DatePicker
Skip support for SwiftUI.DatePicker on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
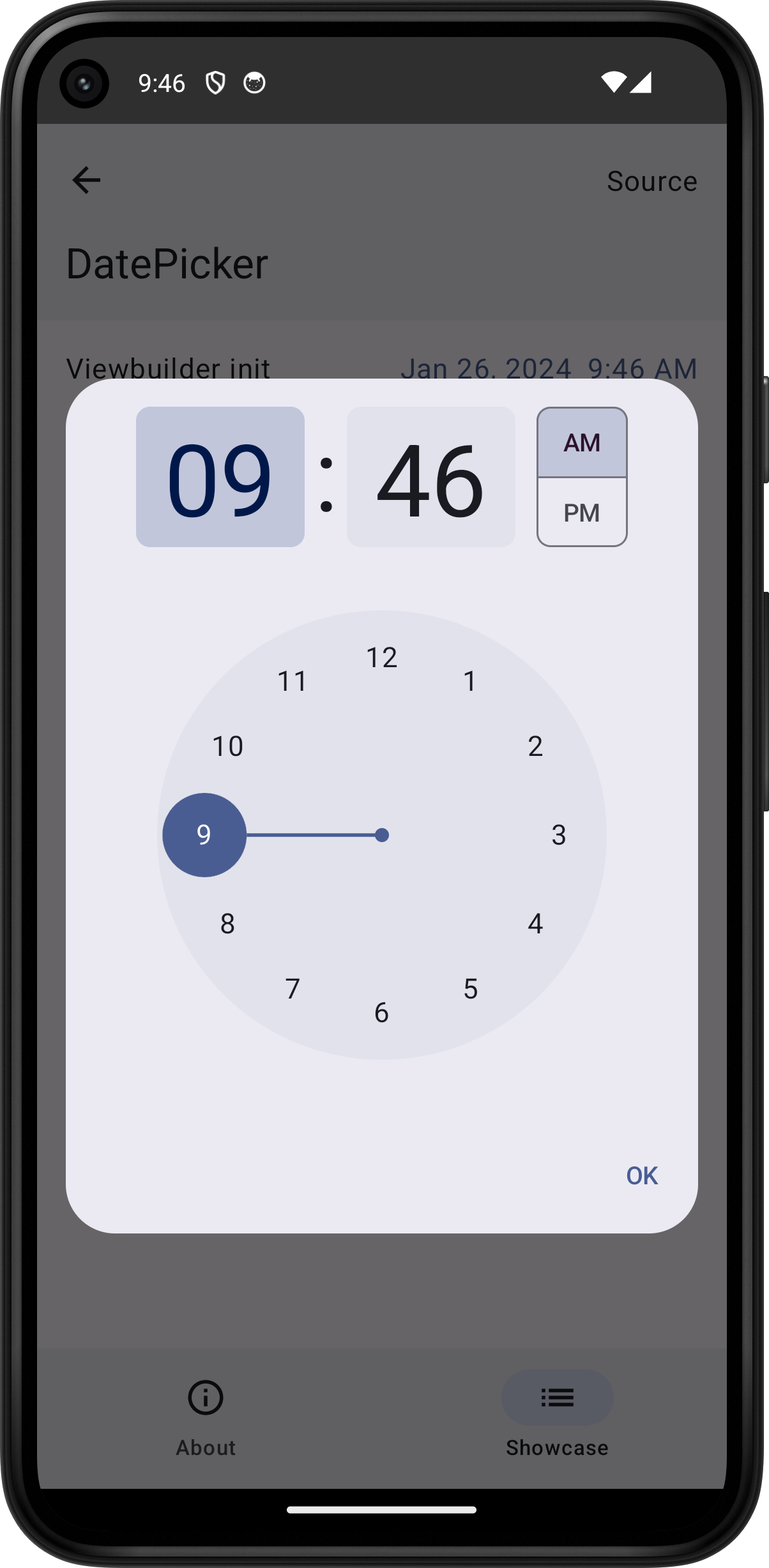
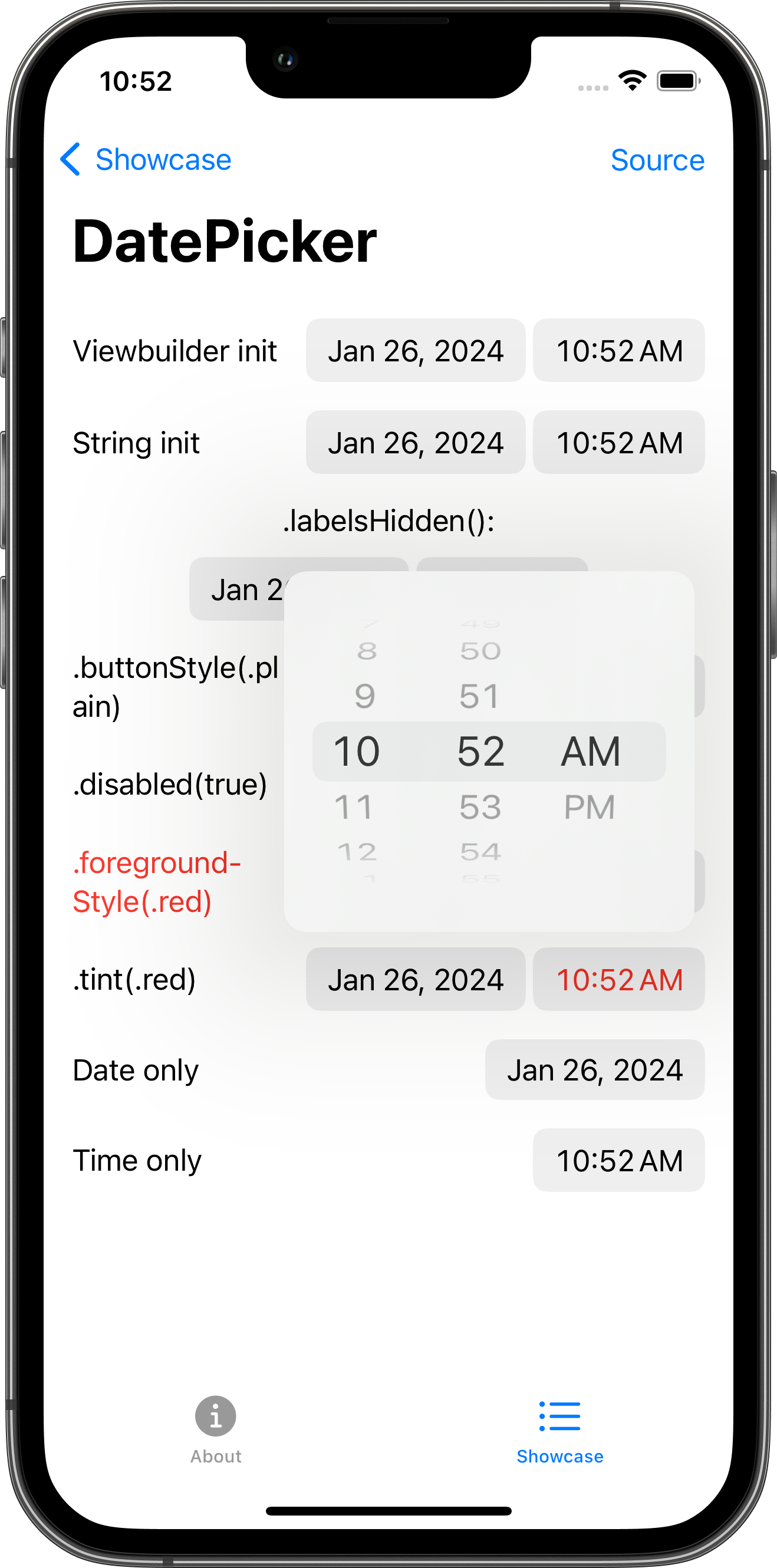
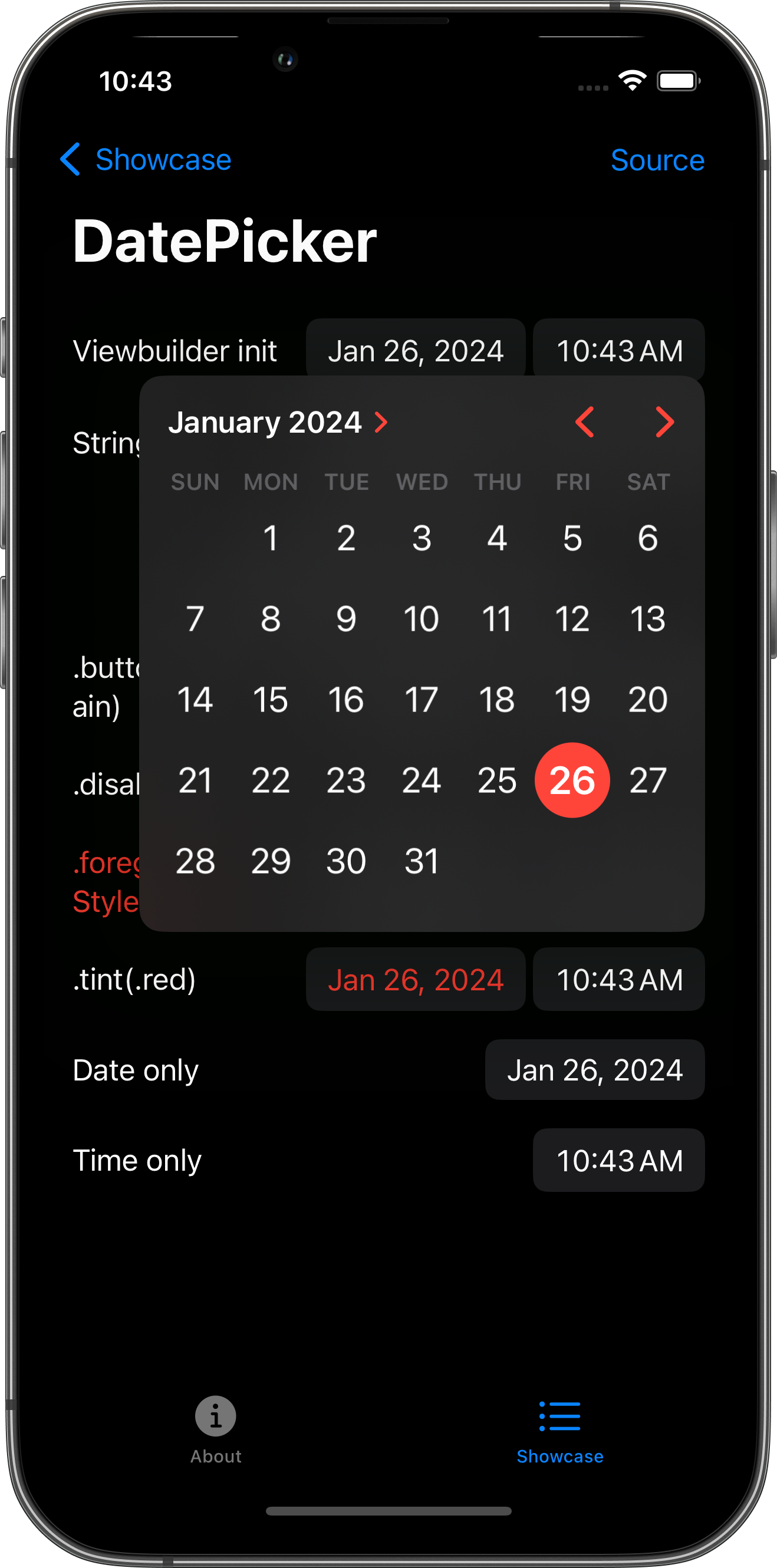
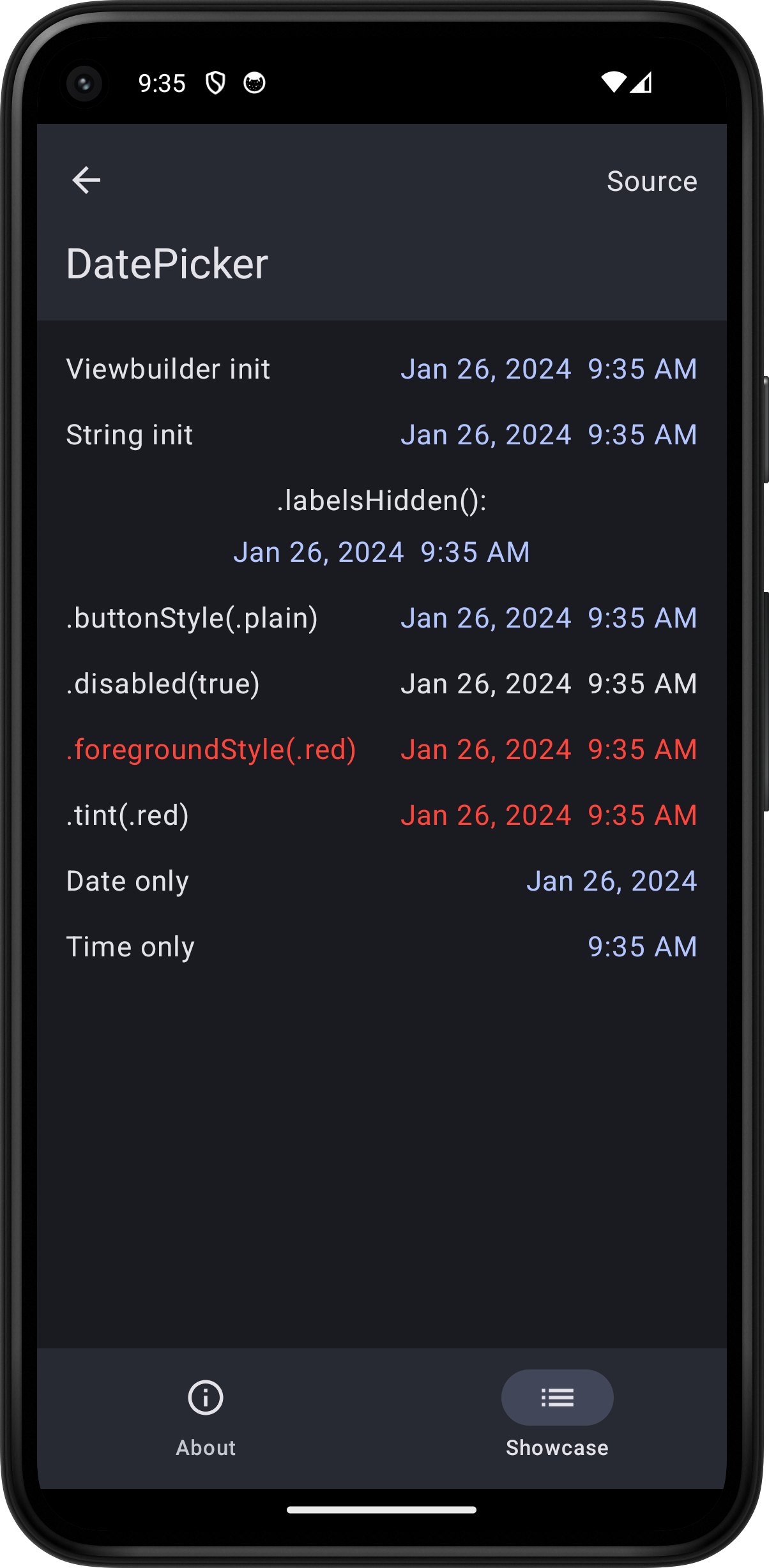
The following example screens and source code is from SkipUI’s
Showcase sample app
DatePickerPlayground.swift




import SwiftUI
struct DatePickerPlayground: View {
@State var selectedDate = Date.now
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
DatePicker(selection: $selectedDate) {
Text("Viewbuilder init")
}
DatePicker("String init", selection: $selectedDate)
VStack {
Text(".labelsHidden():")
DatePicker("Label", selection: $selectedDate)
}
.labelsHidden()
DatePicker(".buttonStyle(.plain)", selection: $selectedDate)
.buttonStyle(.plain)
DatePicker(".disabled(true)", selection: $selectedDate)
.disabled(true)
DatePicker(".foregroundStyle(.red)", selection: $selectedDate)
.foregroundStyle(.red)
DatePicker(".tint(.red)", selection: $selectedDate)
.tint(.red)
DatePicker("Date only", selection: $selectedDate, displayedComponents: .date)
DatePicker("Time only", selection: $selectedDate, displayedComponents: .hourAndMinute)
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "DatePickerPlayground.swift")
}
}
}