TextField
Skip support for SwiftUI.TextField on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
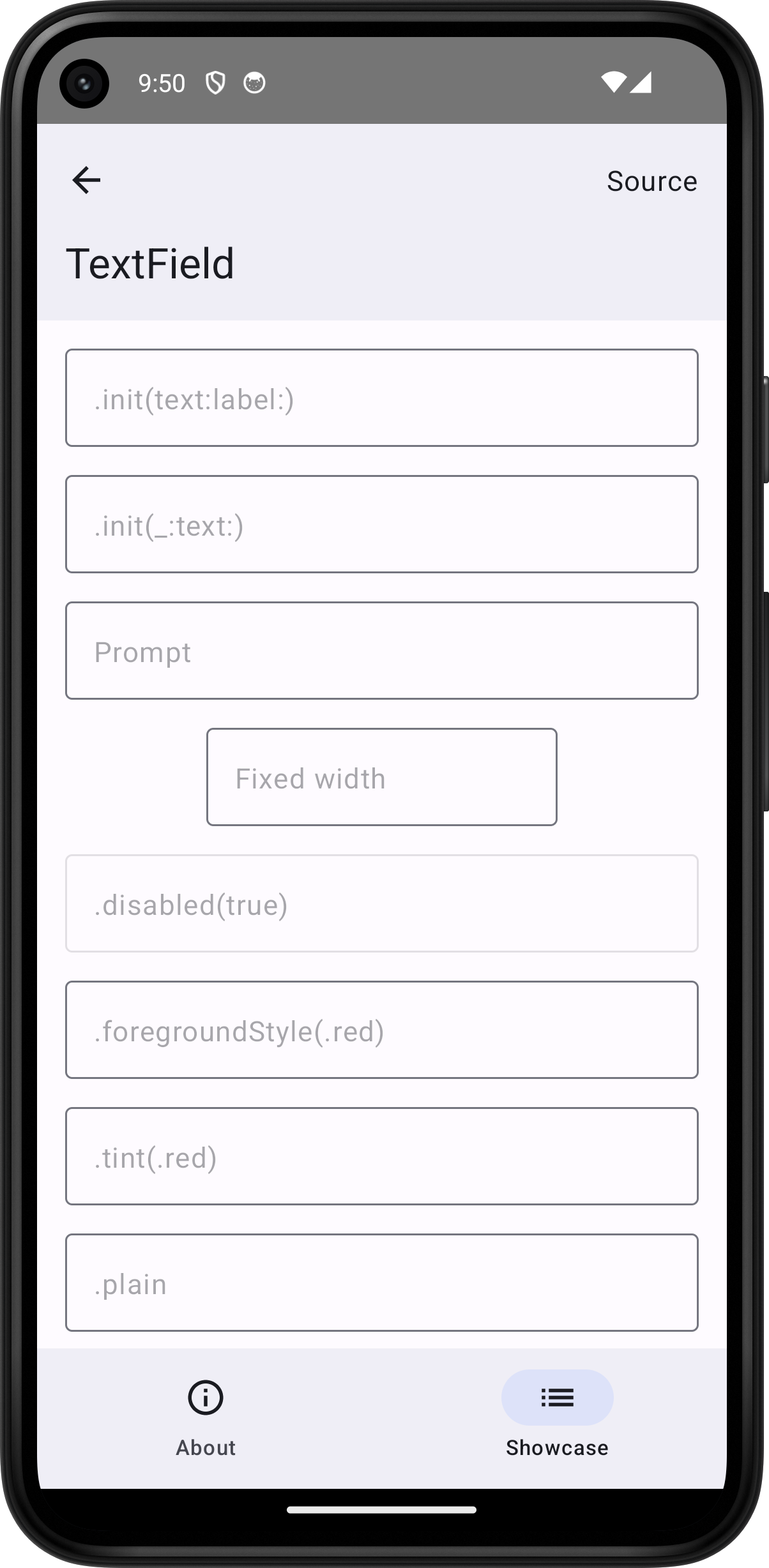
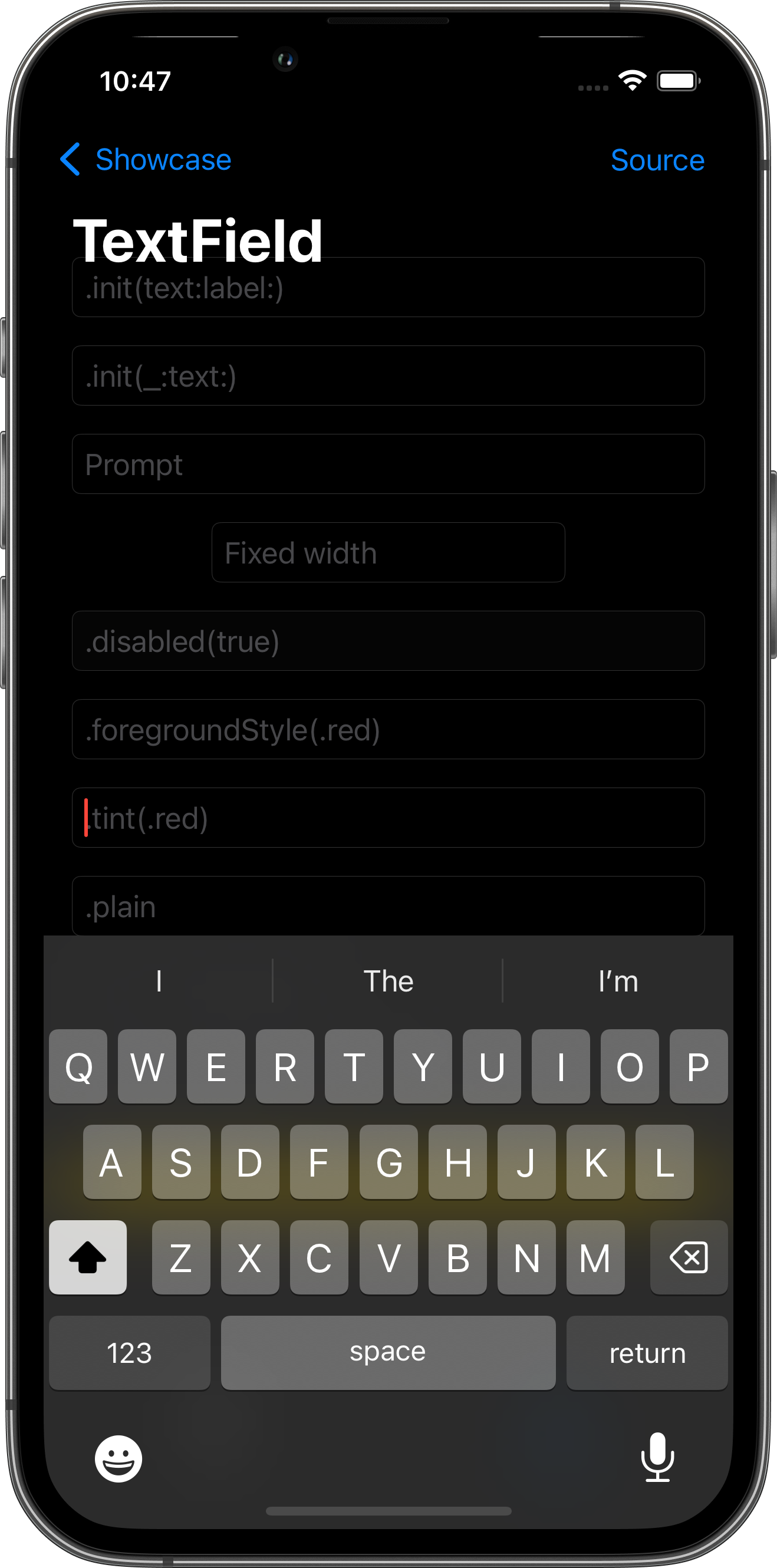
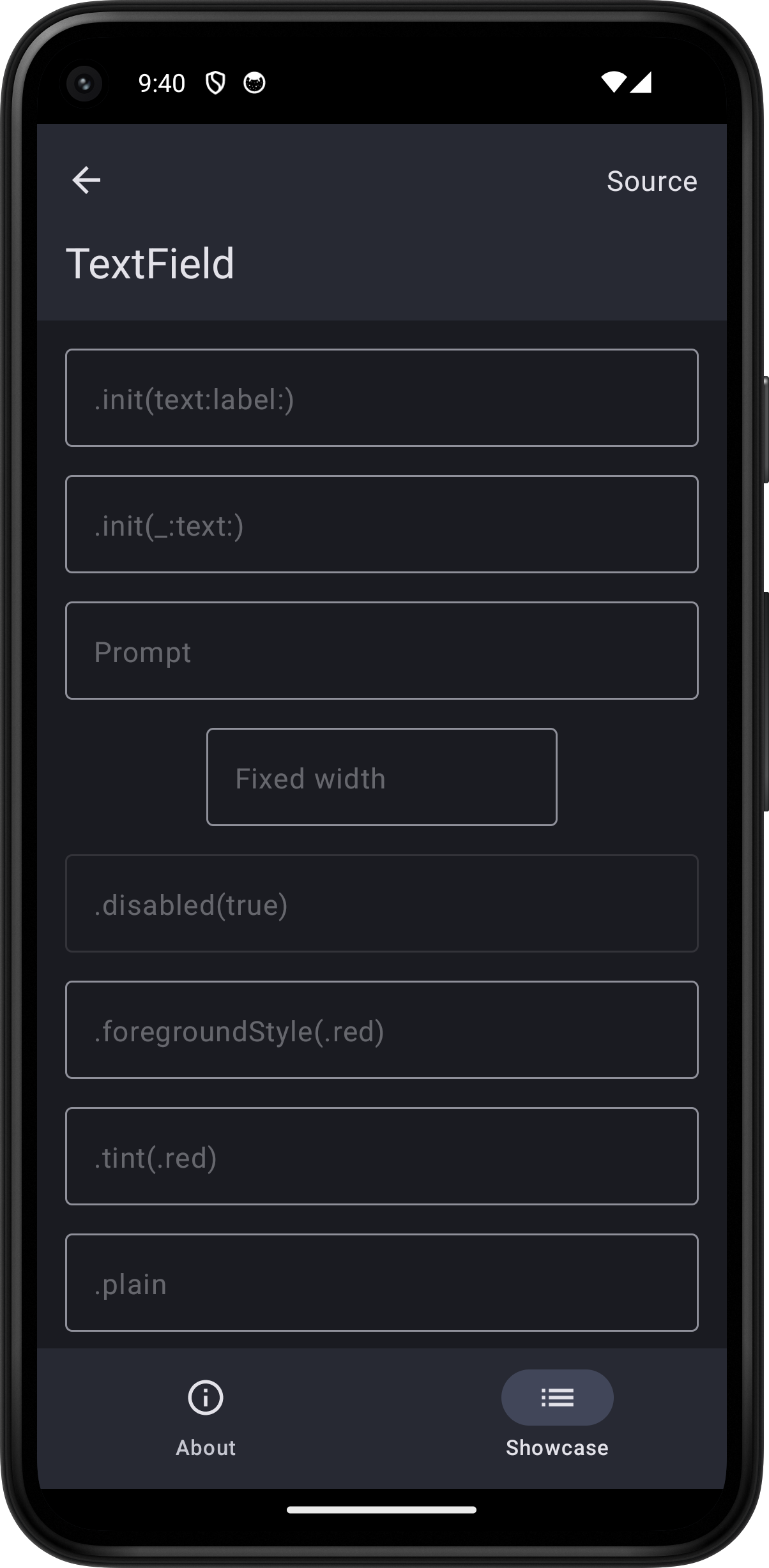
The following example screens and source code is from SkipUI’s
Showcase sample app
TextFieldPlayground.swift




import SwiftUI
struct TextFieldPlayground: View {
@State var text = ""
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
TextField(text: $text) {
Text(".init(text:label:)")
}
.textFieldStyle(.roundedBorder)
