Storage
Skip support for SwiftUI.AppStorage on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
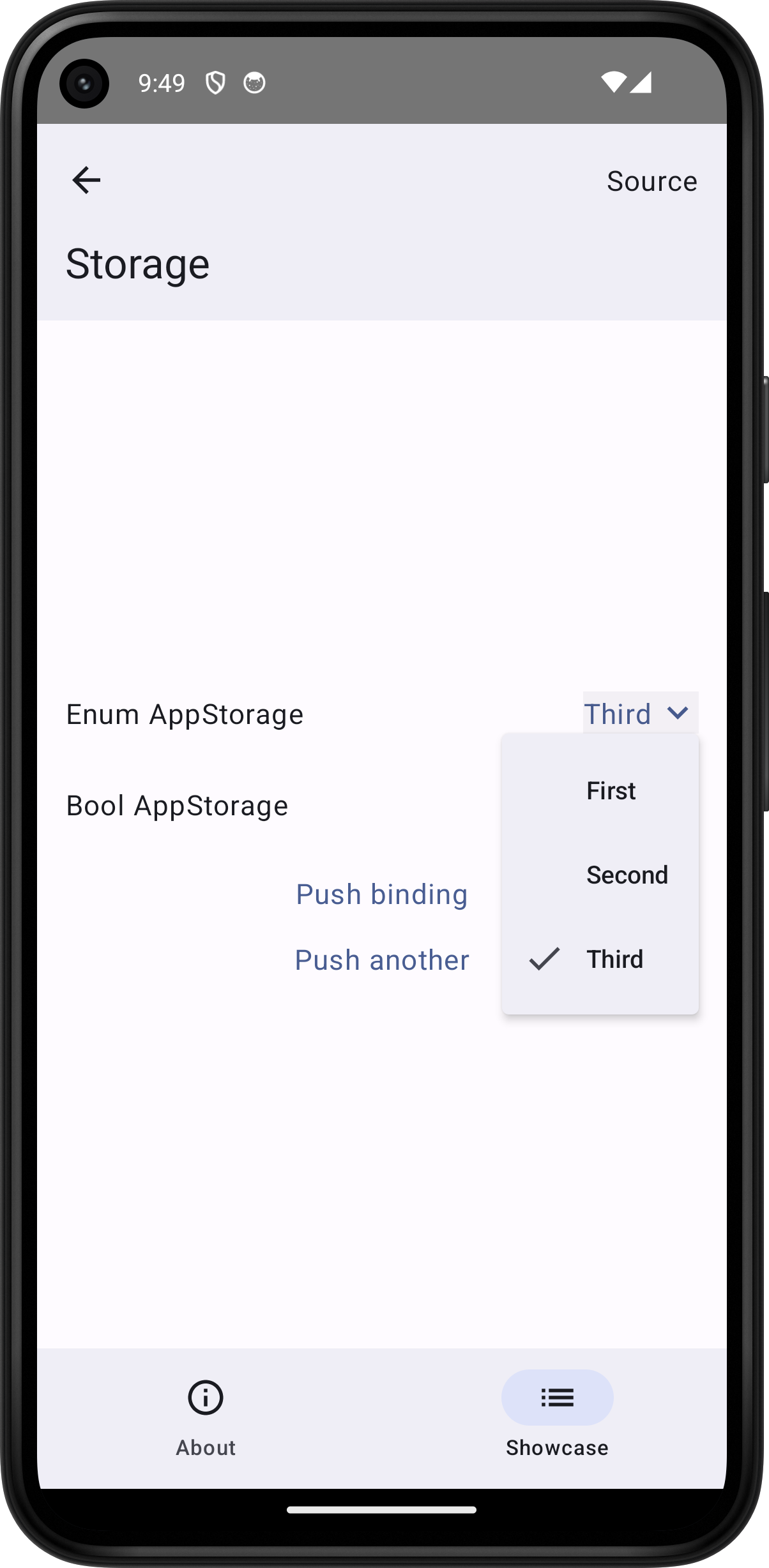
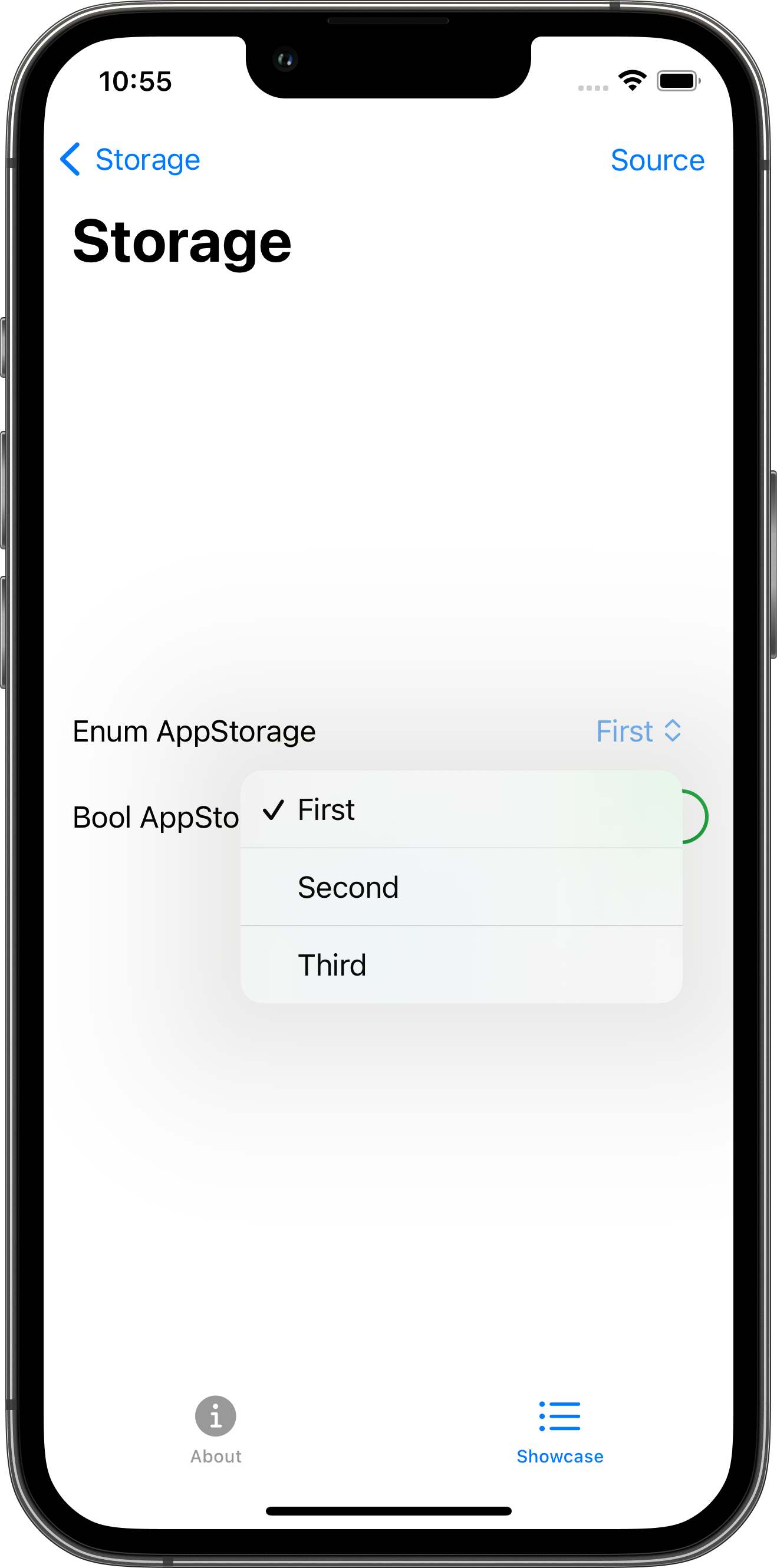
The following example screens and source code is from SkipUI’s
Showcase sample app
StoragePlayground.swift




import SwiftUI
struct StoragePlayground: View {
@AppStorage("boolAppStorage") var boolAppStorage = false
@AppStorage("enumAppStorage") var enumAppStorage = E.first
enum E: Int {
case first, second, third
}
var body: some View {
VStack(spacing: 16.0) {
HStack {
Text("Enum AppStorage")
Spacer()
Picker("Enum AppStorage", selection: $enumAppStorage) {
Text("First").tag(E.first)
Text("Second").tag(E.second)
Text("Third").tag(E.third)
}
}
Toggle("Bool AppStorage", isOn: $boolAppStorage)
NavigationLink("Push binding") {
StoragePlaygroundBindingView(binding: $boolAppStorage)
}
NavigationLink("Push another", value: PlaygroundType.storage)
}
.padding()
.toolbar {
PlaygroundSourceLink(file: "StoragePlayground.swift")
}
}
}
struct StoragePlaygroundBindingView: View {
@Binding var binding: Bool
var body: some View {
Toggle("Storage", isOn: $binding)
.padding()
.navigationTitle("Storage Binding")
}
}