Border
Skip support for SwiftUI.View.border on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
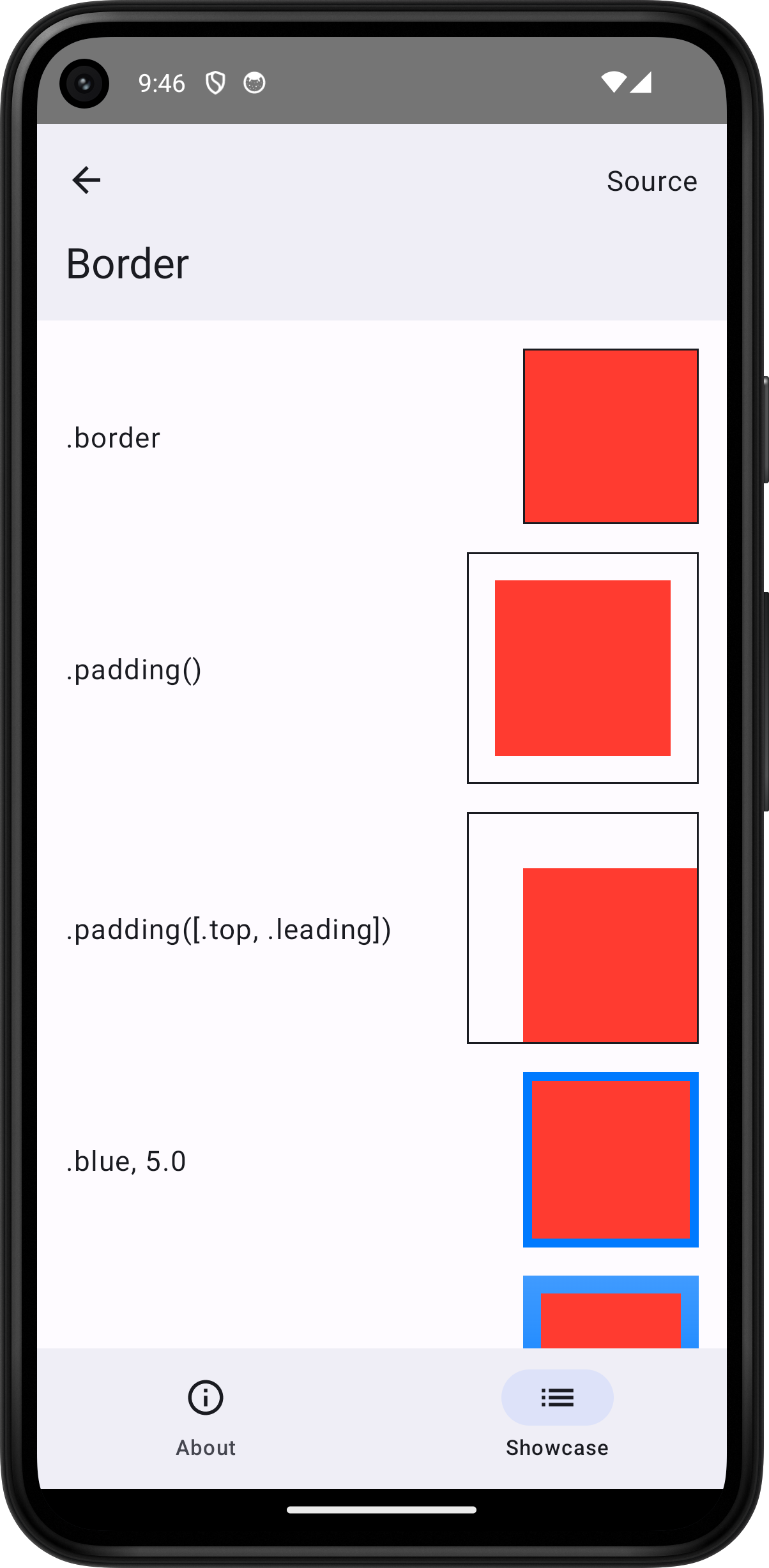
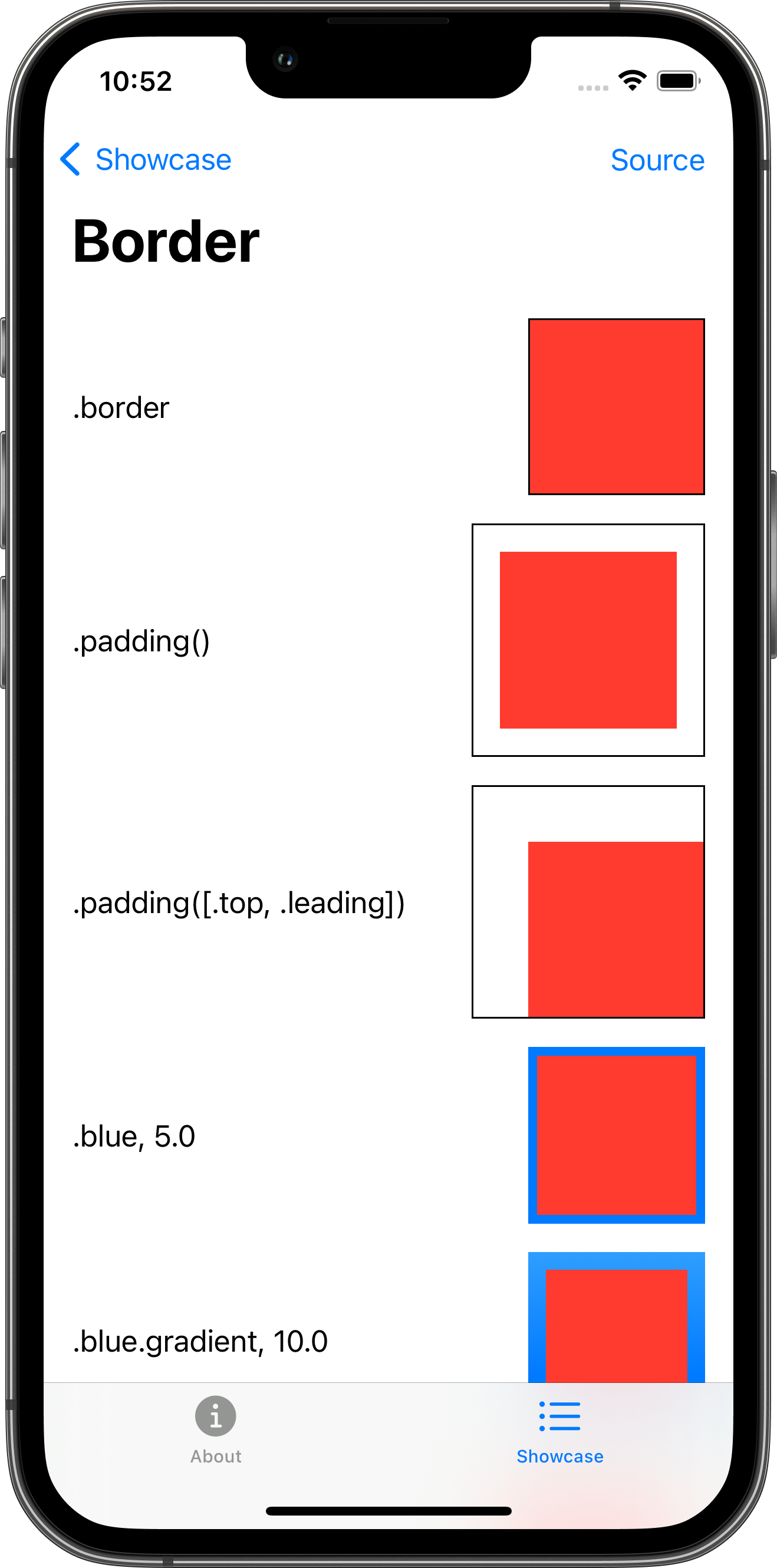
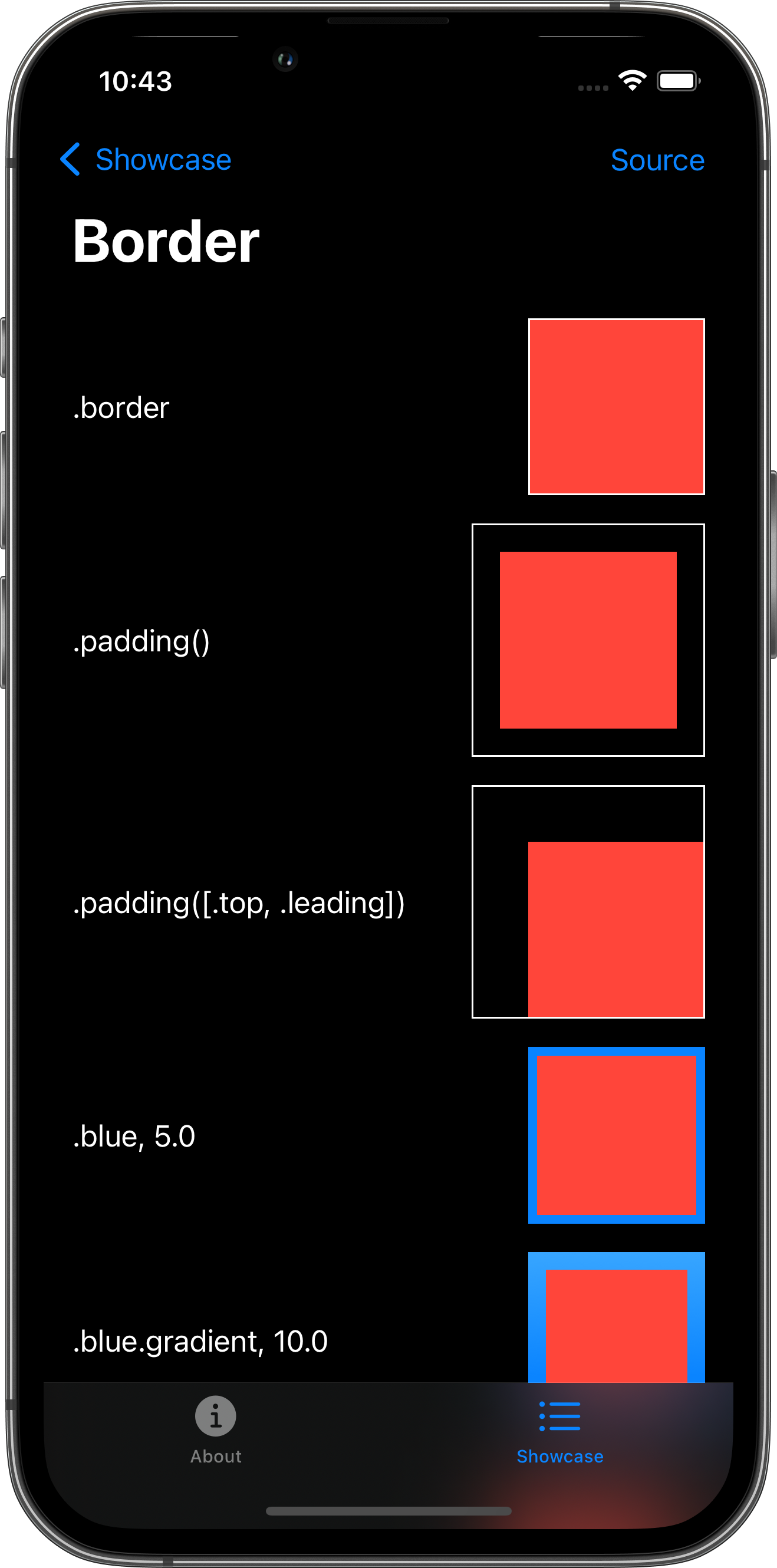
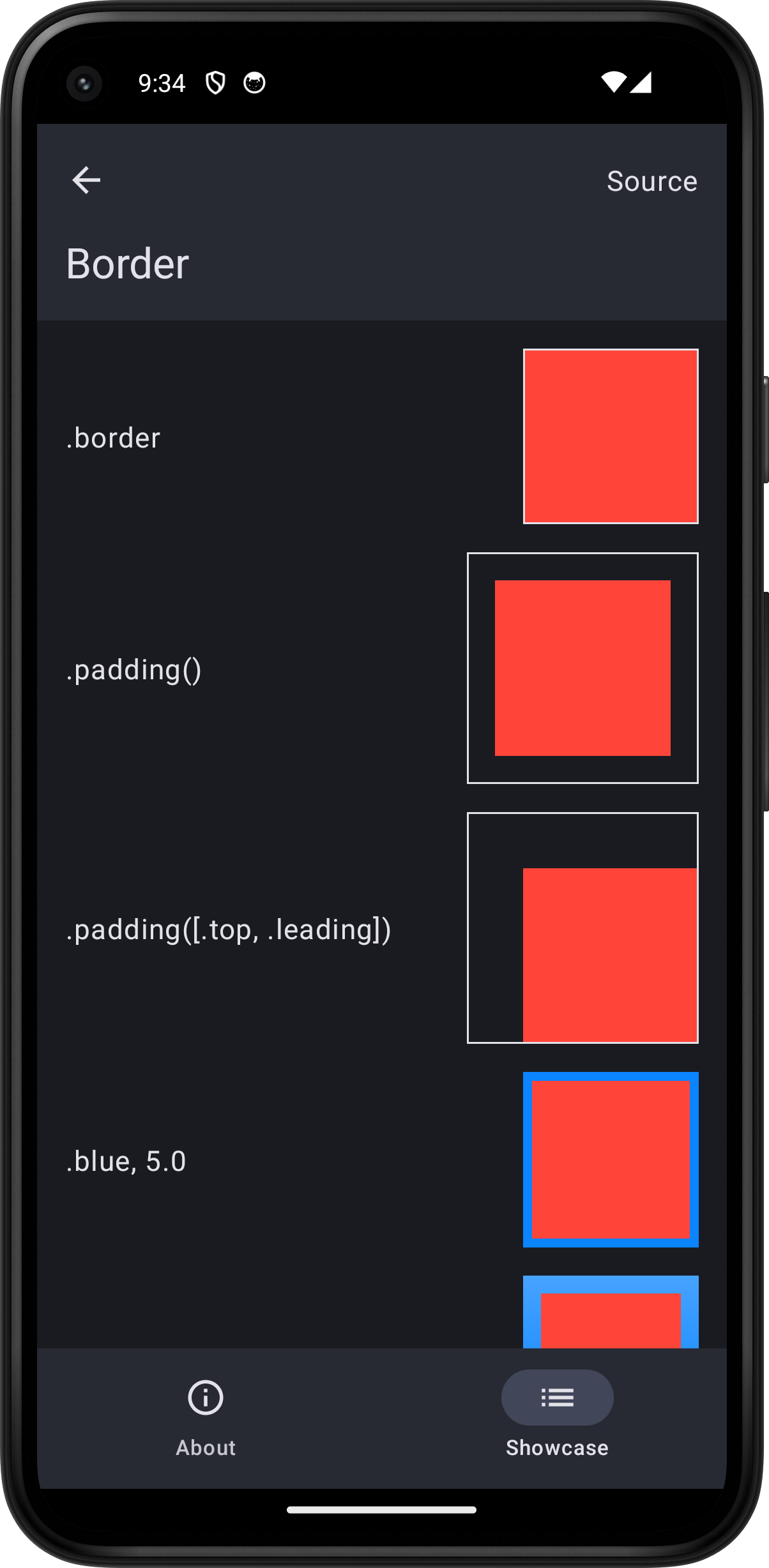
The following example screens and source code is from SkipUI’s
Showcase sample app
BorderPlayground.swift




import SwiftUI
struct BorderPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
HStack {
Text(".border")
Spacer()
Color.red
.frame(width: 100.0, height: 100.0)
.border(.primary)
}
HStack {
Text(".padding()")
Spacer()
Color.red
.frame(width: 100.0, height: 100.0)
.padding()
.border(.primary)
}
HStack {
Text(".padding([.top, .leading])")
Spacer()
Color.red
.frame(width: 100.0, height: 100.0)
.padding([.top, .leading], 32.0)
.border(.primary)
}
HStack {
Text(".blue, 5.0")
Spacer()
Color.red
.frame(width: 100.0, height: 100.0)
.border(.blue, width: 5.0)
}
HStack {
Text(".blue.gradient, 10.0")
Spacer()
Color.red
.frame(width: 100.0, height: 100.0)
.border(.blue.gradient, width: 10.0)
}
HStack {
Text("VStack")
Spacer()
VStack {
Color.red
.frame(width: 100.0, height: 100.0)
.padding()
Color.red
.frame(width: 100.0, height: 100.0)
.padding()
}
.border(.primary)
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "BorderPlayground.swift")
}
}
}