Slider
Skip support for SwiftUI.Slider on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
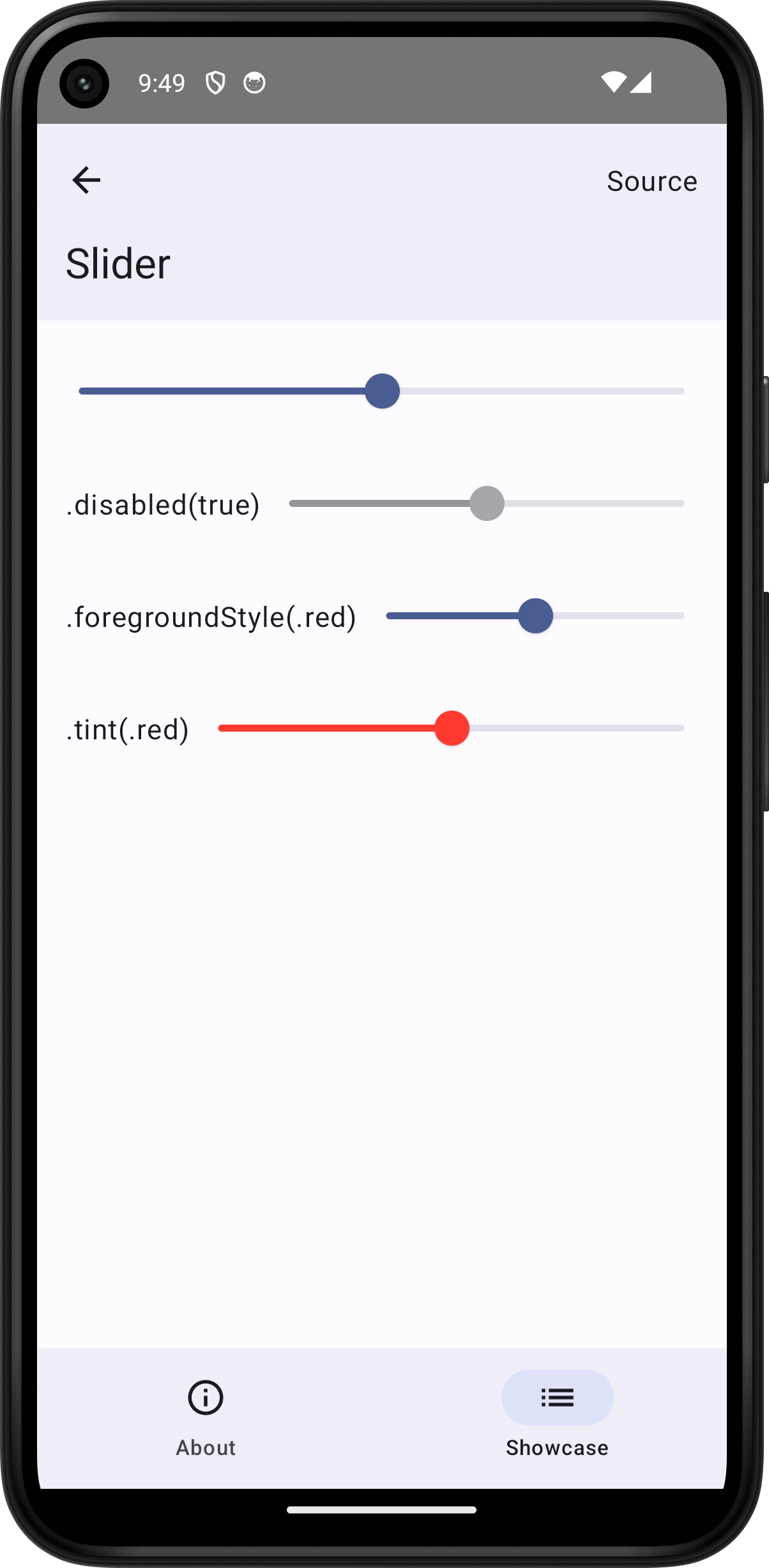
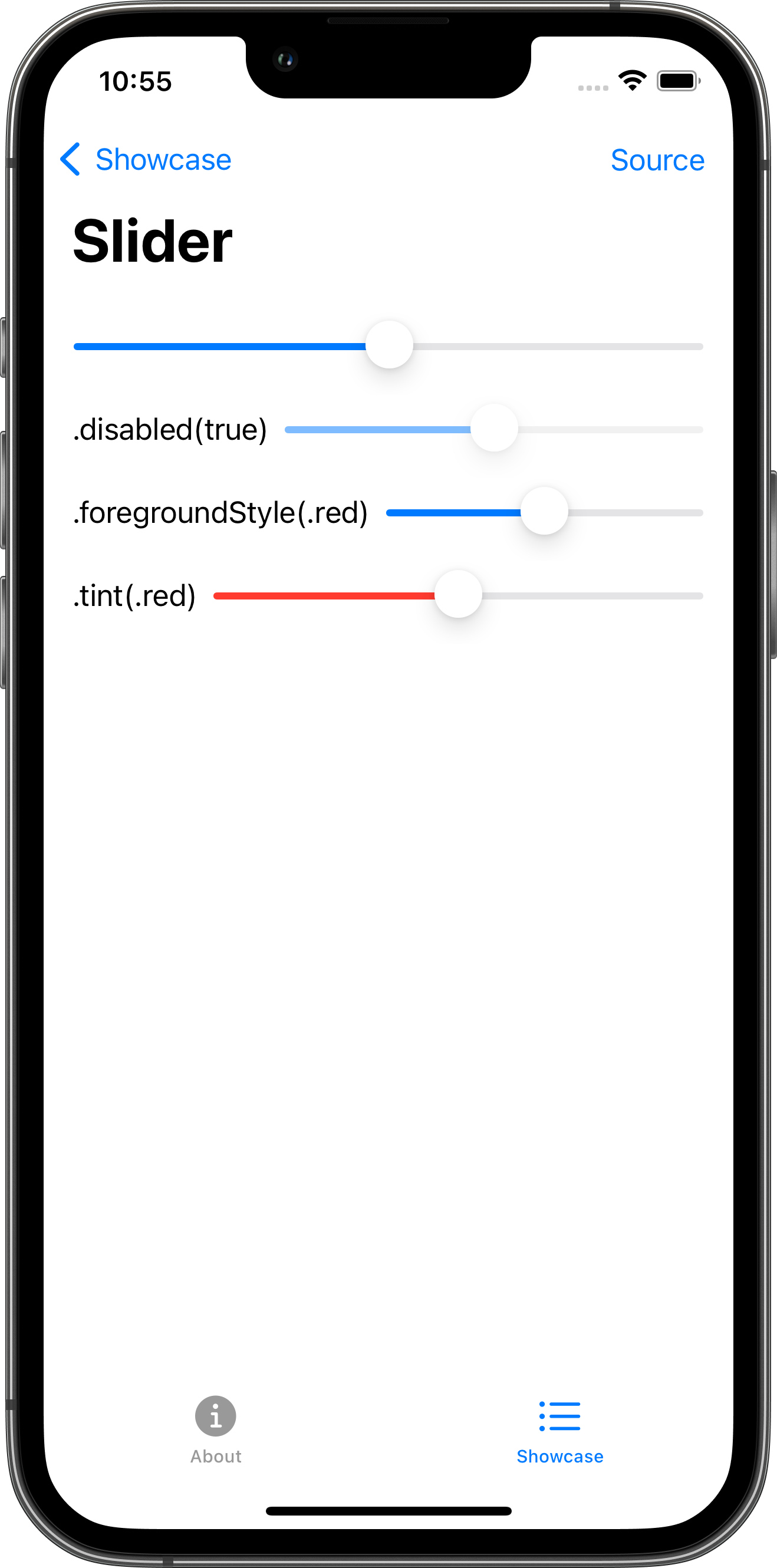
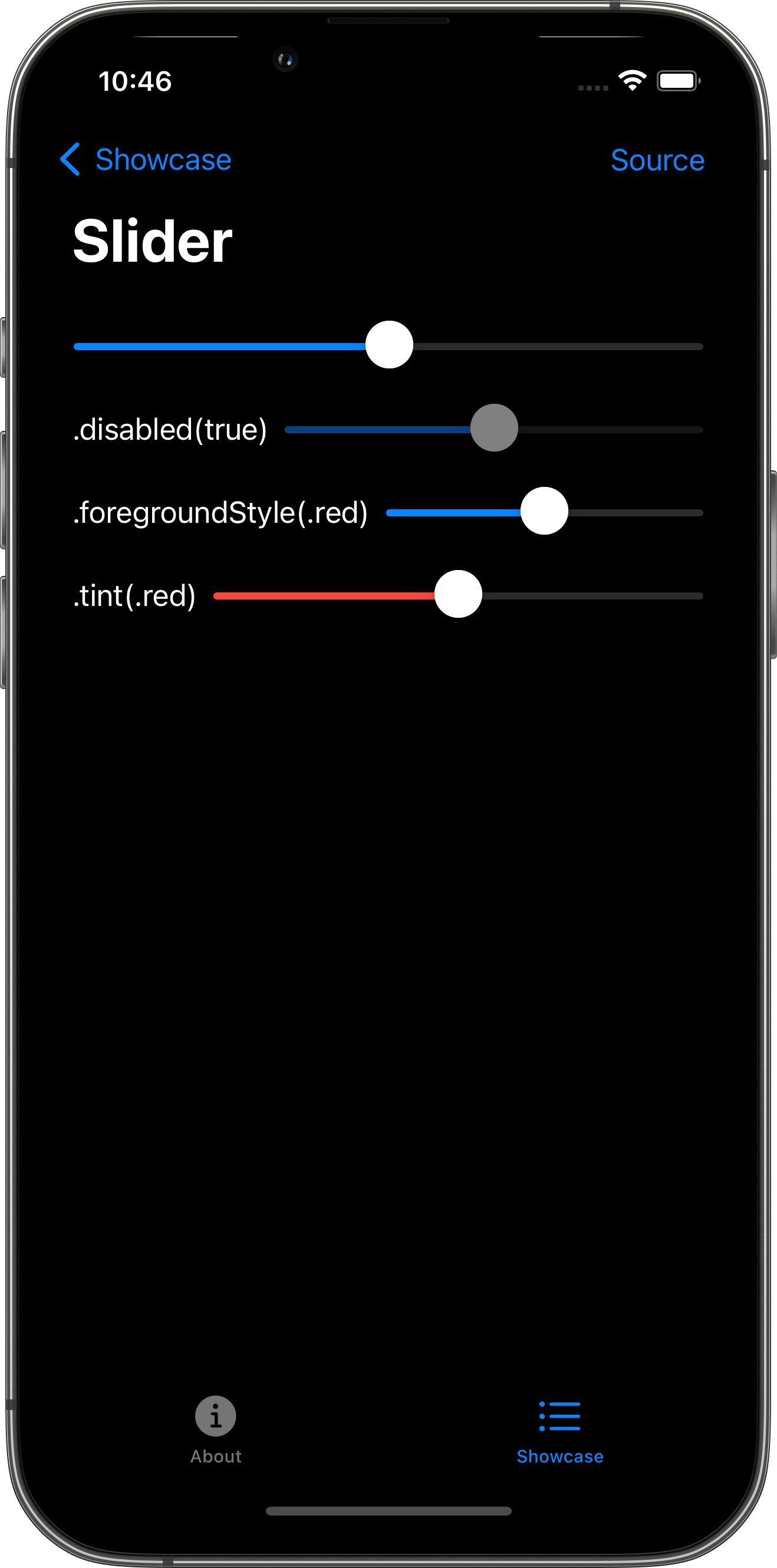
