Offset
Skip support for SwiftUI.View.offset on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
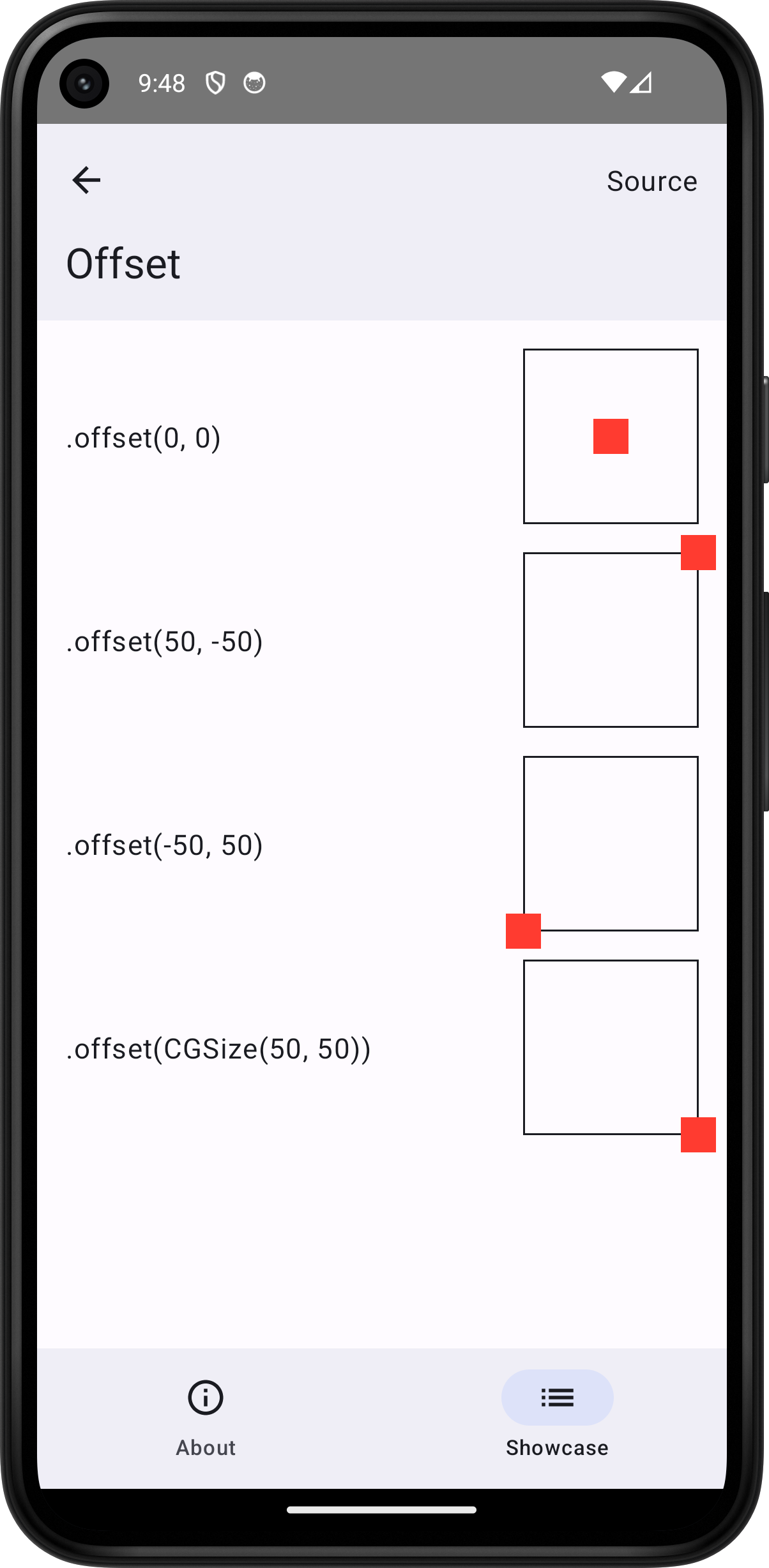
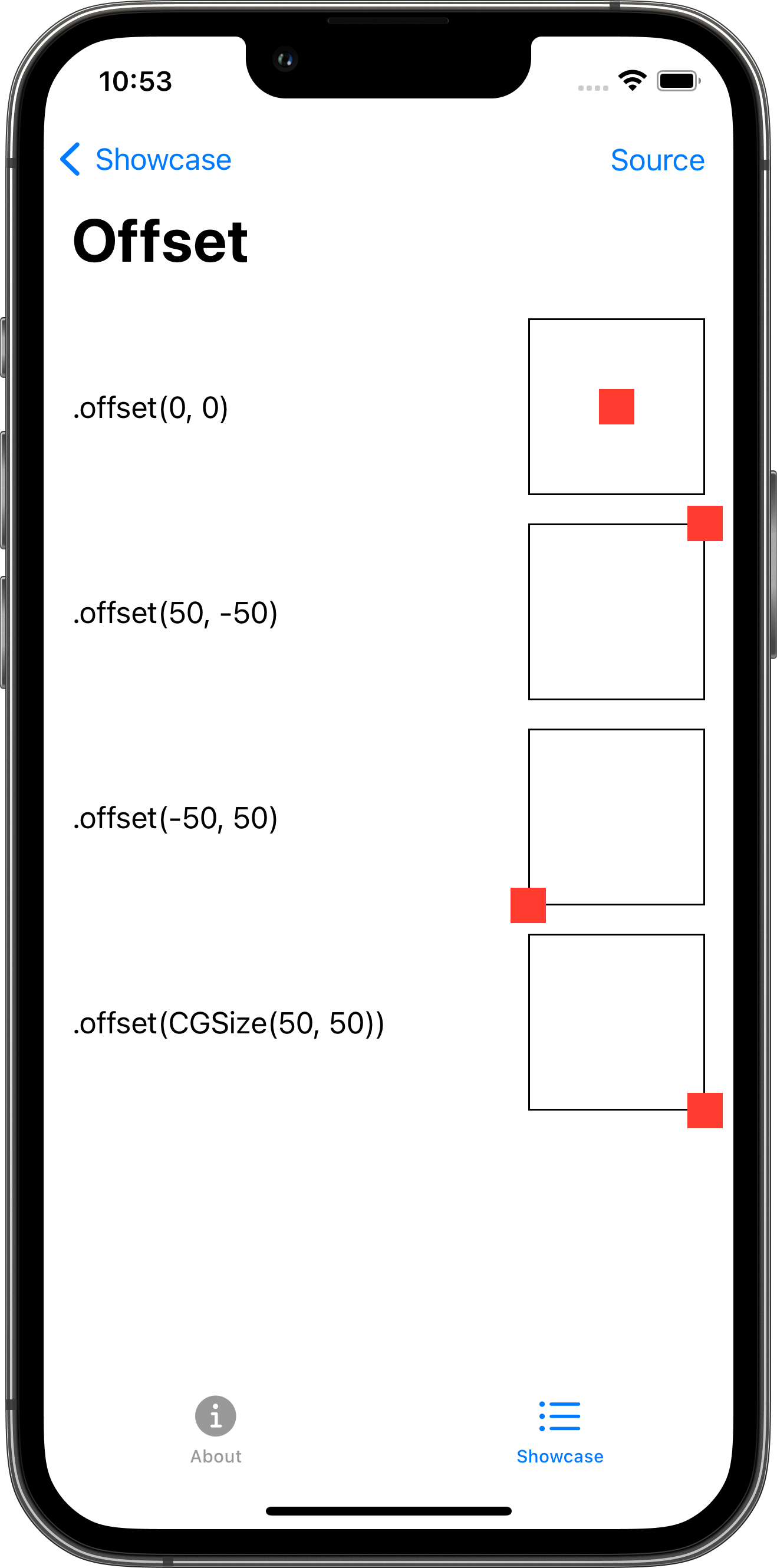
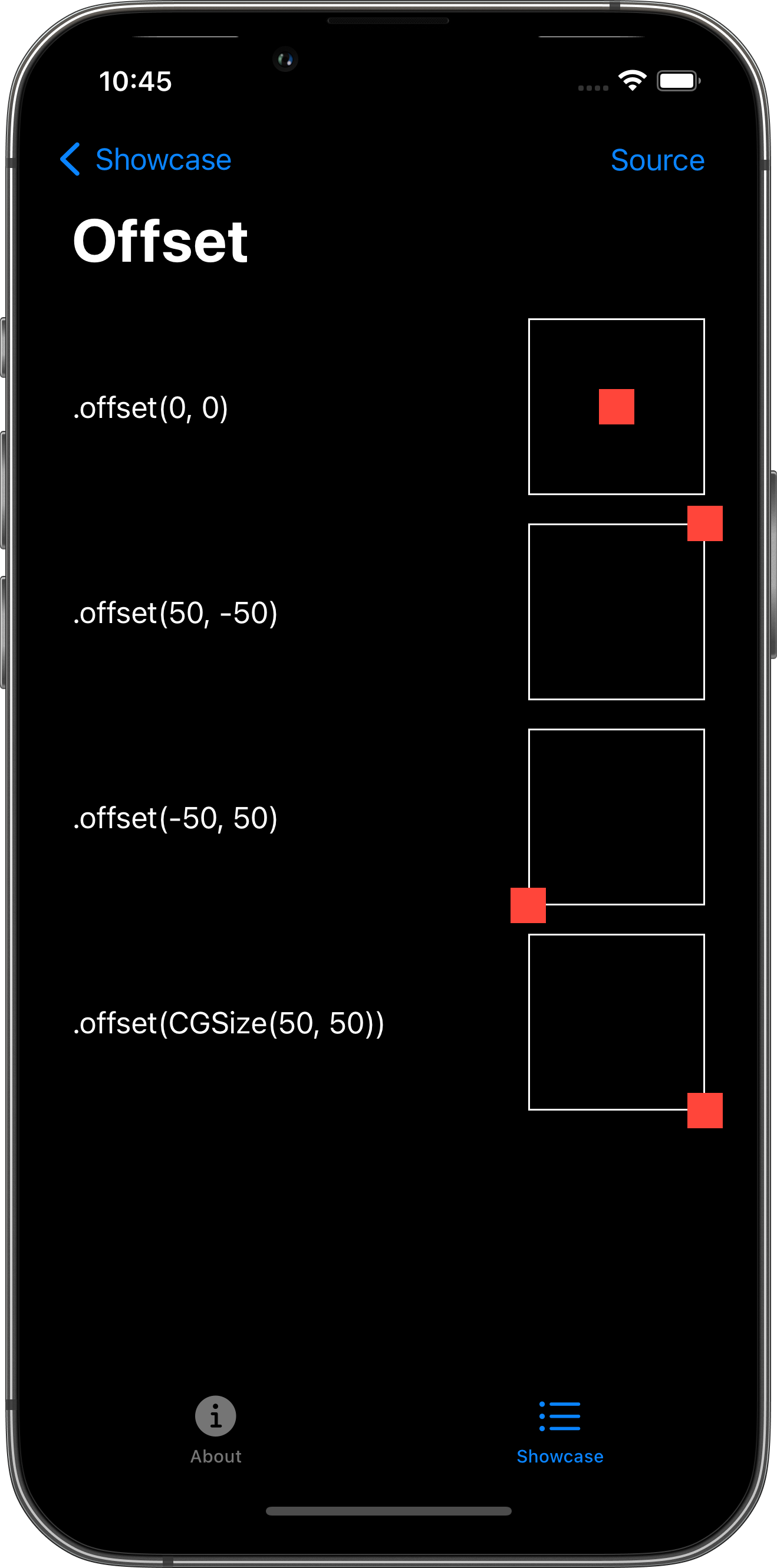
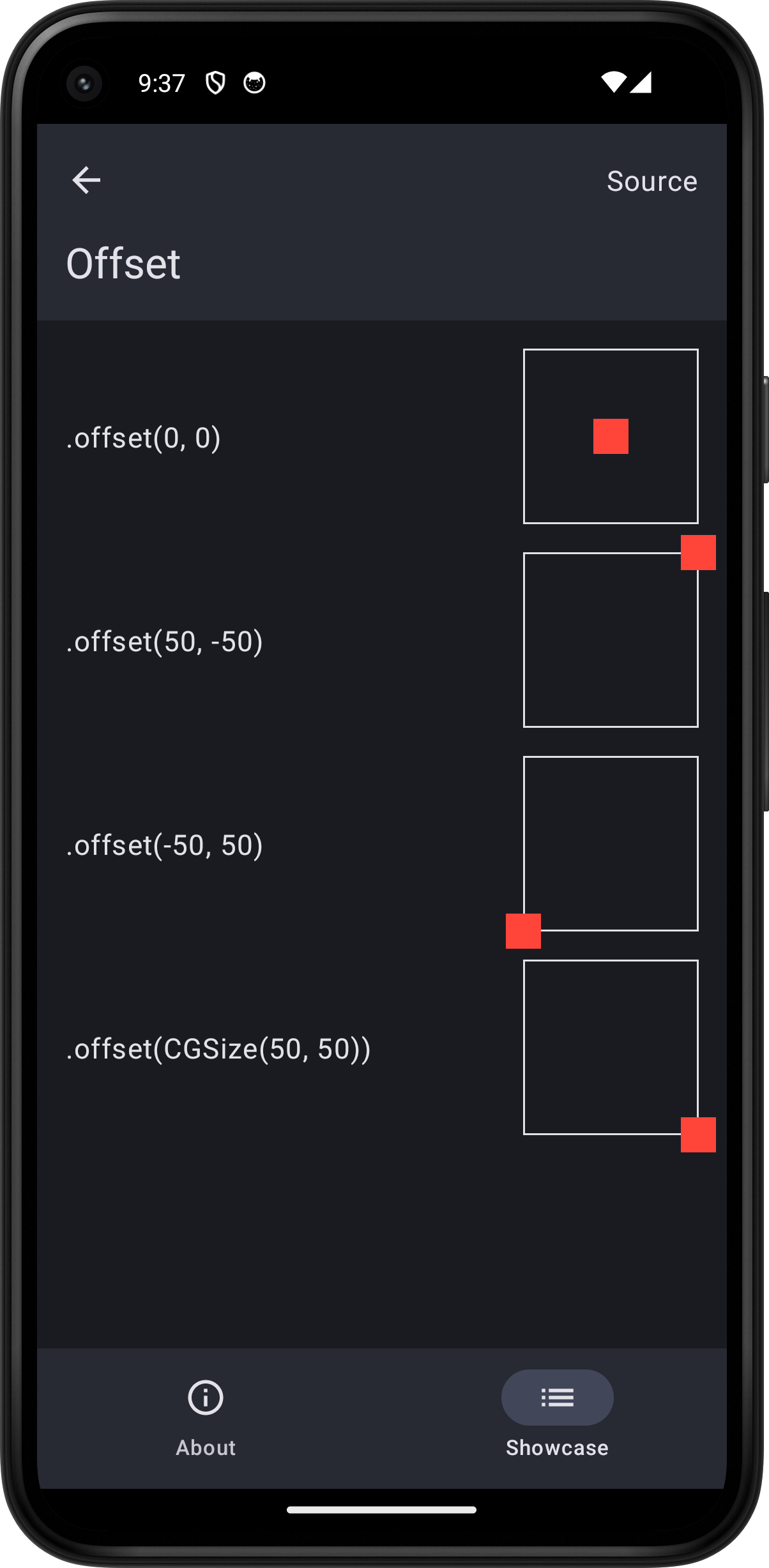
The following example screens and source code is from SkipUI’s
Showcase sample app
OffsetPlayground.swift




import SwiftUI
struct OffsetPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
HStack {
Text(".offset(0, 0)")
Spacer()
ZStack {
Color.clear
.frame(width: 100.0, height: 100.0)
.border(.primary)
Color.red
.frame(width: 20.0, height: 20.0)
.offset(x: 0.0, y: 0.0)
}
}
HStack {
Text(".offset(50, -50)")
Spacer()
ZStack {
Color.clear
.frame(width: 100.0, height: 100.0)
.border(.primary)
Color.red
.frame(width: 20.0, height: 20.0)
.offset(x: 50.0, y: -50.0)
}
}
HStack {
Text(".offset(-50, 50)")
Spacer()
ZStack {
Color.clear
.frame(width: 100.0, height: 100.0)
.border(.primary)
Color.red
.frame(width: 20.0, height: 20.0)
.offset(x: -50.0, y: 50.0)
}
}
HStack {
Text(".offset(CGSize(50, 50))")
Spacer()
ZStack {
Color.clear
.frame(width: 100.0, height: 100.0)
.border(.primary)
Color.red
.frame(width: 20.0, height: 20.0)
.offset(CGSize(width: 50.0, height: 50.0))
}
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "OffsetPlayground.swift")
}
}
}