Spacer
Skip support for SwiftUI.Spacer on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
The following example screens and source code is from SkipUI’s
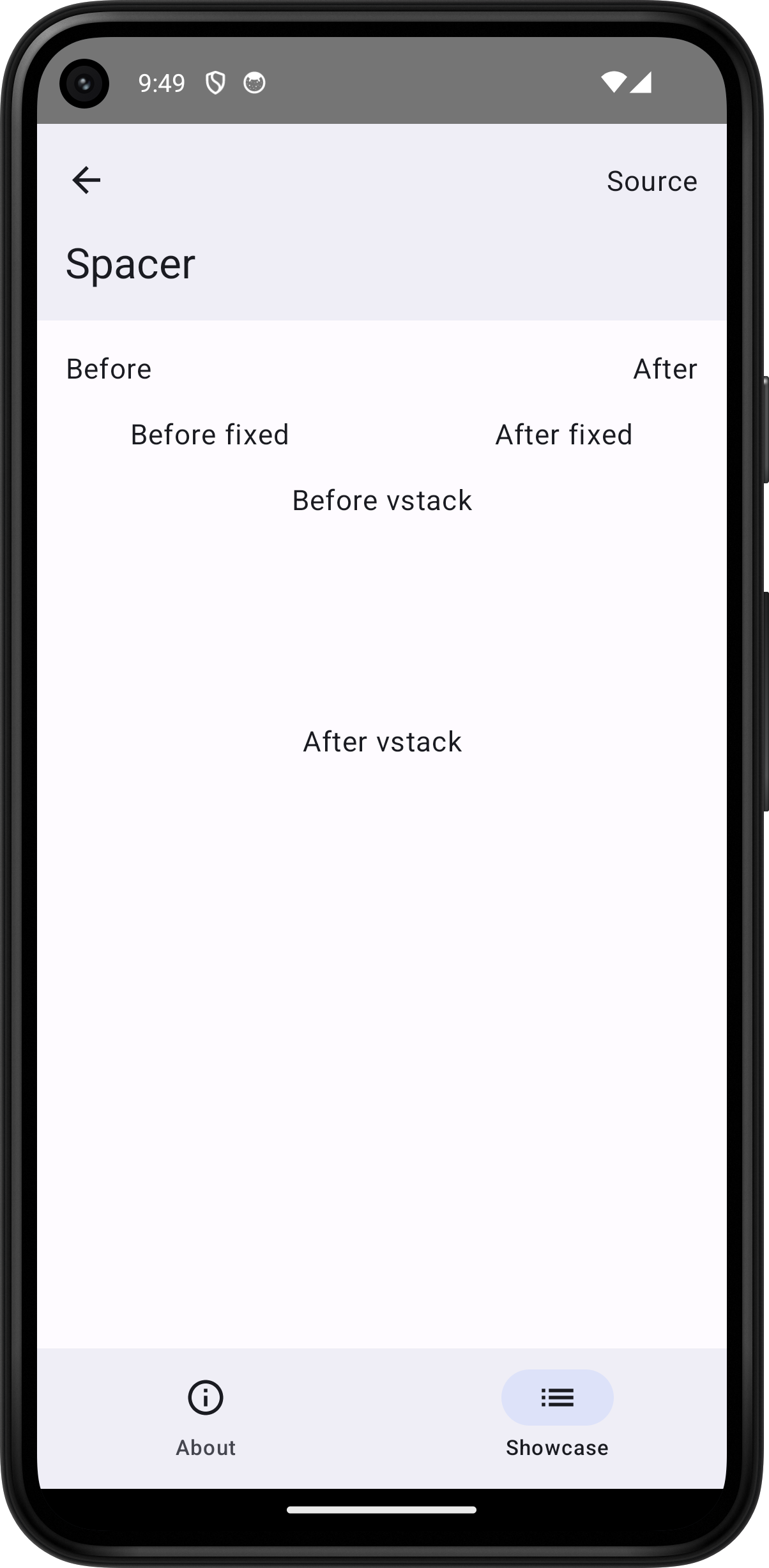