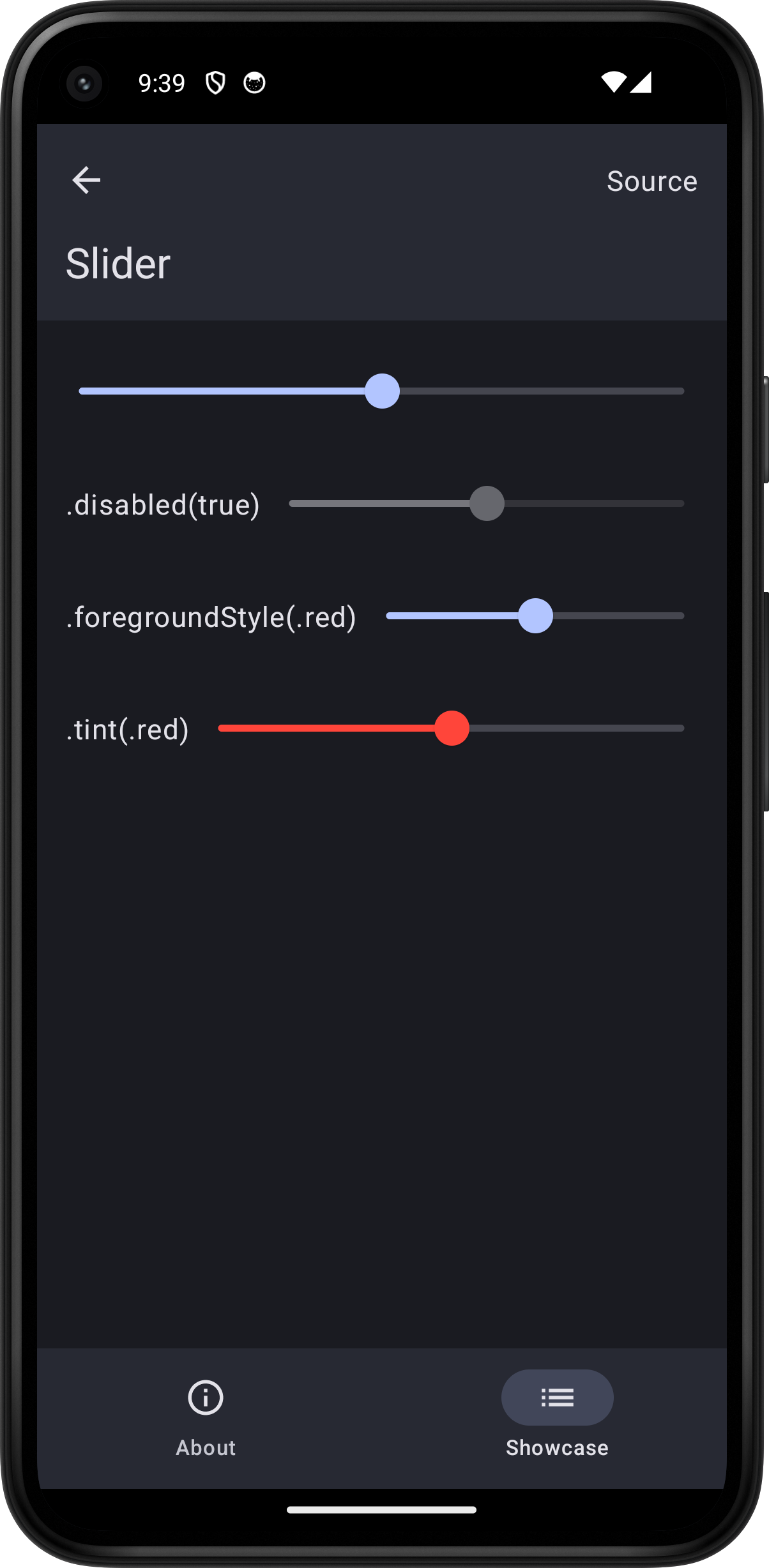
The following example screens and source code is from SkipUI’s
Showcase sample app
SliderPlayground.swift




import SwiftUI
struct SliderPlayground: View {
@State var value = 0.5
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
Slider(value: $value)
HStack {
Text(".disabled(true)")
Slider(value: $value)
.disabled(true)
}
HStack {
Text(".foregroundStyle(.red)")
Slider(value: $value)
.foregroundStyle(.red)
}
HStack {
Text(".tint(.red)")
Slider(value: $value)
.tint(.red)
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "SliderPlayground.swift")
}
}
}