Link
Skip support for SwiftUI.Link on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
The following example screens and source code is from SkipUI’s
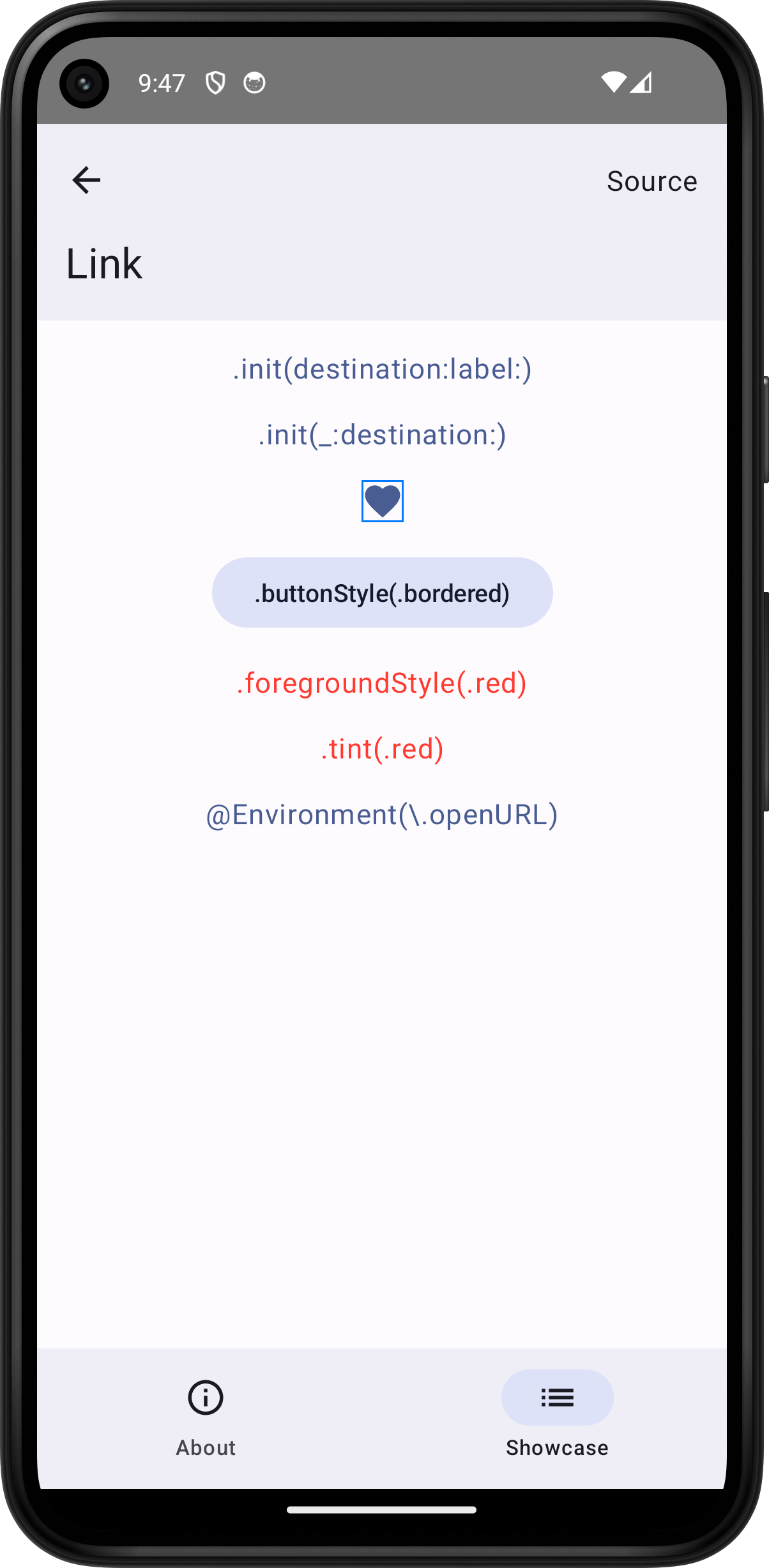
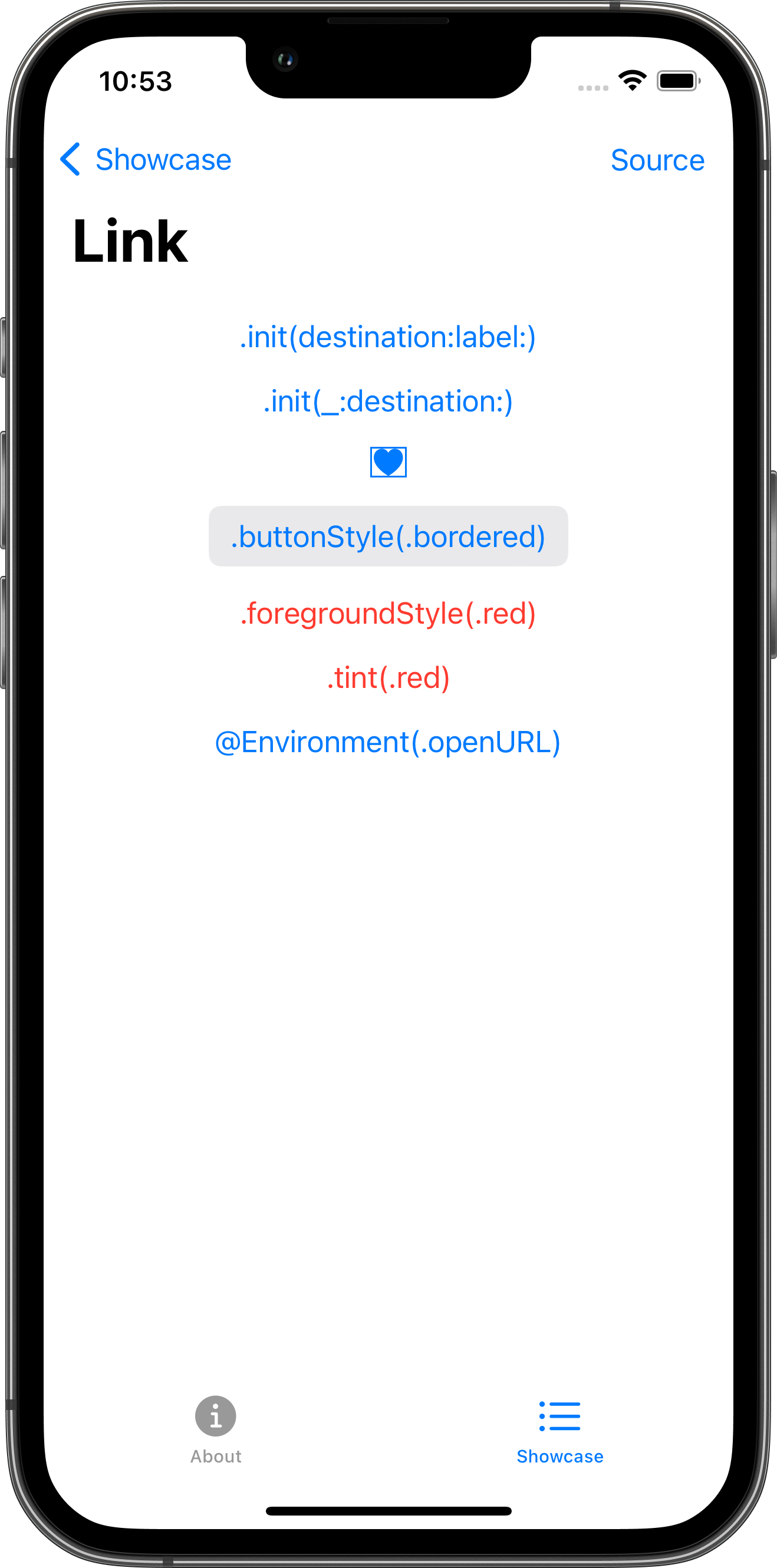
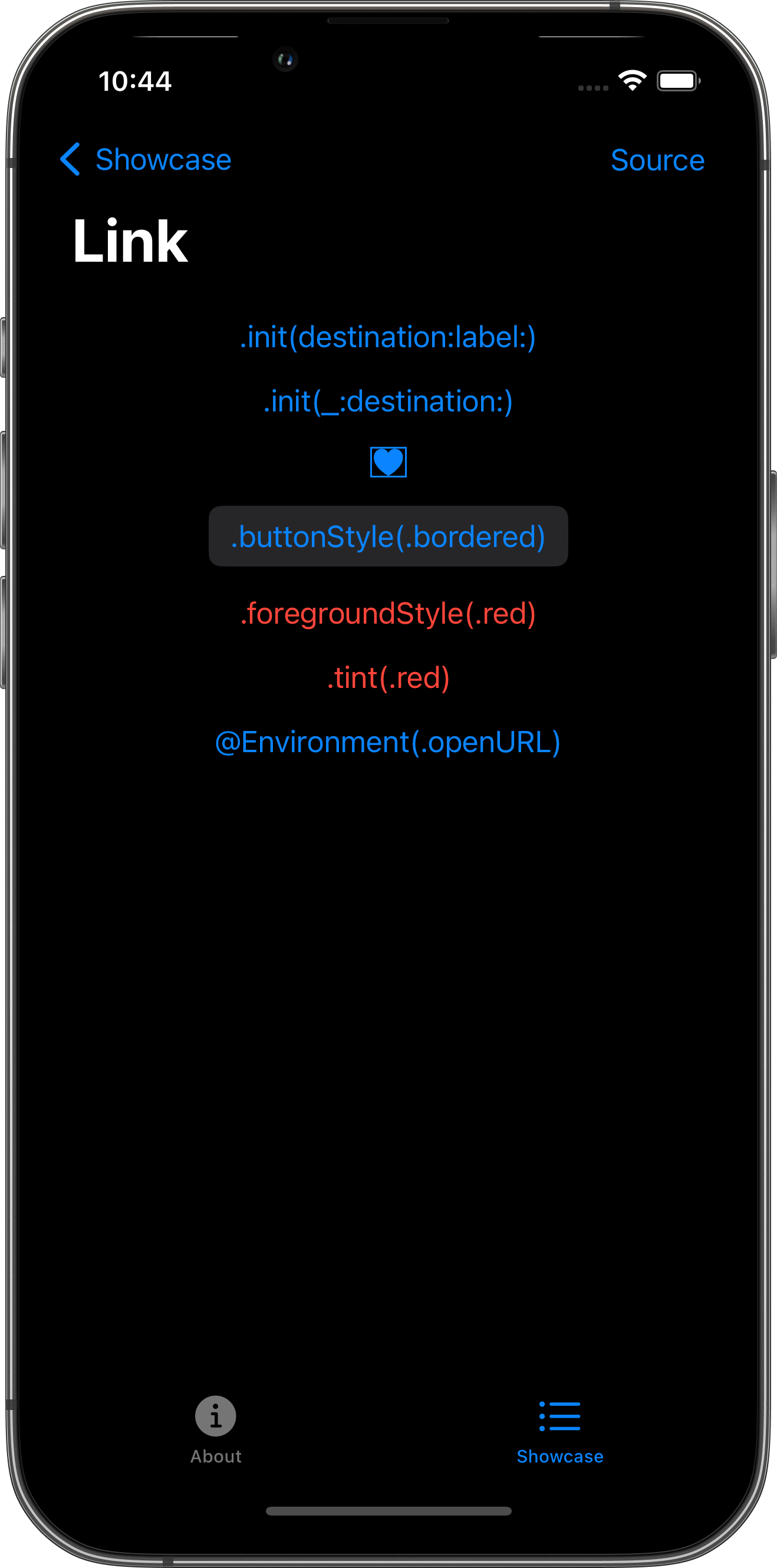
