Divider
Skip support for SwiftUI.Divider on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
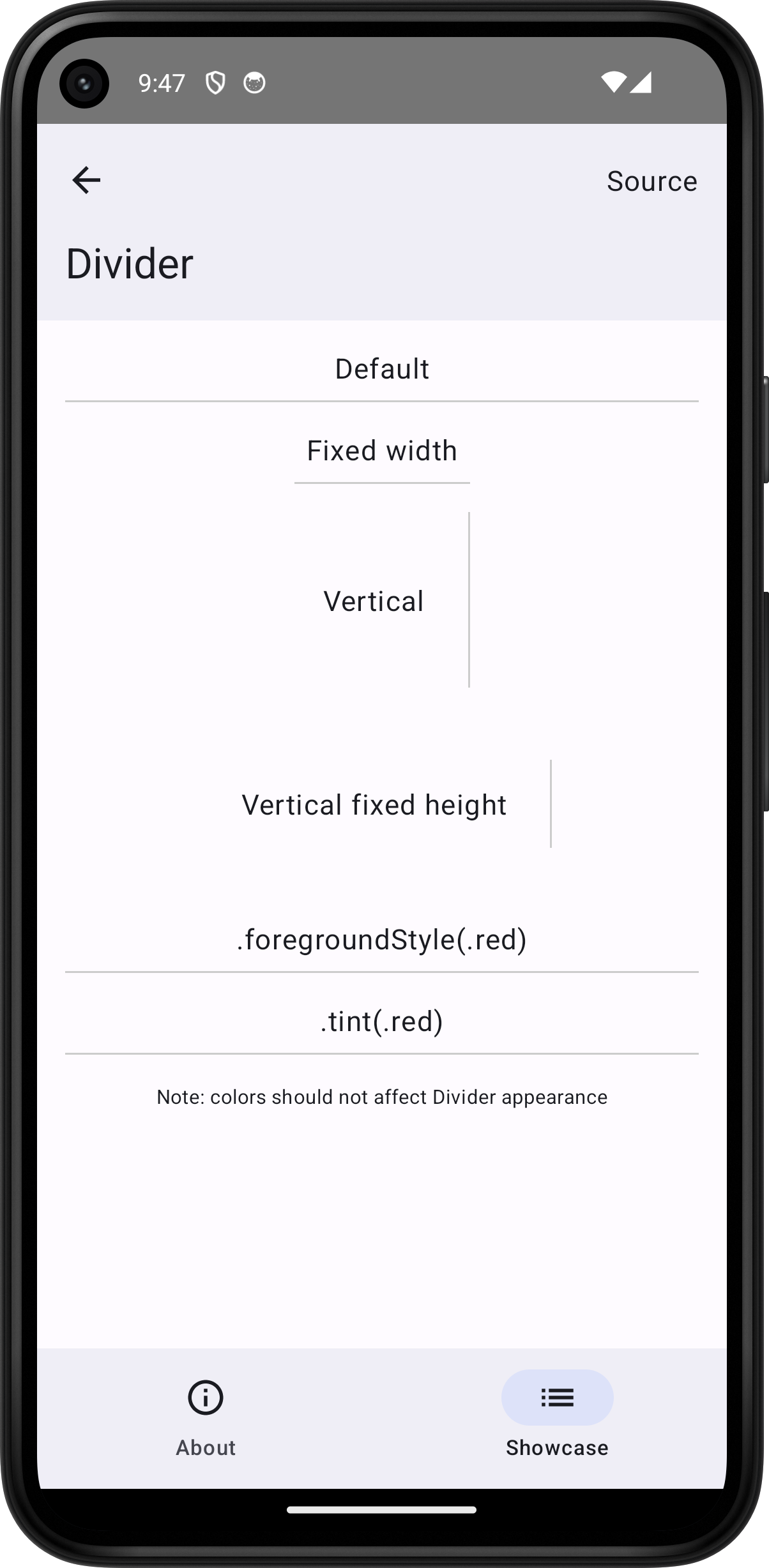
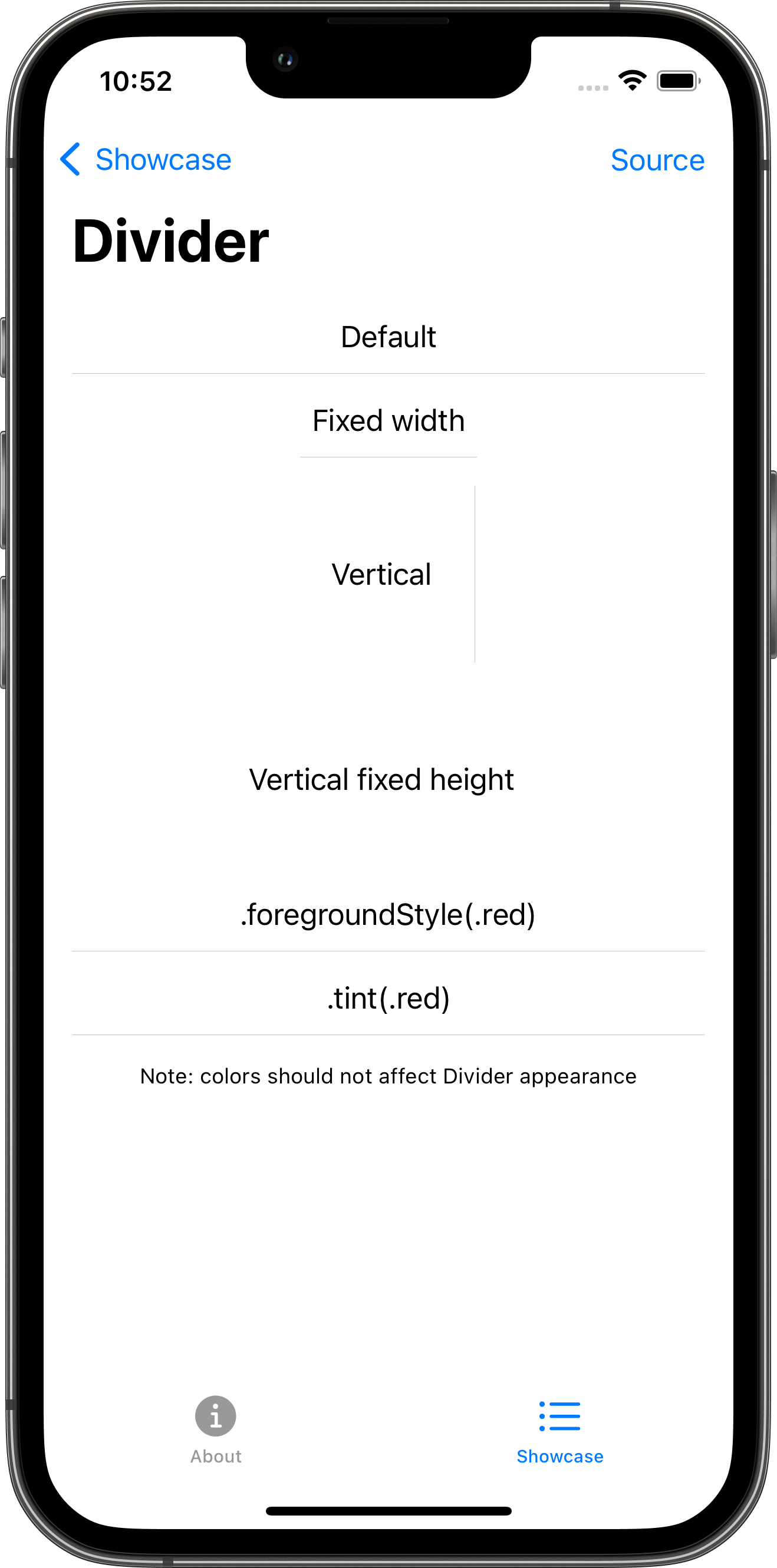
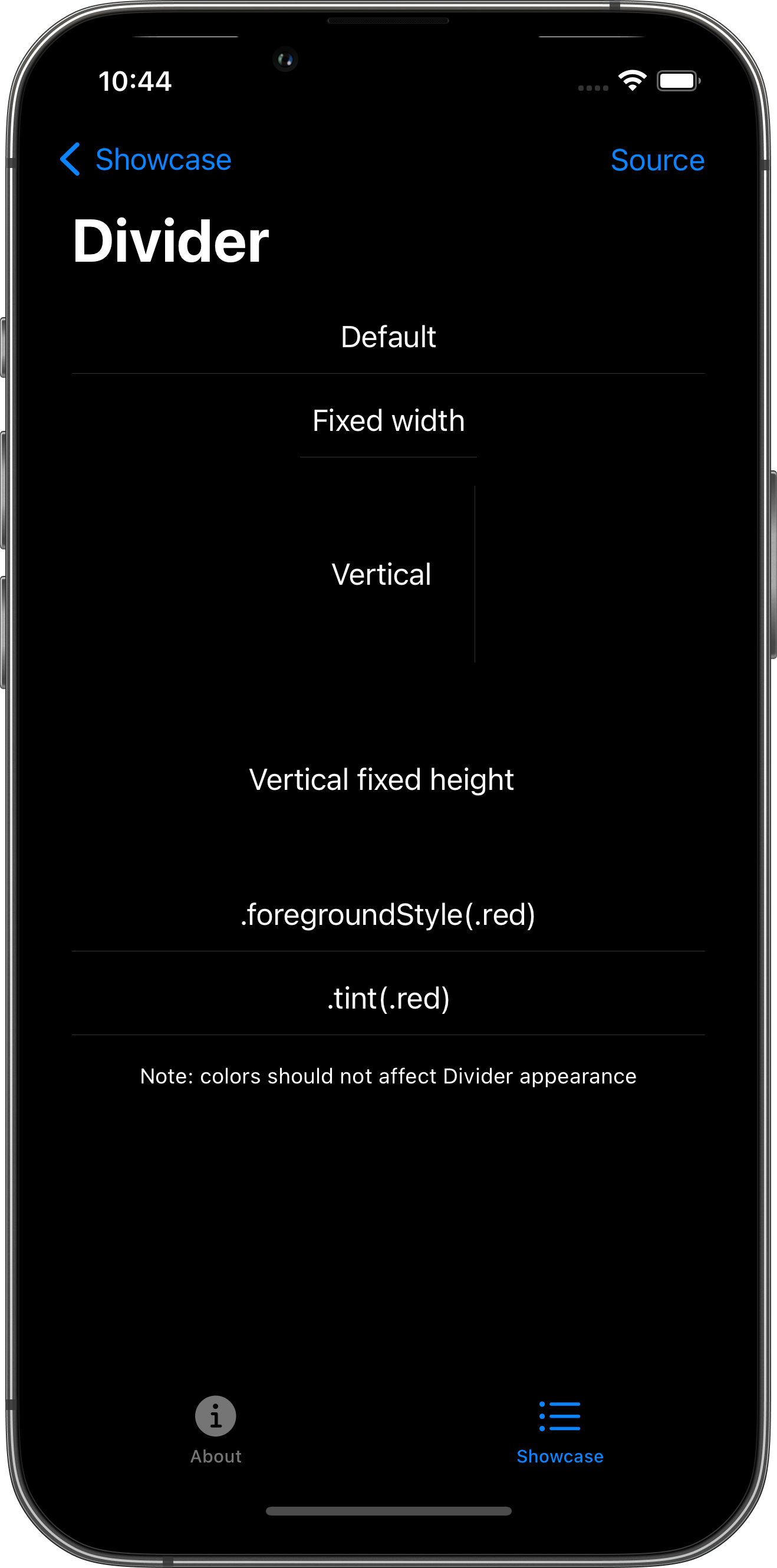
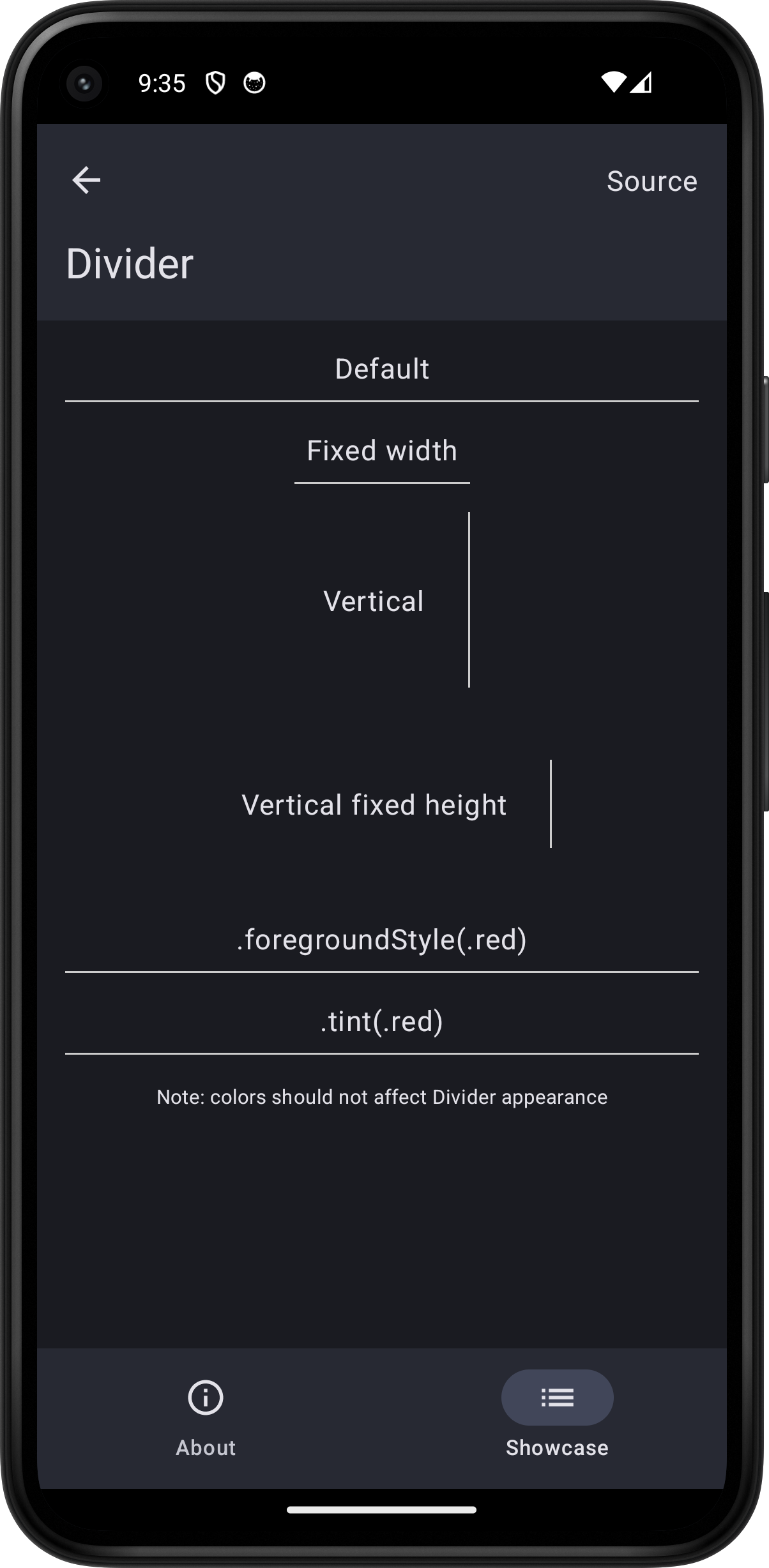
The following example screens and source code is from SkipUI’s
Showcase sample app
DividerPlayground.swift




import SwiftUI
struct DividerPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
VStack {
Text("Default")
Divider()
}
VStack {
Text("Fixed width")
Divider()
.frame(width: 100.0)
}
HStack {
Text("Vertical")
.padding()
Divider()
}
.frame(height: 100.0)
HStack {
Text("Vertical fixed height")
.padding()
Divider()
.frame(height: 50.0)
}
.frame(height: 100.0)
VStack {
Text(".foregroundStyle(.red)")
Divider()
.foregroundStyle(.red)
}
VStack {
Text(".tint(.red)")
Divider()
.tint(.red)
}
Text("Note: colors should not affect Divider appearance")
.font(.caption)
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "DividerPlayground.swift")
}
}
}