Sheet
Skip support for SwiftUI.View.sheet on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
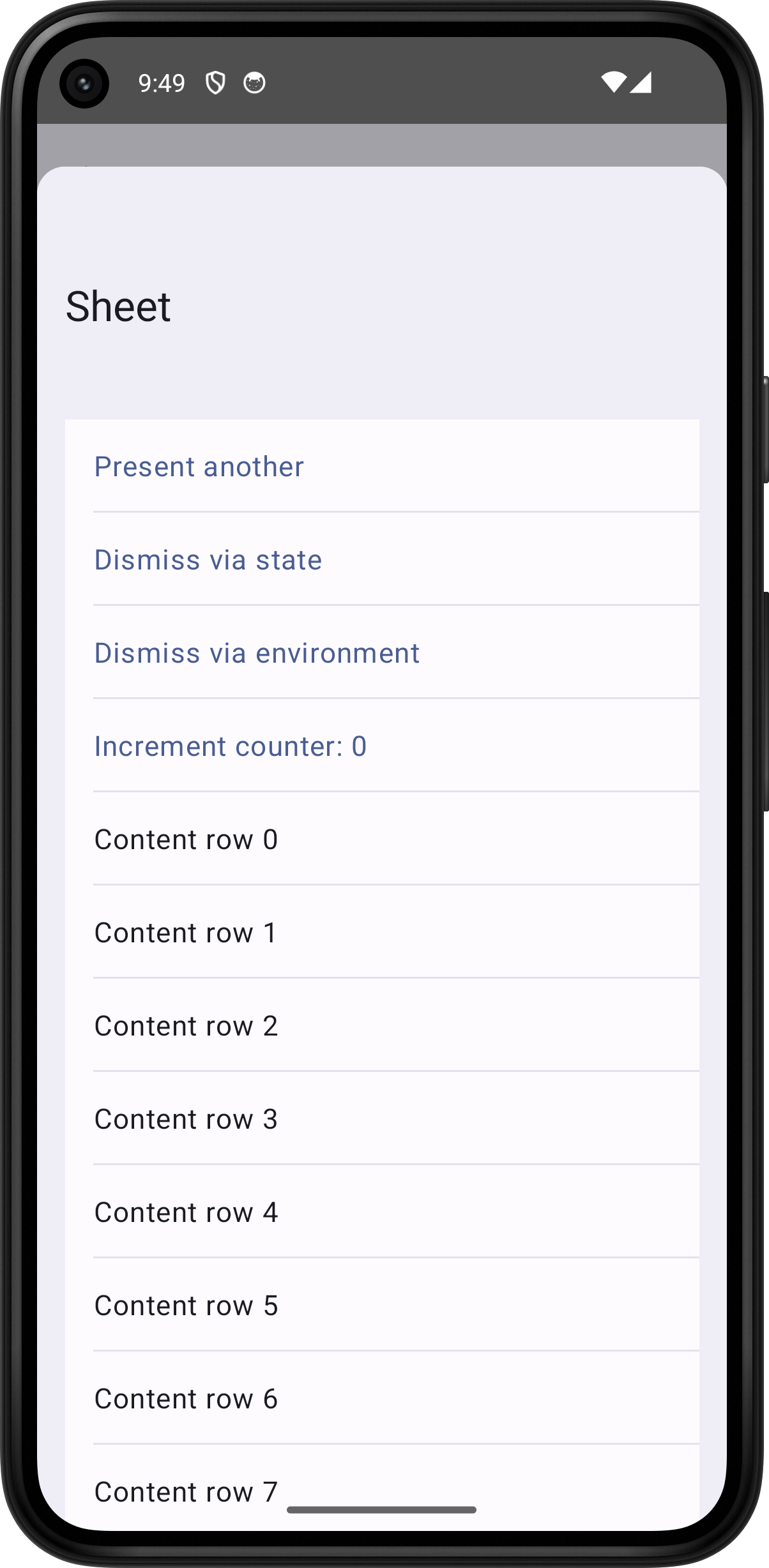
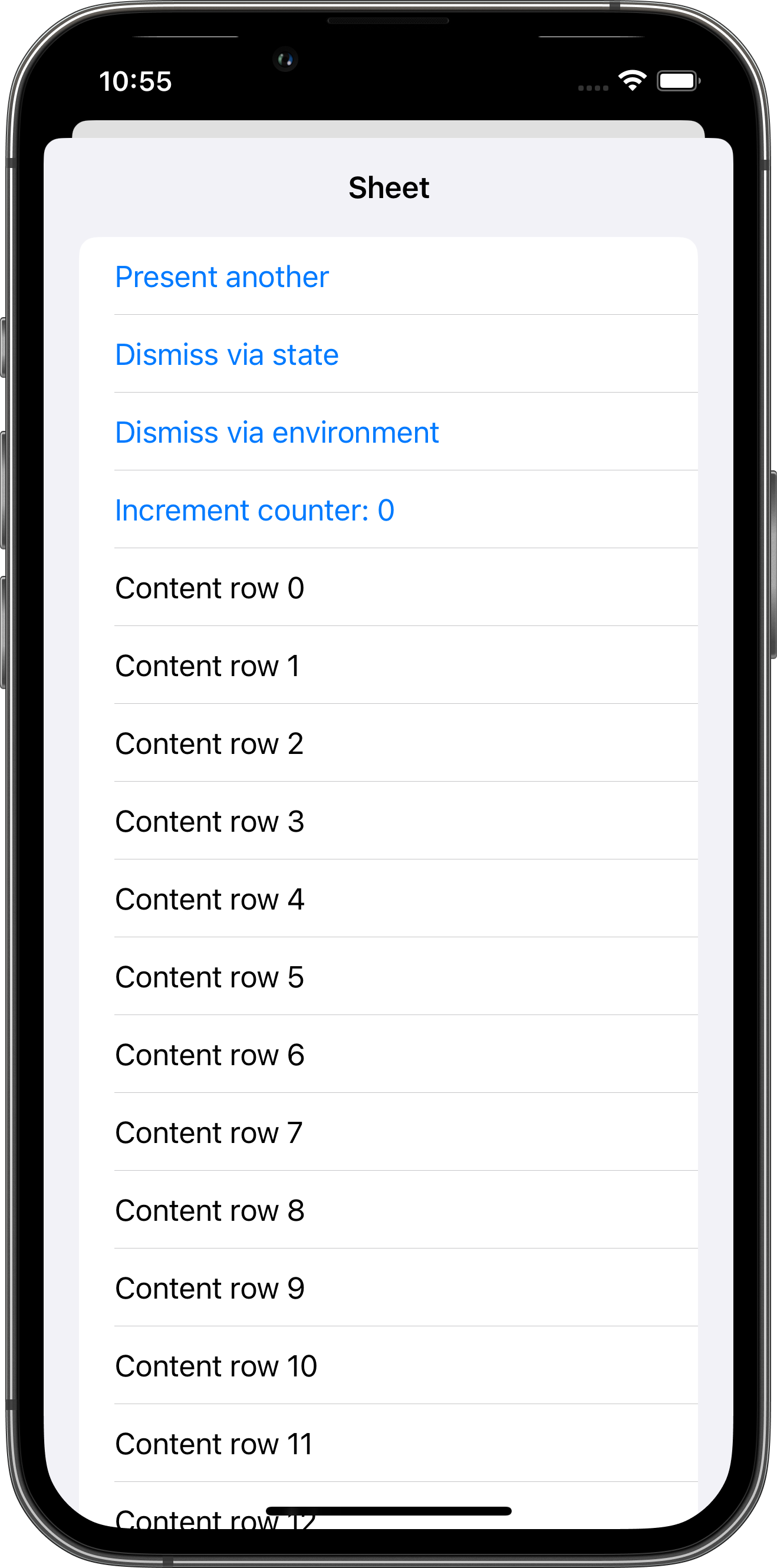
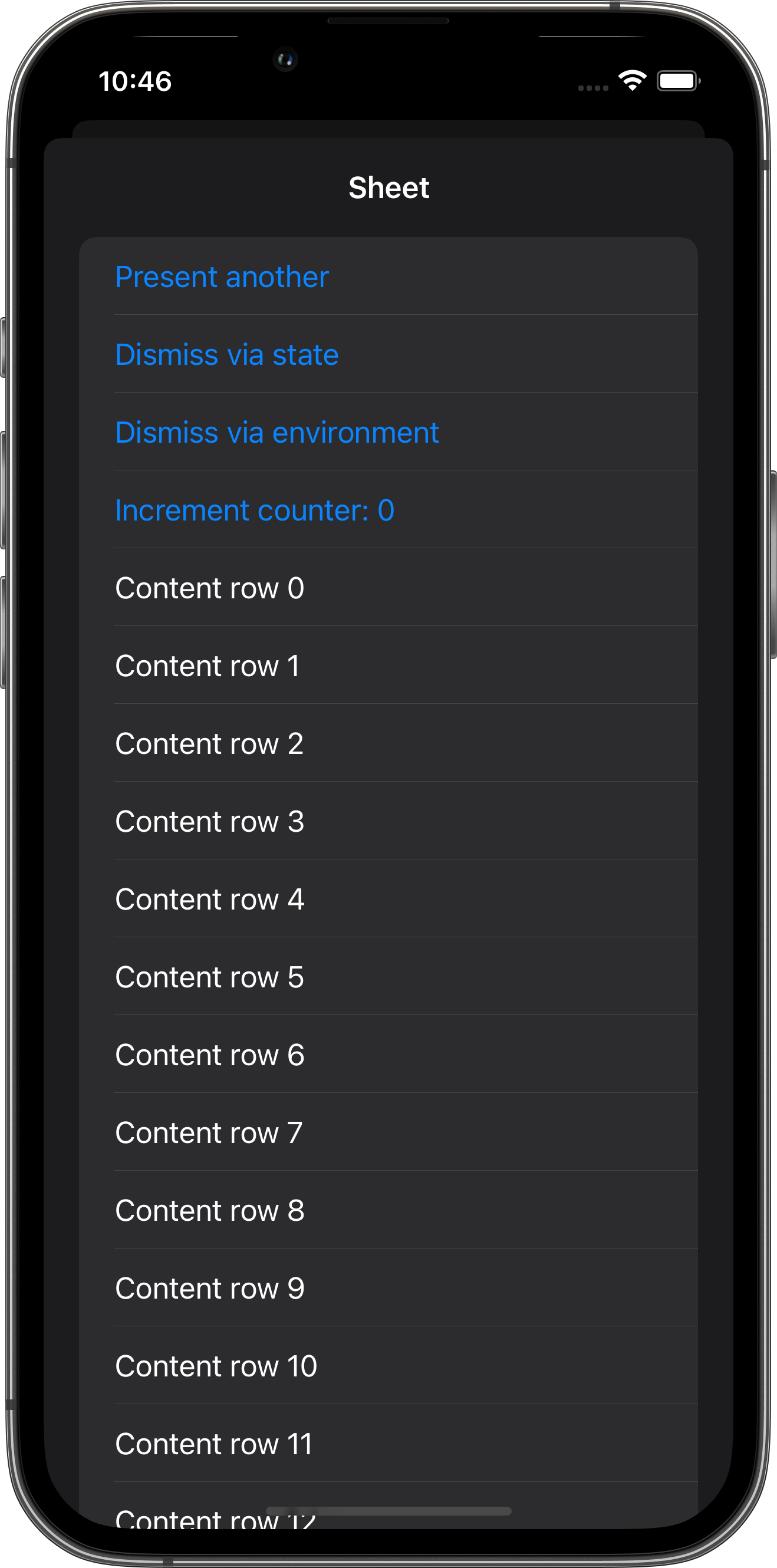
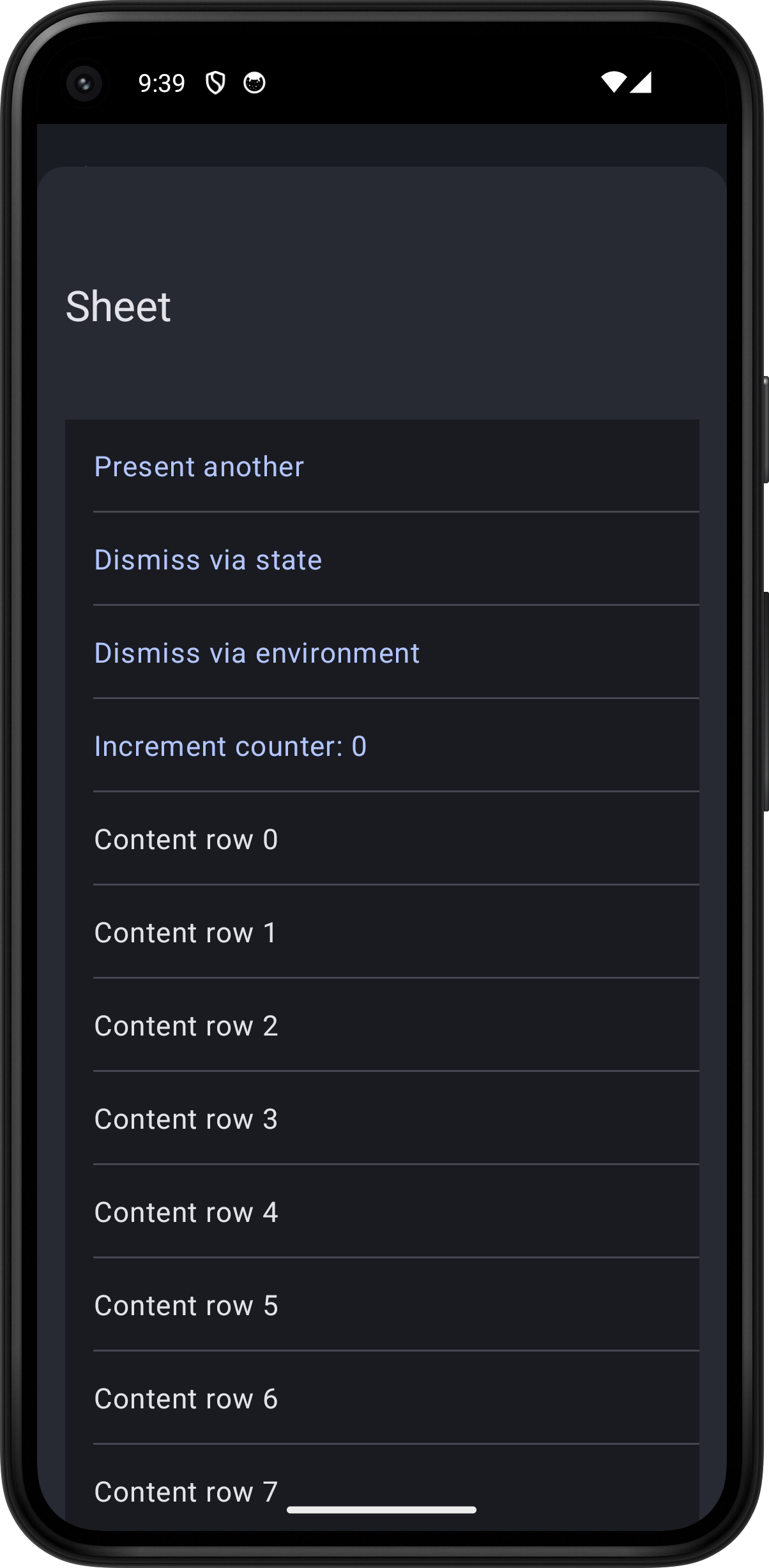
The following example screens and source code is from SkipUI’s
Showcase sample app
SheetPlayground.swift




import SwiftUI
struct SheetPlayground: View {
@State var isPresented = false
var body: some View {
Button("Present sheet") {
isPresented = true
}
.sheet(isPresented: $isPresented) {
SheetContentView(dismissSheet: { isPresented = false })
}
.toolbar {
PlaygroundSourceLink(file: "SheetPlayground.swift")
}
}
}
struct SheetContentView: View {
@State var isPresented = false
@State var counter = 0
@Environment(\.dismiss) var dismiss
let dismissSheet: () -> Void
var body: some View {
NavigationStack {
List {
Button("Present another") {
isPresented = true
}
Button("Dismiss via state") {
dismissSheet()
}
Button("Dismiss via environment") {
dismiss()
}
Button("Increment counter: \(counter)") {
counter += 1
}
ForEach(0..<40) { index in
Text("Content row \(index)")
}
}
.navigationTitle("Sheet")
}
.sheet(isPresented: $isPresented) {
SheetContentView(dismissSheet: { isPresented = false })
}
}
}