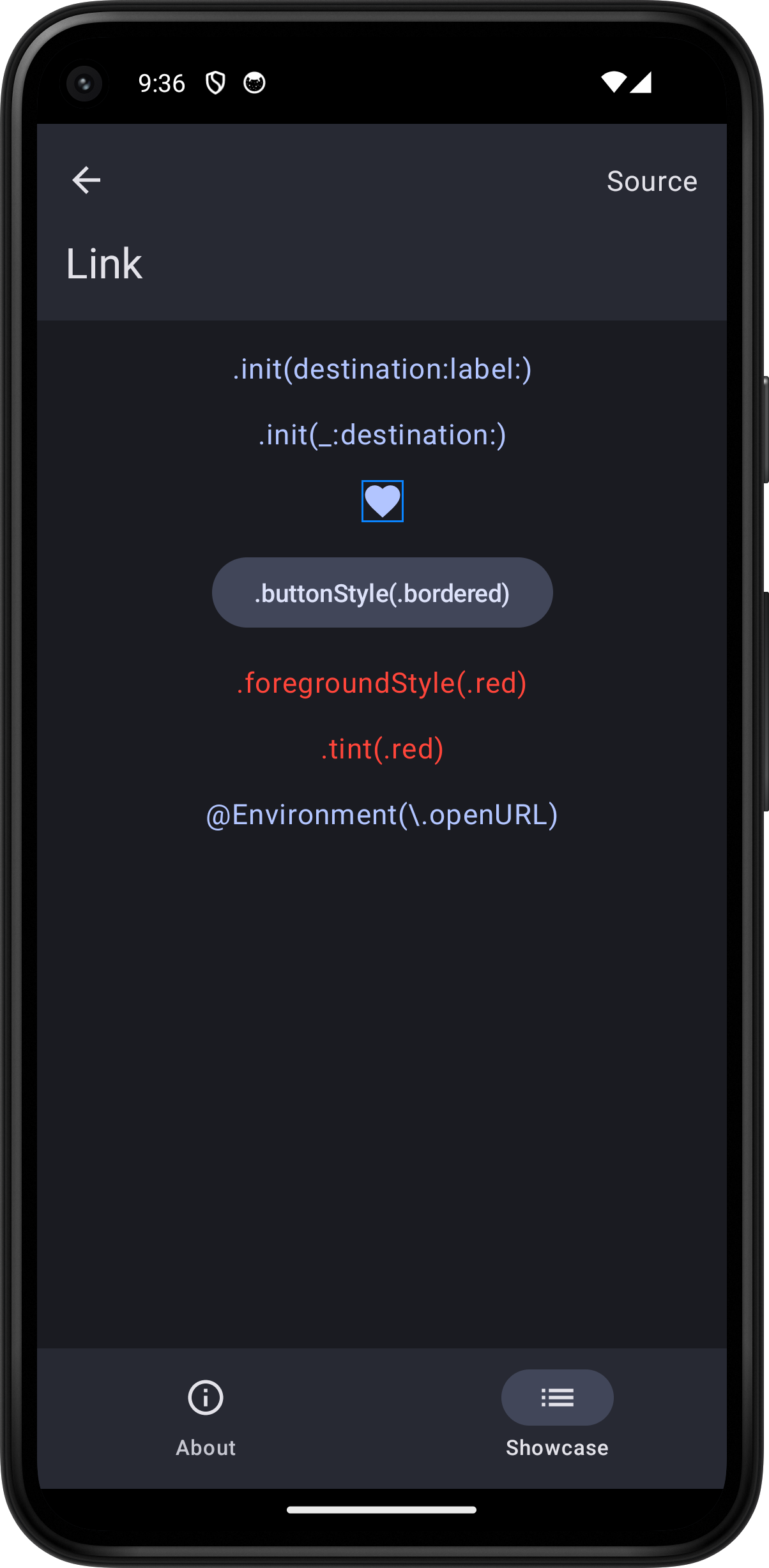
Showcase sample app
LinkPlayground.swift




import SwiftUI
struct LinkPlayground: View {
@Environment(\.openURL) var openURL
let destination = URL(string: "https://skip.tools")!
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
Link(destination: destination) {
Text(".init(destination:label:)")
}
Link(".init(_:destination:)", destination: destination)
Link(destination: destination) {
Image(systemName: "heart.fill")
}
.border(.blue)
Link(".buttonStyle(.bordered)", destination: destination)
.buttonStyle(.bordered)
Link(".foregroundStyle(.red)", destination: destination)
.foregroundStyle(.red)
Link(".tint(.red)", destination: destination)
.tint(.red)
Button("@Environment(\\.openURL)") {
openURL(destination)
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "LinkPlayground.swift")
}
}
}