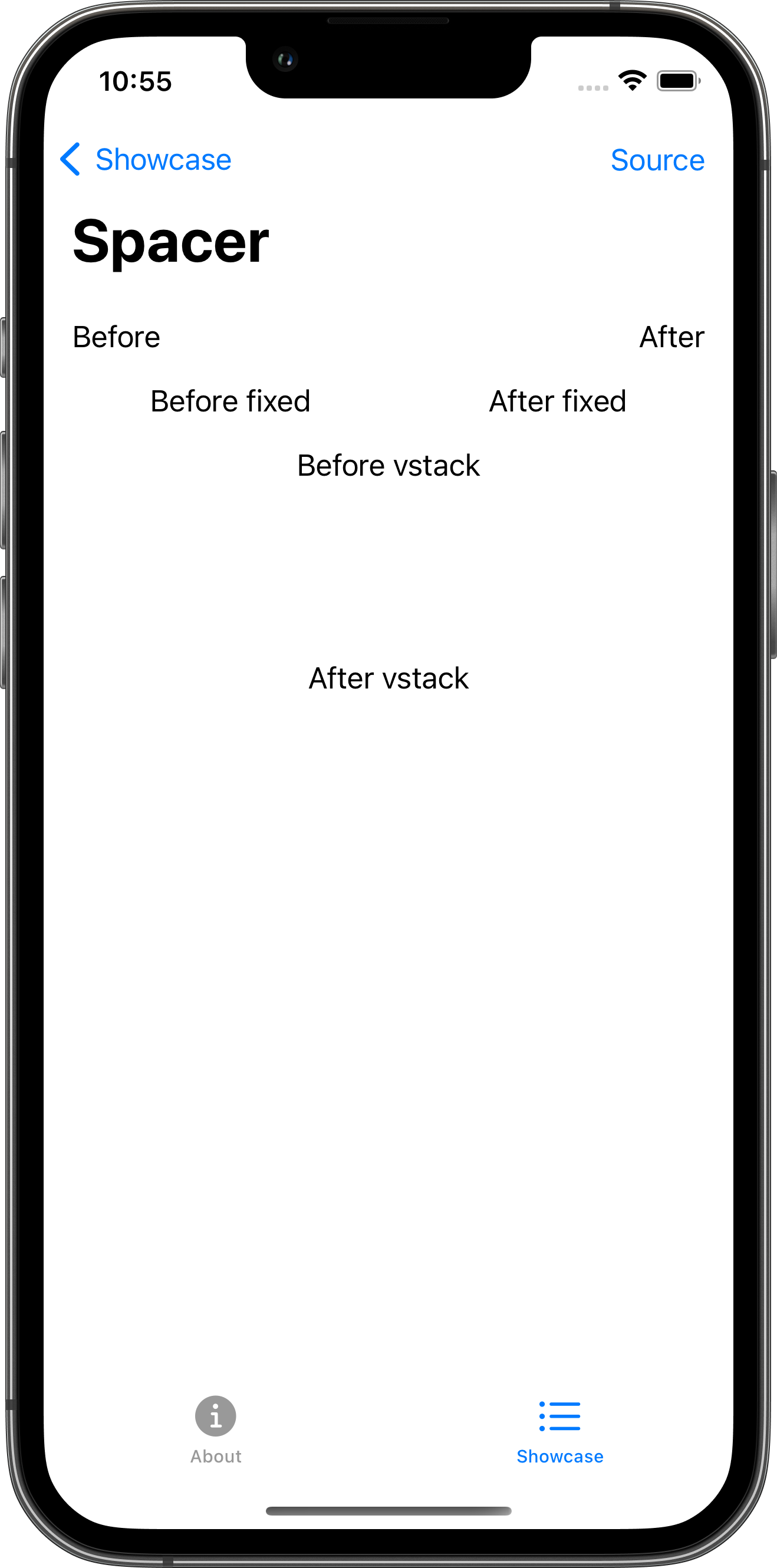
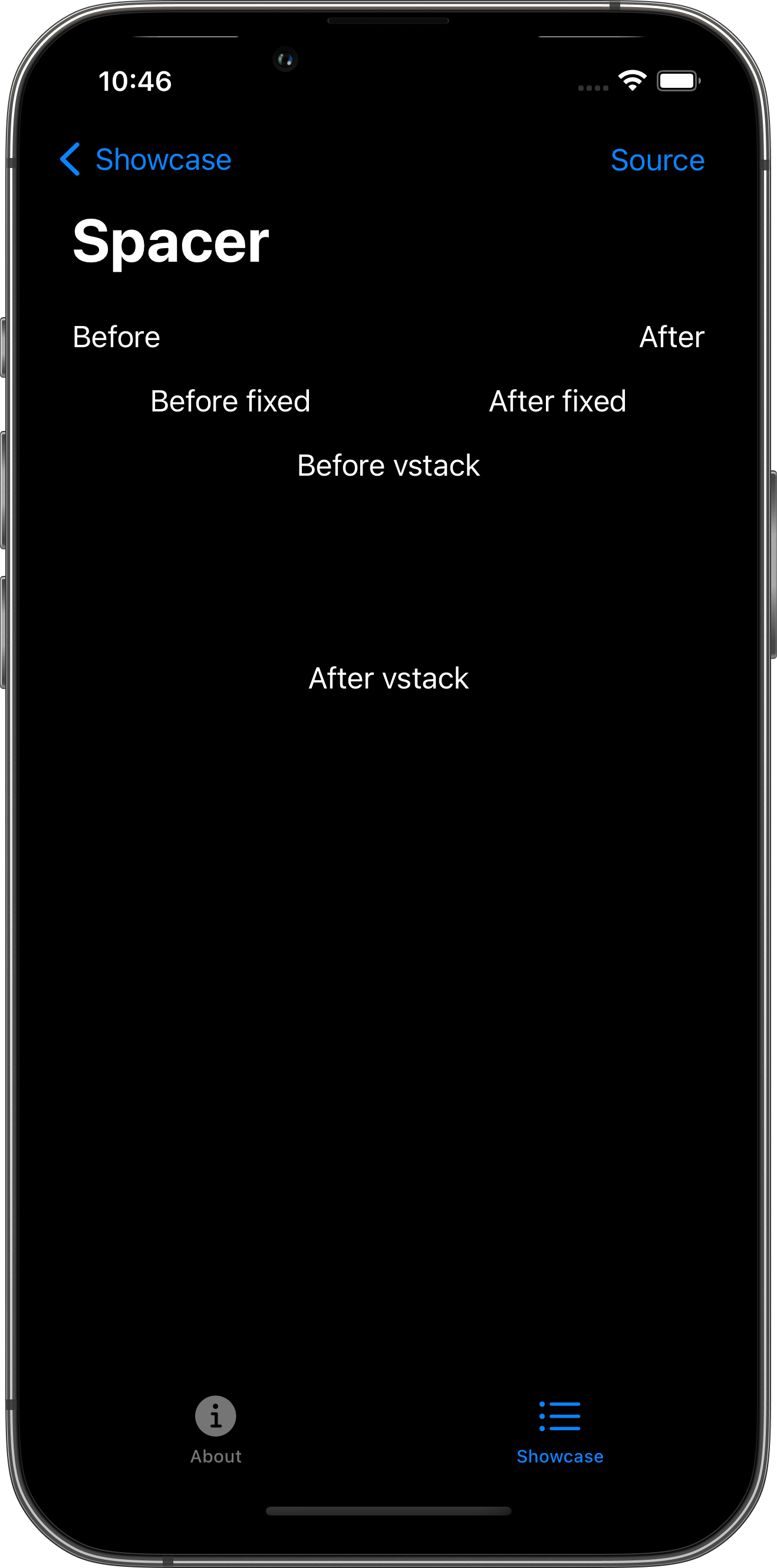
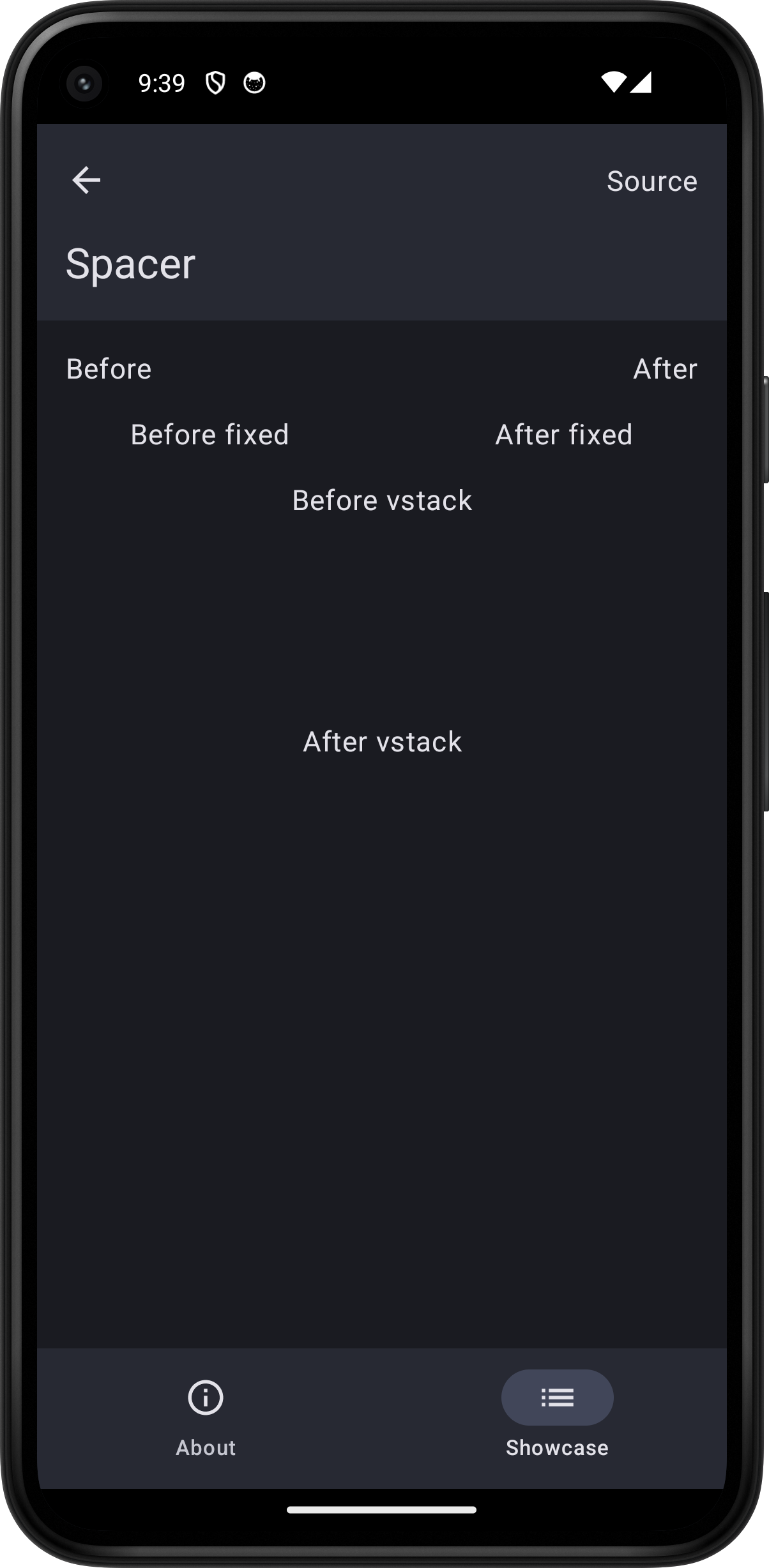
Showcase sample app
SpacerPlayground.swift




import SwiftUI
struct SpacerPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
HStack {
Text("Before")
Spacer()
Text("After")
}
HStack {
Text("Before fixed")
Spacer()
.frame(width: 100.0)
Text("After fixed")
}
VStack {
Text("Before vstack")
Spacer()
.frame(height: 100.0)
Text("After vstack")
}
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "SpacerPlayground.swift")
}
}
}