SecureField
Skip support for SwiftUI.SecureField on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
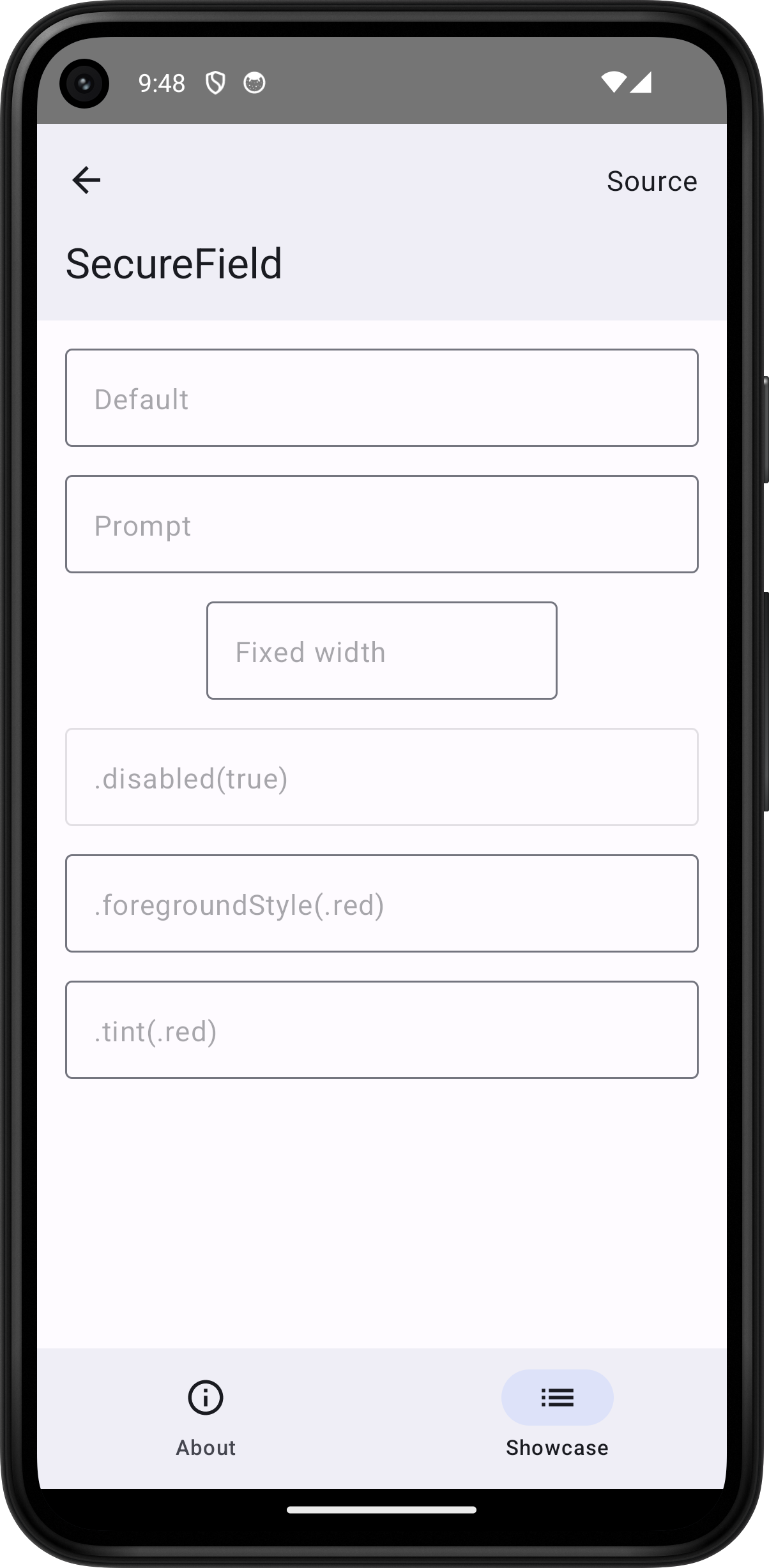
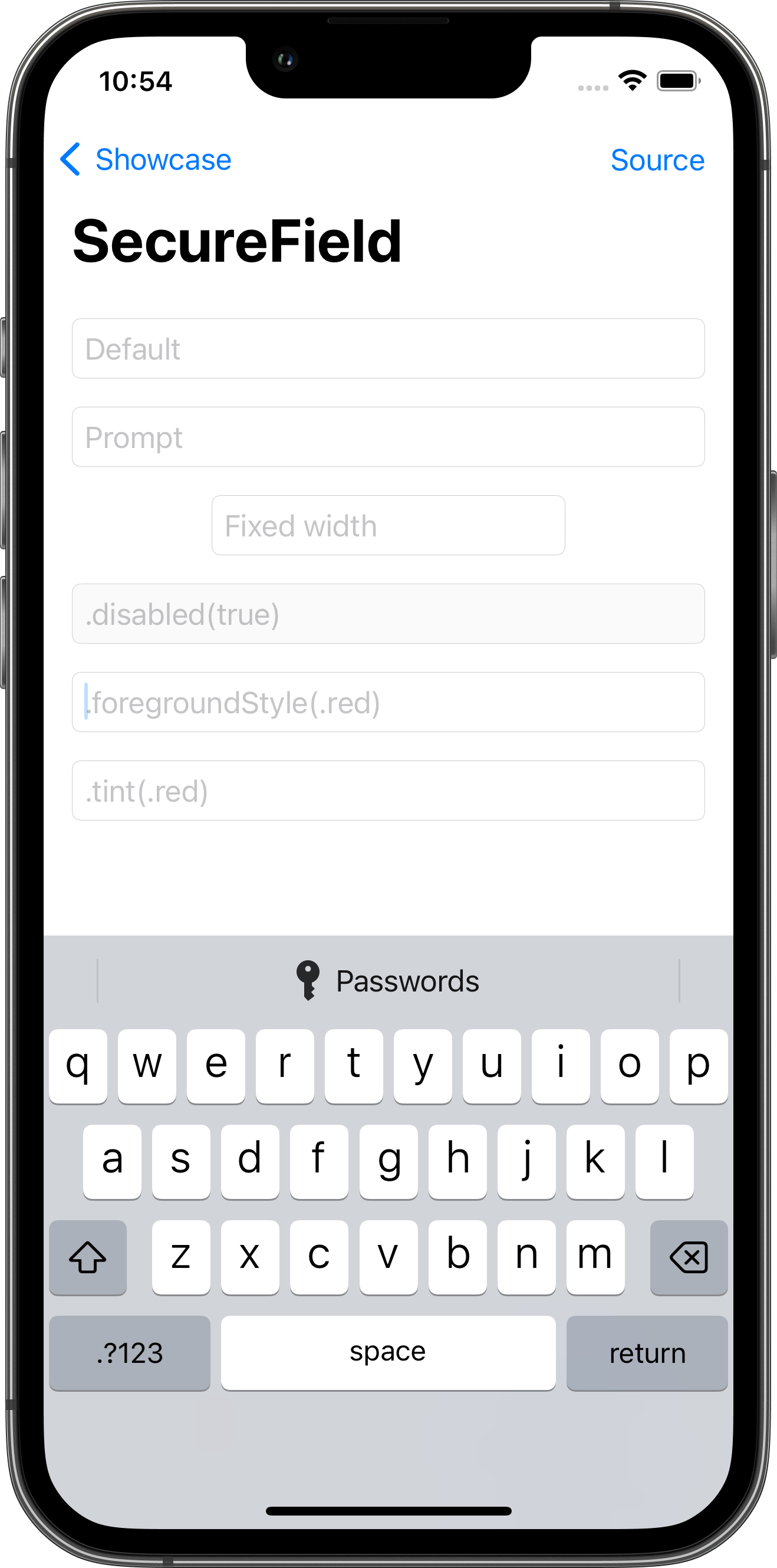
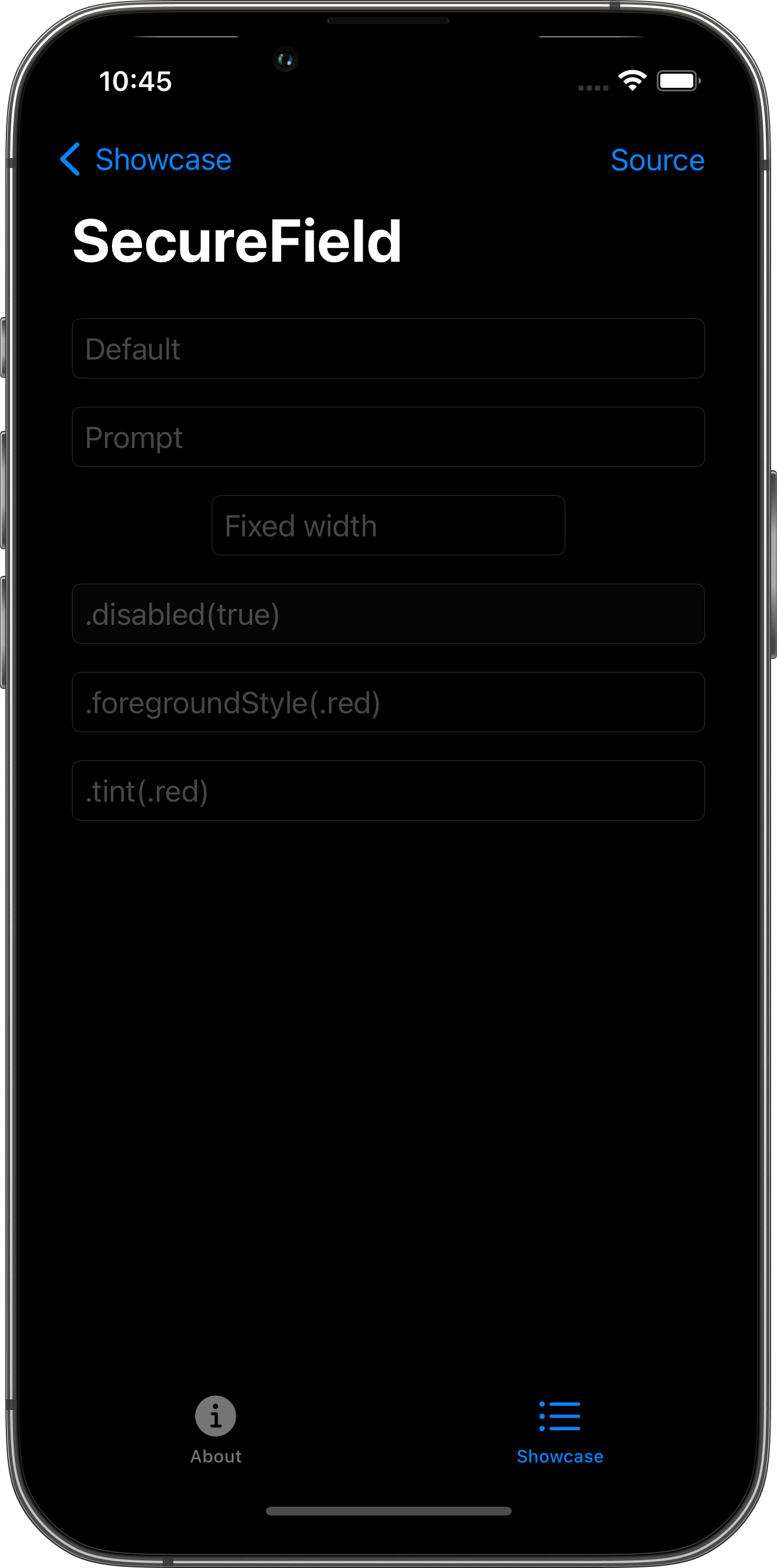
