ShareLink
Skip support for SwiftUI.ShareLink on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
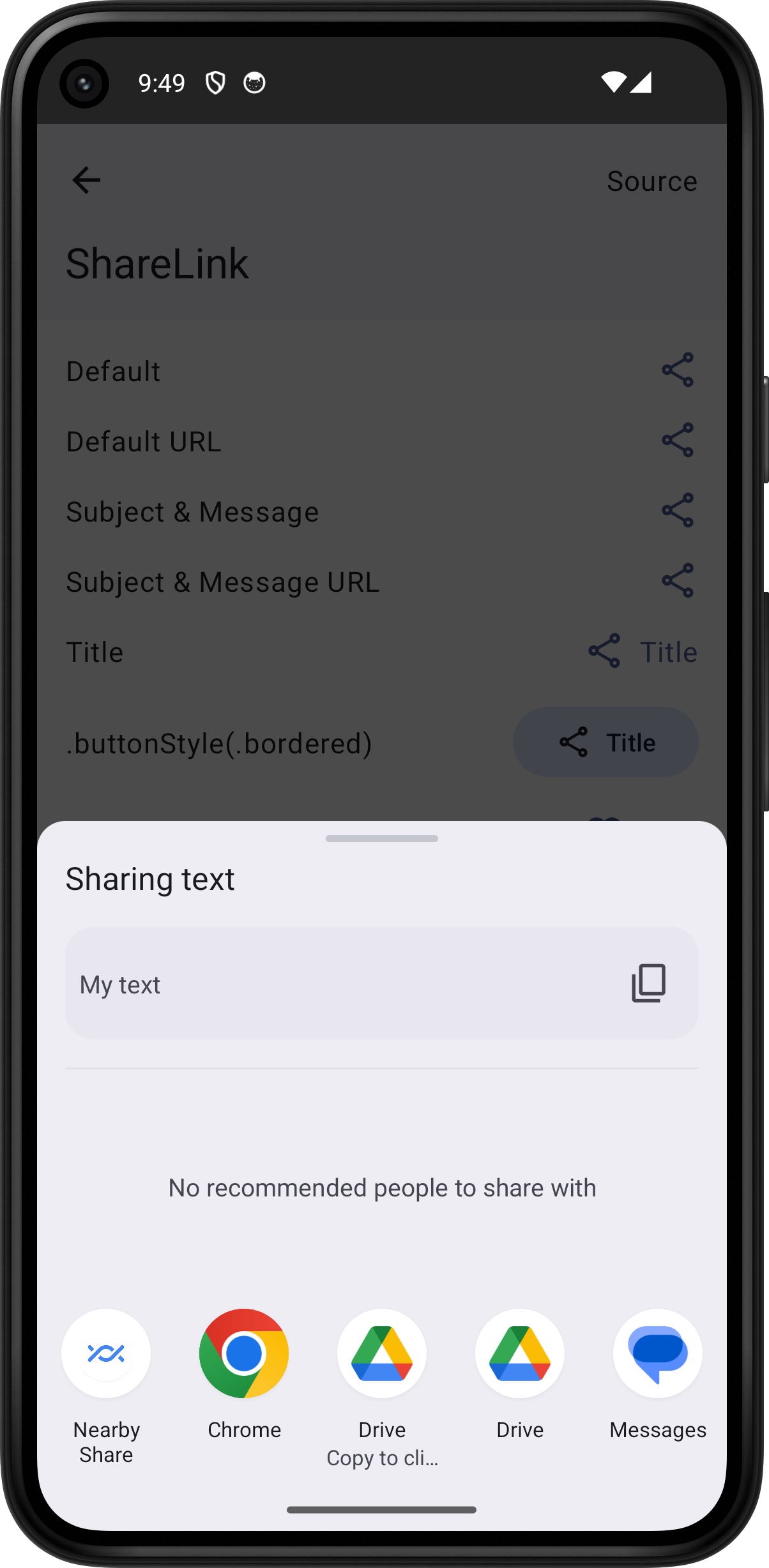
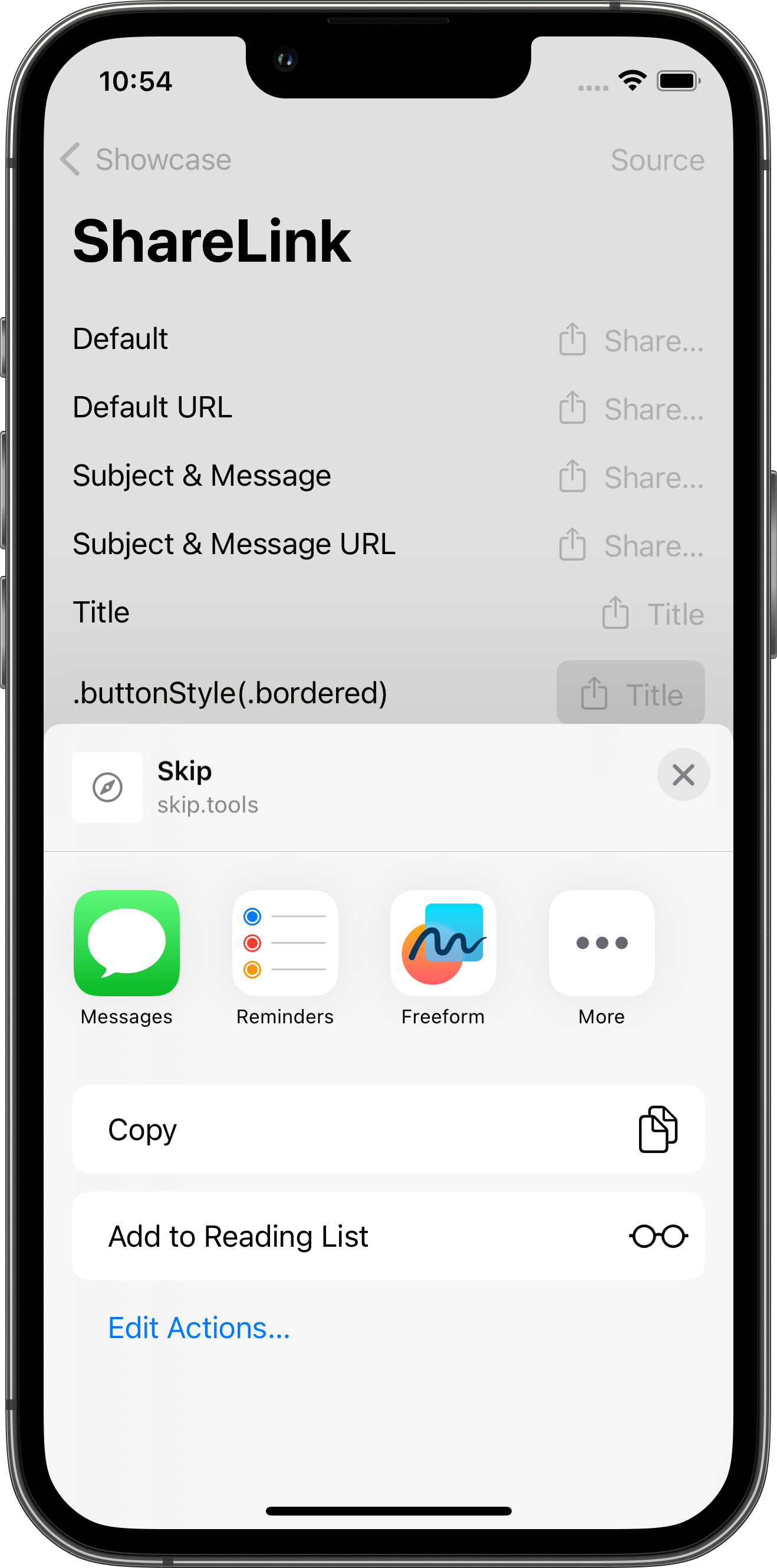
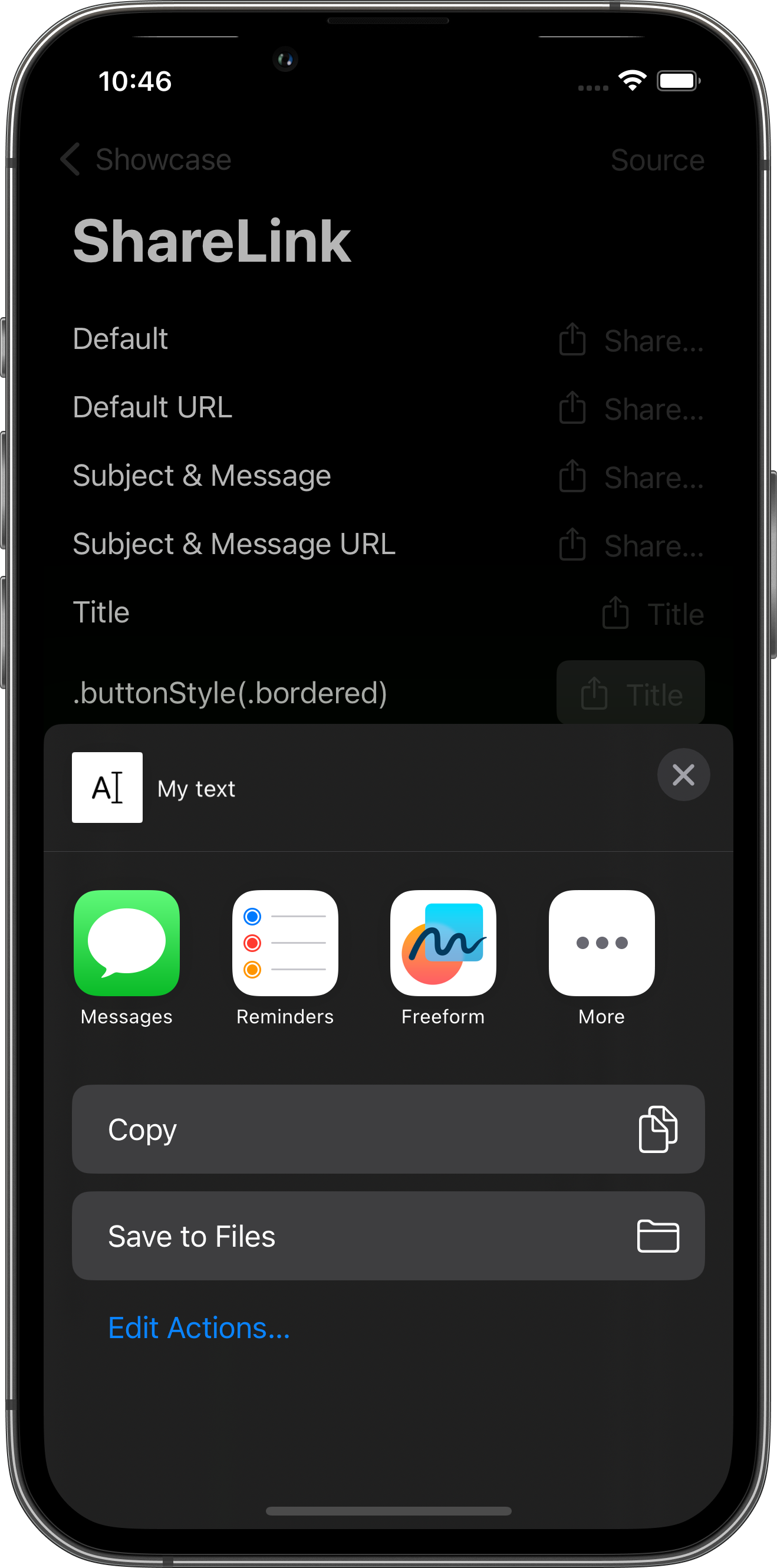
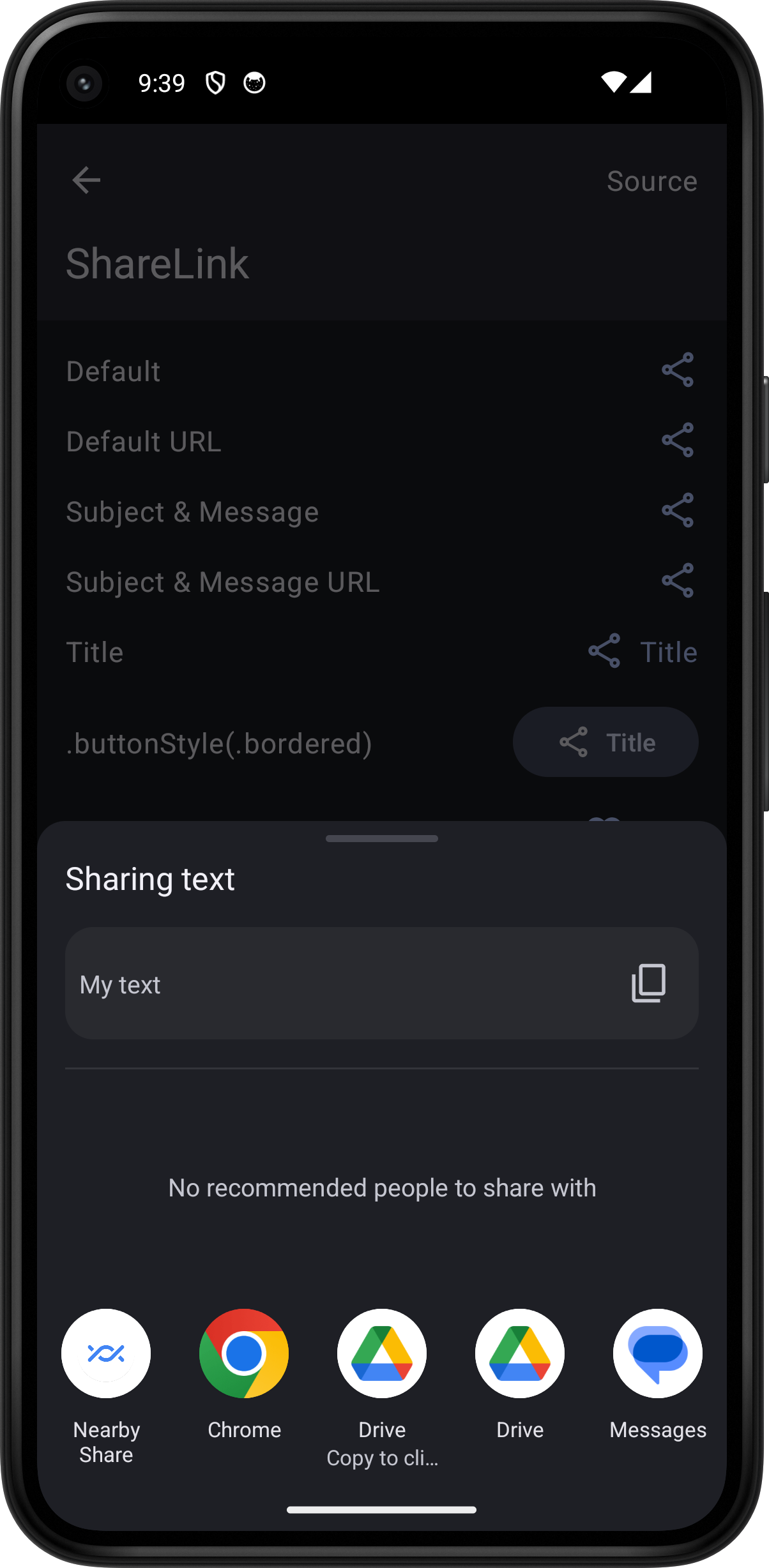
The following example screens and source code is from SkipUI’s
Showcase sample app
ShareLinkPlayground.swift




import SwiftUI
struct ShareLinkPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
HStack {
Text("Default")
Spacer()
ShareLink(item: "My text")
}
HStack {
Text("Default URL")
Spacer()
ShareLink(item: URL(string: "https://skip.tools")!)
}
HStack {
Text("Subject & Message")
Spacer()
ShareLink(item: "My text", subject: Text("My subject"), message: Text("My message"))
}
HStack {
Text("Subject & Message URL")
Spacer()
ShareLink(item: URL(string: "https://skip.tools")!, subject: Text("My subject"), message: Text("My message"))
}
HStack {
Text("Title")
Spacer()
ShareLink("Title", item: "My text")
}
HStack {
Text(".buttonStyle(.bordered)")
Spacer()
ShareLink("Title", item: "My text")
.buttonStyle(.bordered)
}
HStack {
Text("Label")
Spacer()
ShareLink(item: "My text") {
Label("Title", systemImage: "heart.fill")
}
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "ShareLinkPlayground.swift")
}
}
}