VideoPlayer
Skip support for AVKit.VideoPlayer on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
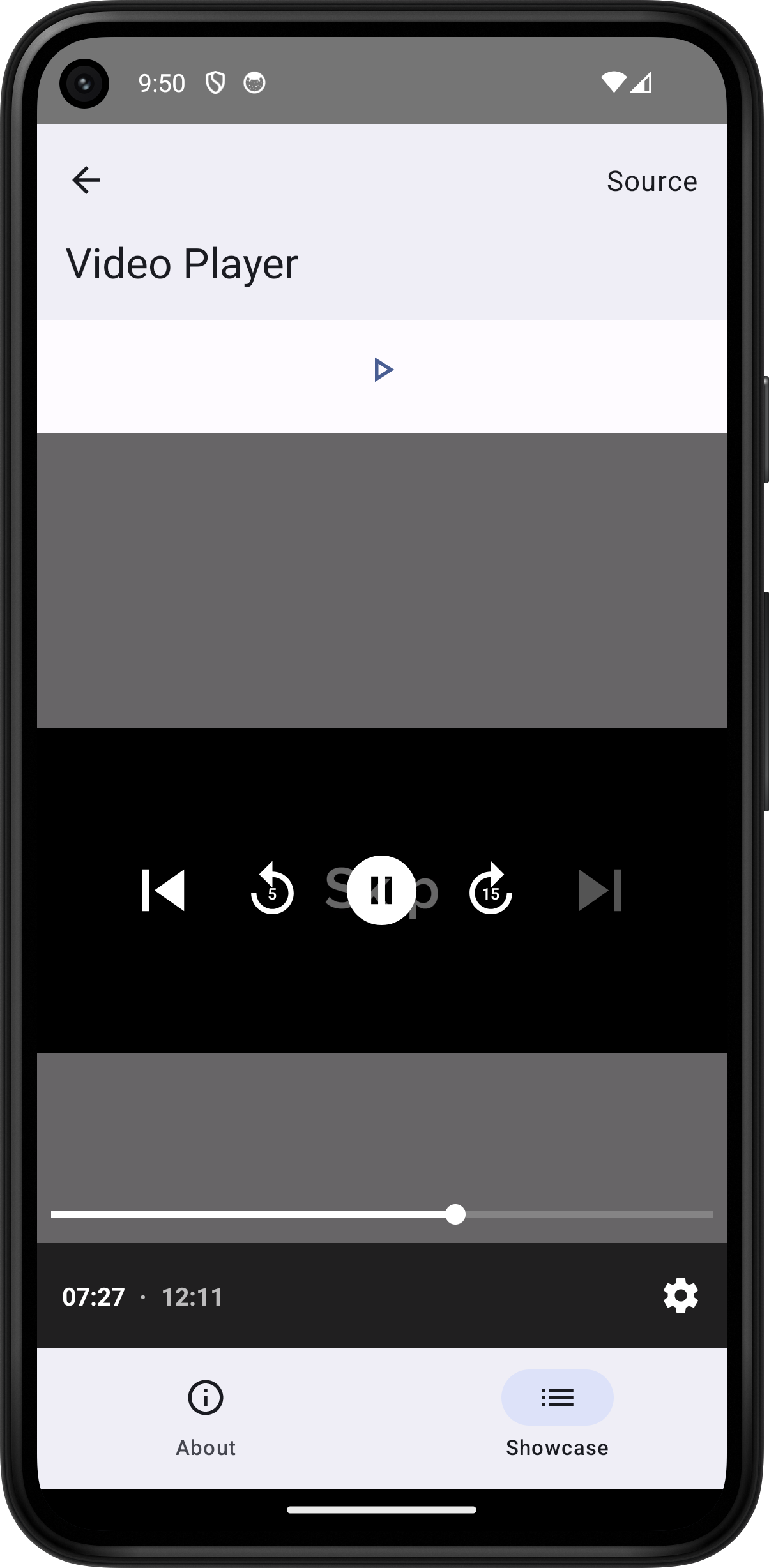
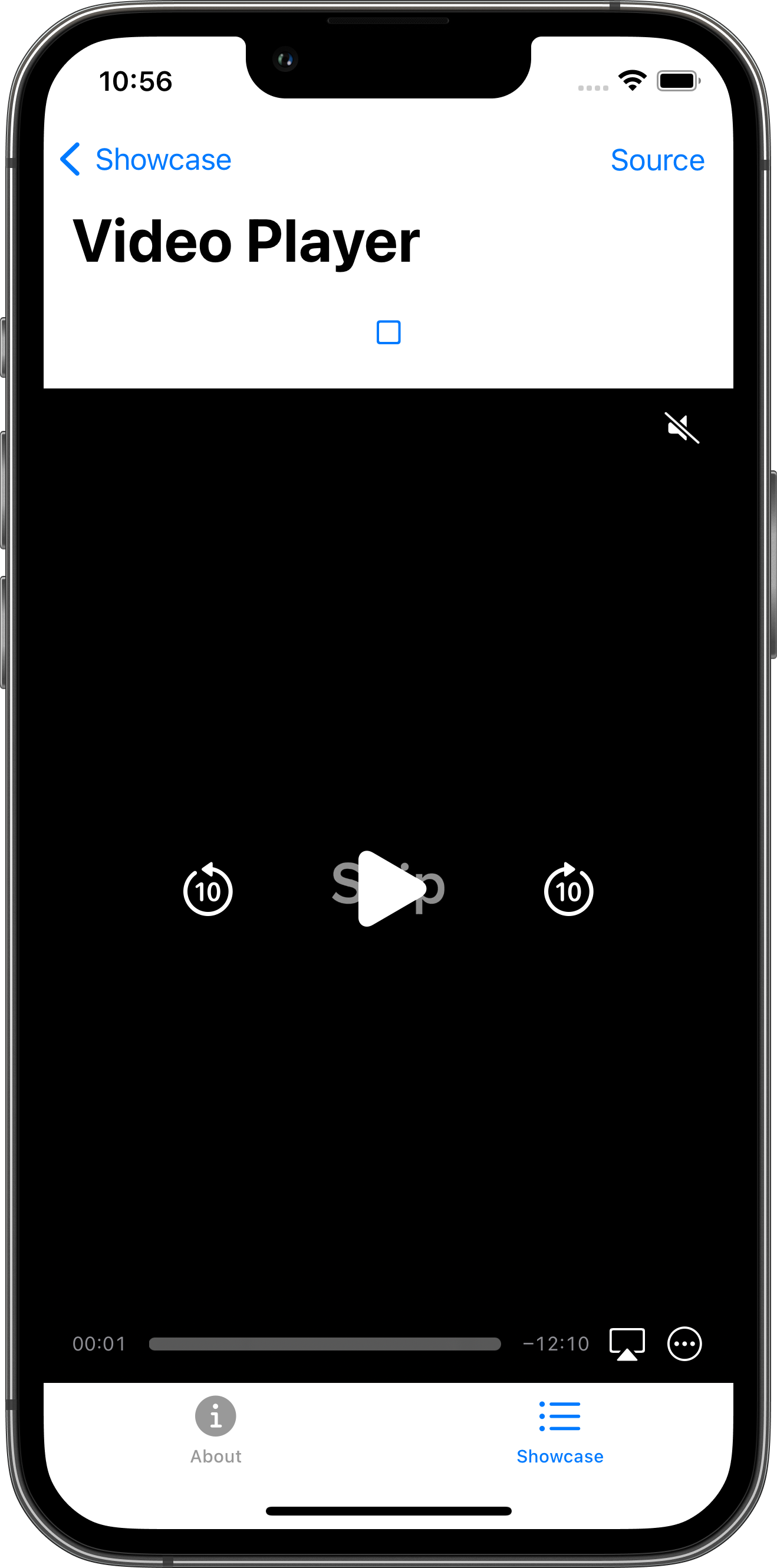
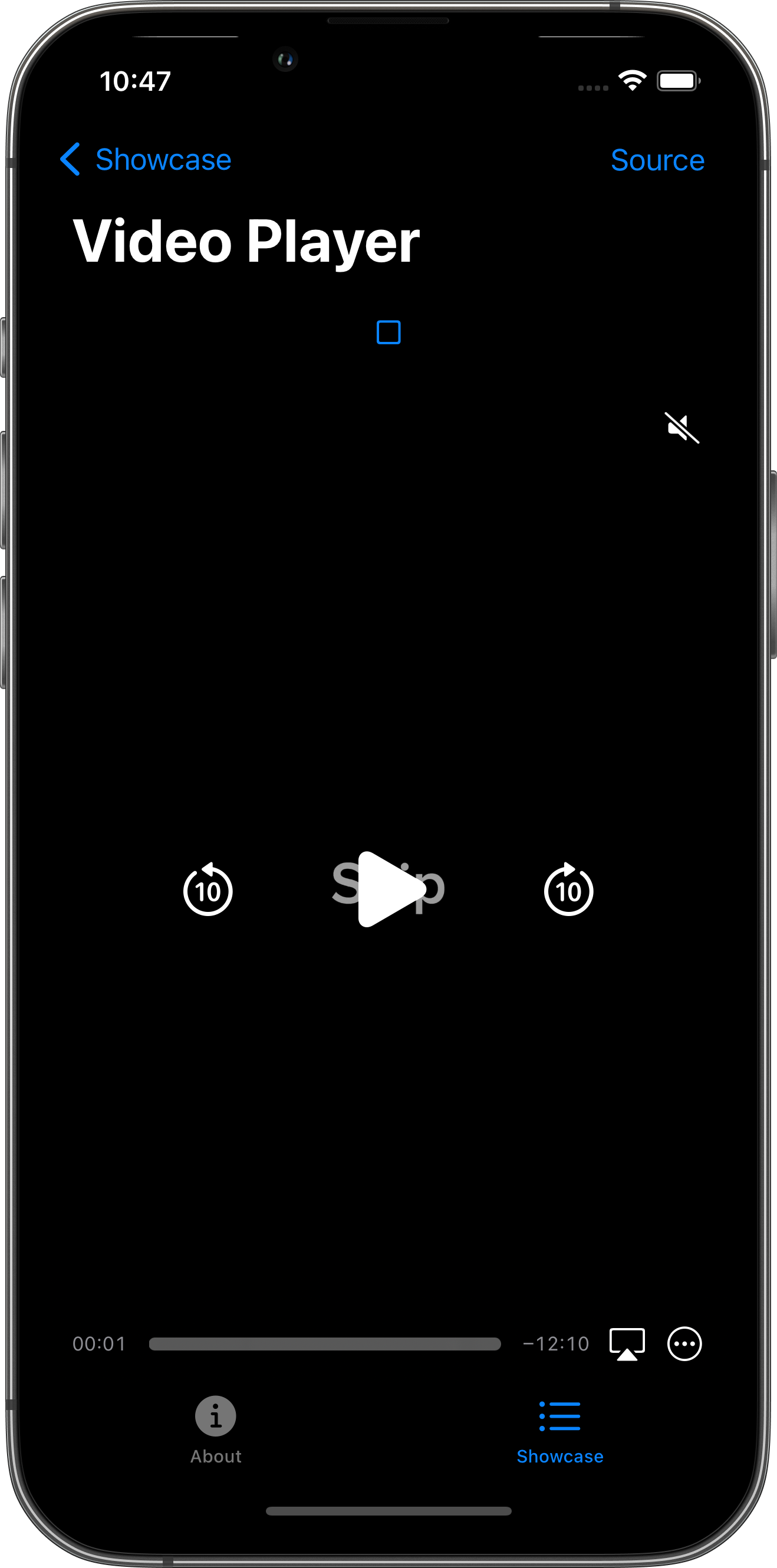