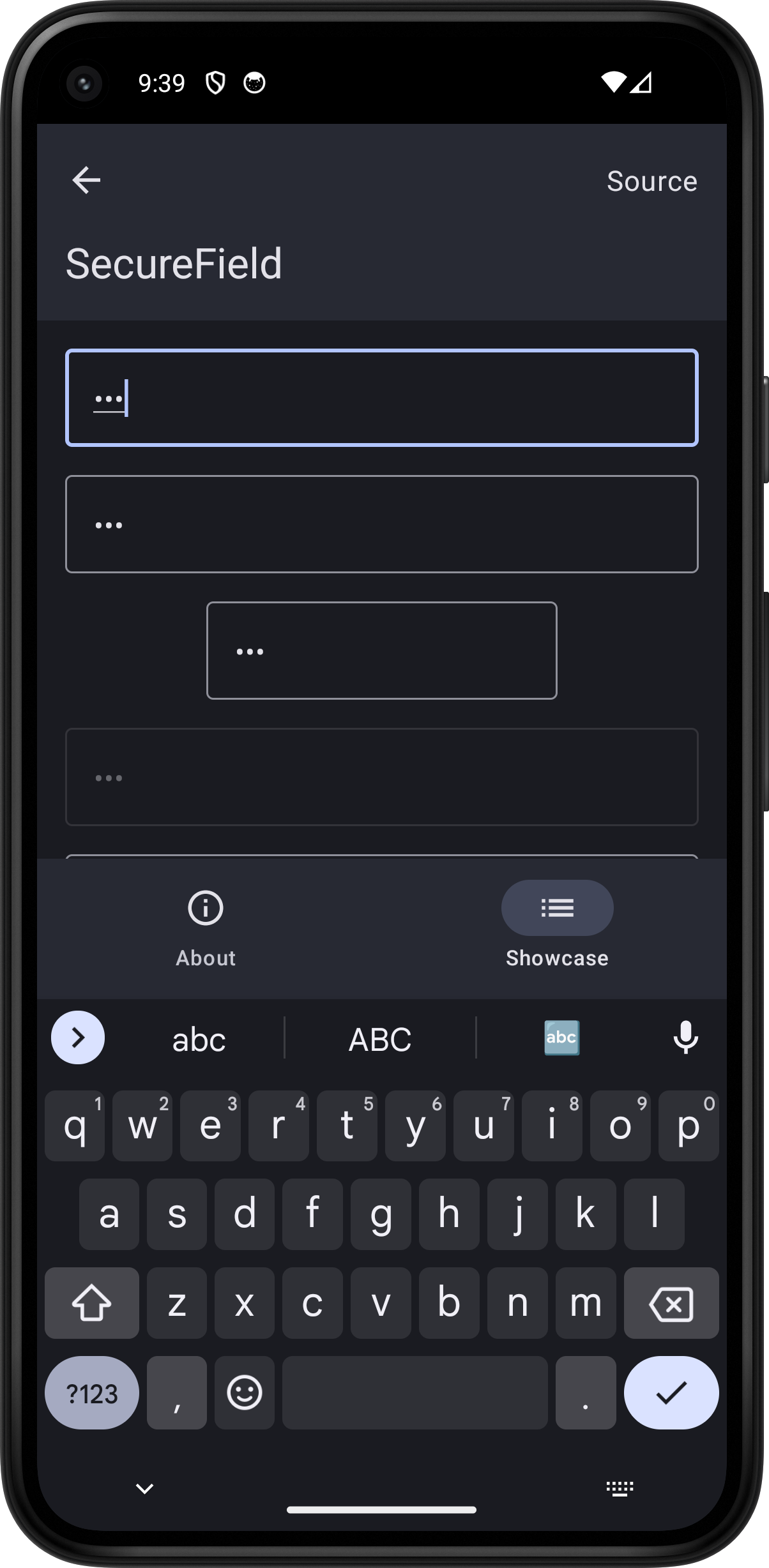
The following example screens and source code is from SkipUI’s
Showcase sample app
SecureFieldPlayground.swift




import SwiftUI
struct SecureFieldPlayground: View {
@State var text = ""
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
SecureField("Default", text: $text)
SecureField("With prompt", text: $text, prompt: Text("Prompt"))
SecureField("Fixed width", text: $text)
.frame(width: 200.0)
SecureField(".disabled(true)", text: $text)
.disabled(true)
SecureField(".foregroundStyle(.red)", text: $text)
.foregroundStyle(.red)
SecureField(".tint(.red)", text: $text)
.tint(.red)
}
.textFieldStyle(.roundedBorder)
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "SecureFieldPlayground.swift")
}
}
}