TextField(".init(_:text:)", text: $text)
.textFieldStyle(.roundedBorder)
TextField("With prompt", text: $text, prompt: Text("Prompt"))
.textFieldStyle(.roundedBorder)
TextField("Fixed width", text: $text)
.textFieldStyle(.roundedBorder)
.frame(width: 200.0)
TextField(".disabled(true)", text: $text)
.textFieldStyle(.roundedBorder)
.disabled(true)
TextField(".foregroundStyle(.red)", text: $text)
.textFieldStyle(.roundedBorder)
.foregroundStyle(.red)
TextField(".tint(.red)", text: $text)
.textFieldStyle(.roundedBorder)
.tint(.red)
TextField(".plain", text: $text)
.textFieldStyle(.roundedBorder)
TextField(".plain .disabled(true)", text: $text)
.textFieldStyle(.plain)
.disabled(true)
TextField(".plain .foregroundStyle(.red)", text: $text)
.textFieldStyle(.plain)
.foregroundStyle(.red)
TextField(".plain .tint(.red)", text: $text)
.textFieldStyle(.plain)
.tint(.red)
TextField("Custom background", text: $text)
.textFieldStyle(.plain)
.background {
RoundedRectangle(cornerRadius: 20.0)
.fill(.yellow)
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "TextFieldPlayground.swift")
}
}
}