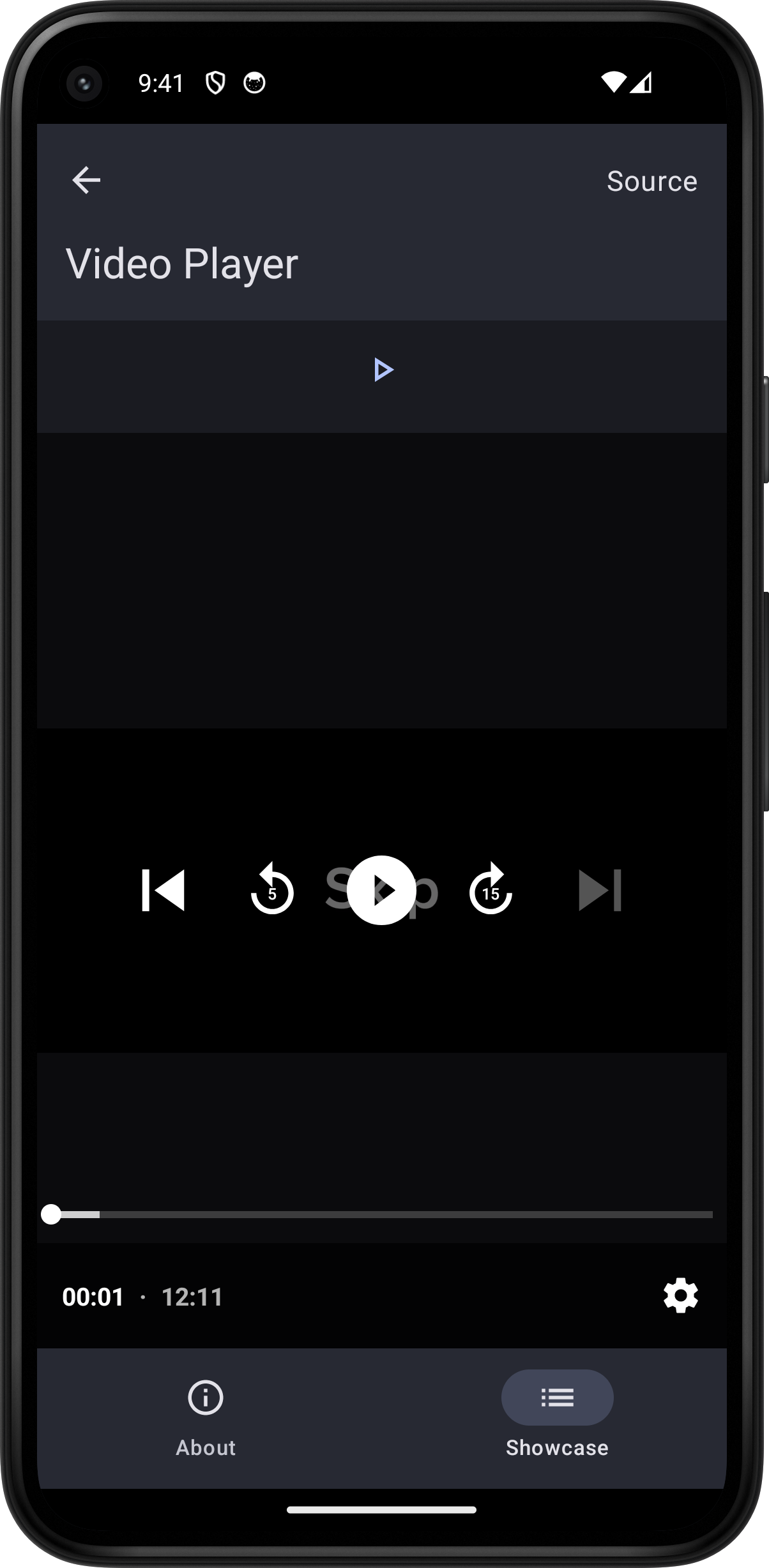
The following example screens and source code is from SkipUI’s
Showcase sample app
VideoPlayerPlayground.swift




import AVKit
import SwiftUI
struct VideoPlayerPlayground: View {
@State var player = AVPlayer(playerItem: AVPlayerItem(url: URL(string: "https://skip.tools/assets/introduction.mov")!))
@State var isPlaying: Bool = false
var body: some View {
VStack {
Button {
isPlaying ? player.pause() : player.play()
isPlaying = !isPlaying
player.seek(to: .zero)
} label: {
Image(systemName: isPlaying ? "stop" : "play")
.padding()
}
VideoPlayer(player: player)
}
.toolbar {
PlaygroundSourceLink(file: "VideoPlayerPlayground.swift")
}
}
}