ZIndex
Skip support for SwiftUI.View.zindex on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
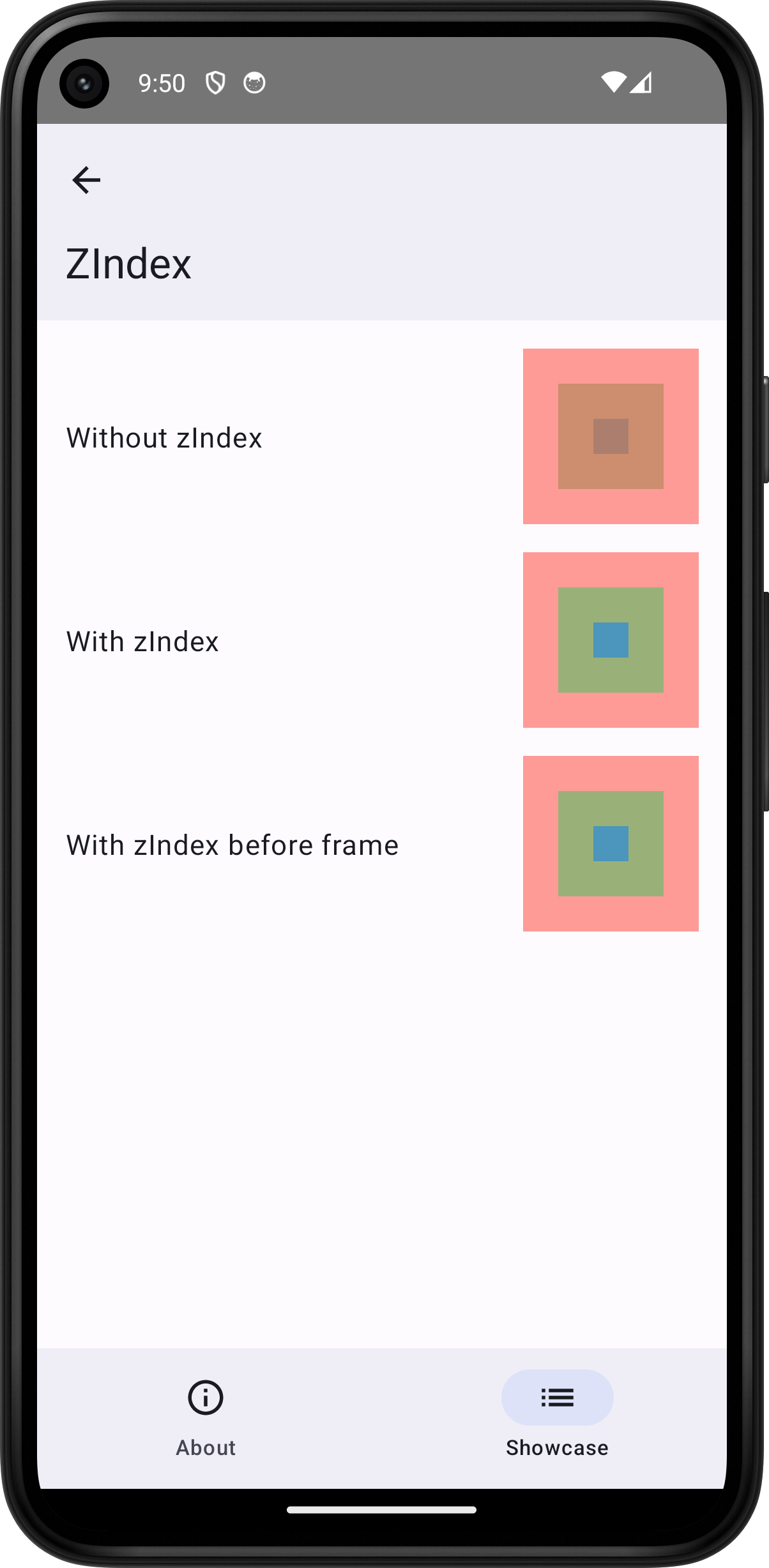
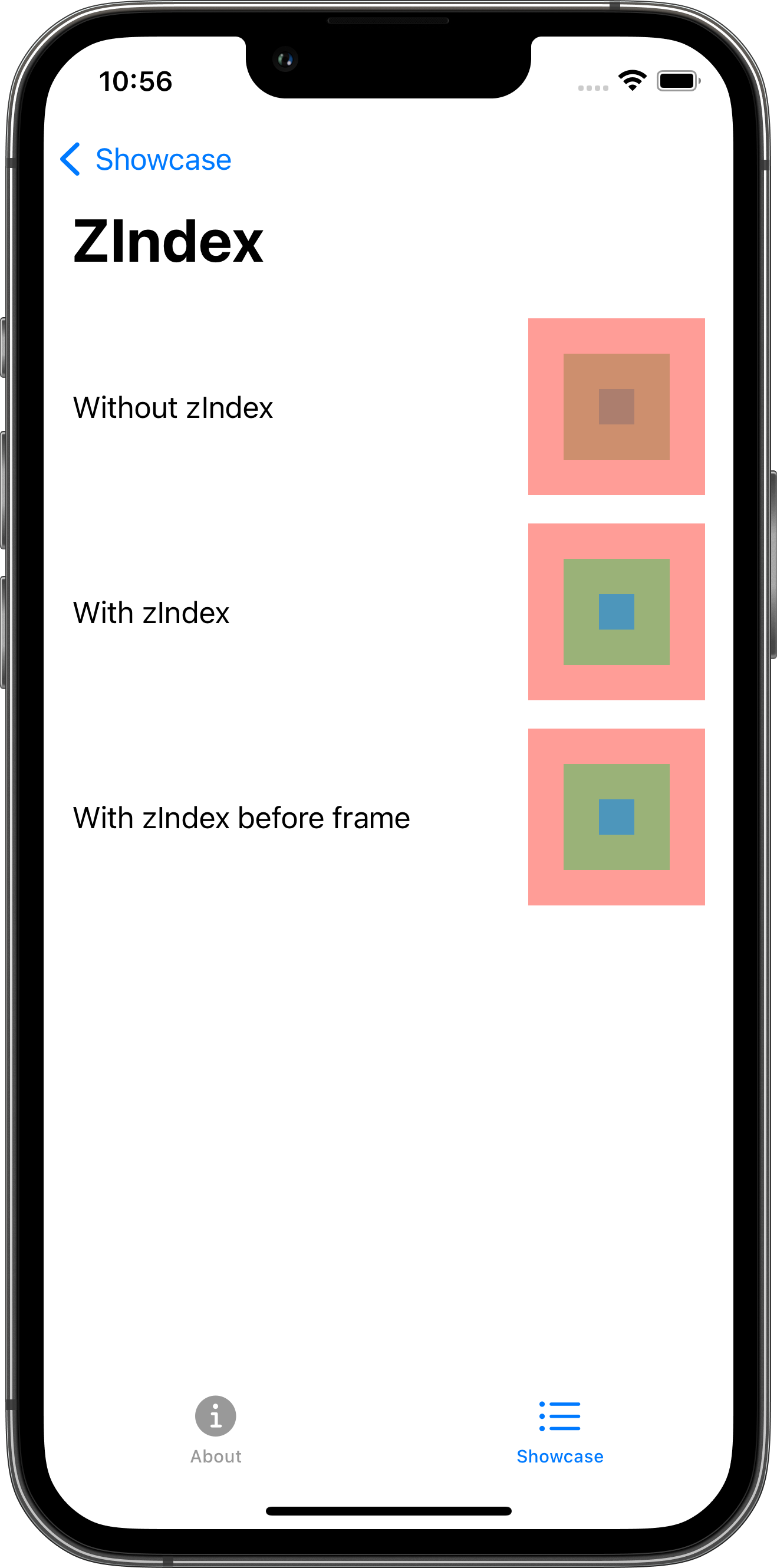
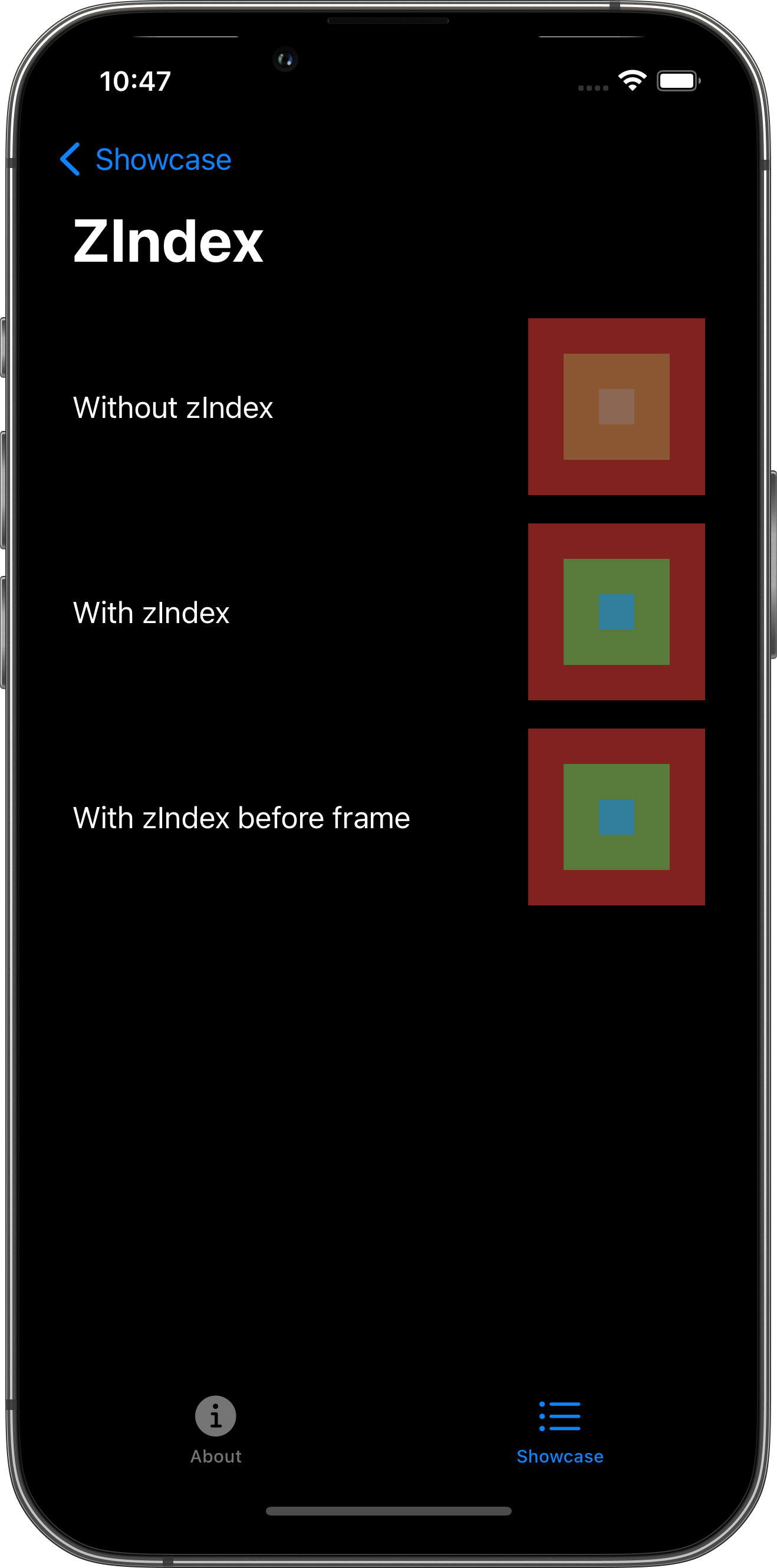
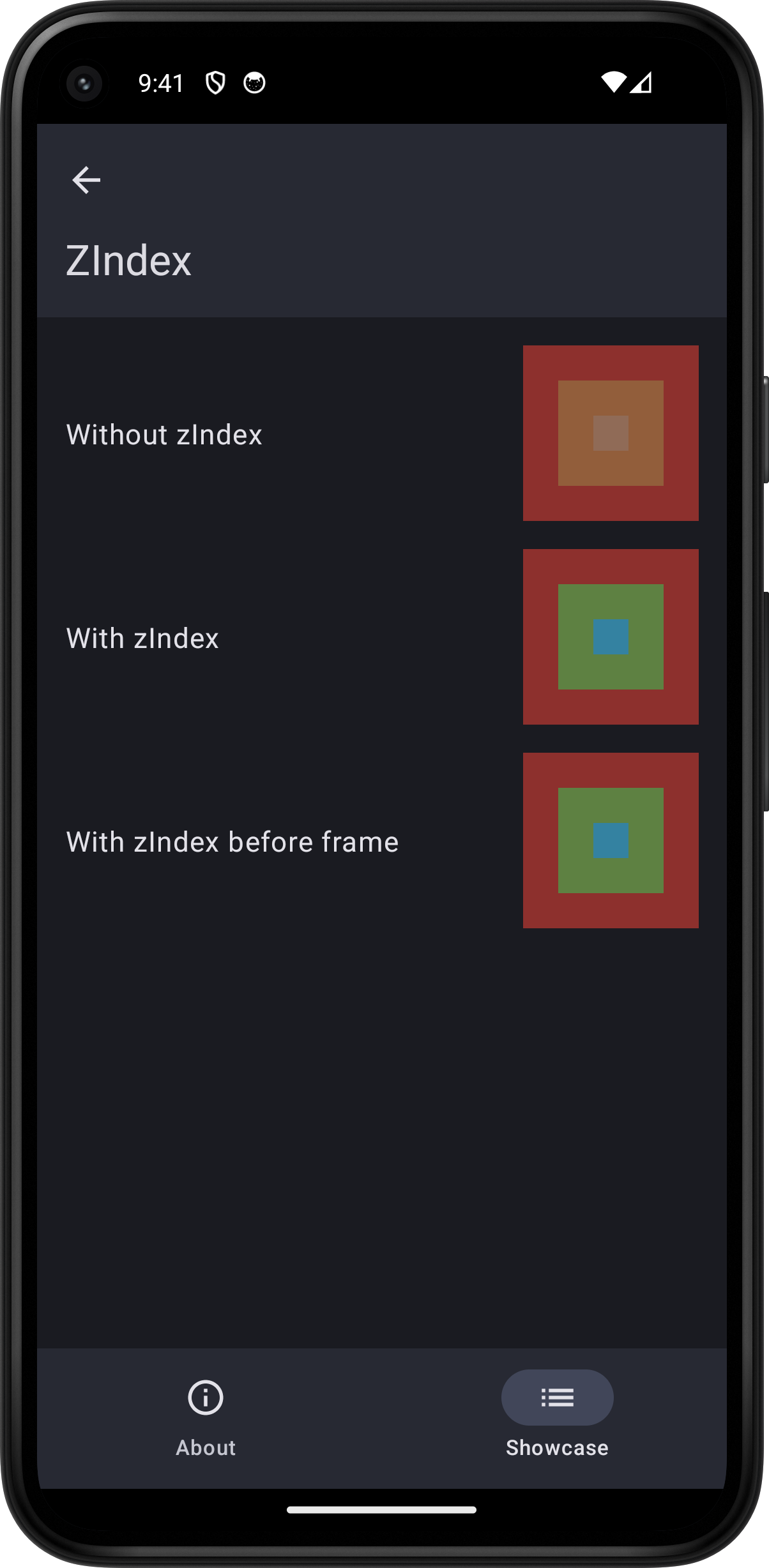
The following example screens and source code is from SkipUI’s
Showcase sample app
ZIndexPlayground.swift




import SwiftUI
struct ZIndexPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
HStack {
Text("Without zIndex")
Spacer()
ZStack {
Color.blue.opacity(0.5)
.frame(width: 20.0, height: 20.0)
Color.green.opacity(0.5)
.frame(width: 60.0, height: 60.0)
Color.red.opacity(0.5)
.frame(width: 100.0, height: 100.0)
}
}
HStack {
Text("With zIndex")
Spacer()
ZStack {
Color.blue.opacity(0.5)
.frame(width: 20.0, height: 20.0)
.zIndex(2.0)
Color.green.opacity(0.5)
.frame(width: 60.0, height: 60.0)
.zIndex(1.0)
Color.red.opacity(0.5)
.frame(width: 100.0, height: 100.0)
}
}
HStack {
Text("With zIndex before frame")
Spacer()
ZStack {
Color.blue.opacity(0.5)
.zIndex(2.0)
.frame(width: 20.0, height: 20.0)
Color.green.opacity(0.5)
.zIndex(1.0)
.frame(width: 60.0, height: 60.0)
Color.red.opacity(0.5)
.frame(width: 100.0, height: 100.0)
}
}
}
.padding()
}
}
}