Label
Skip support for SwiftUI.Label on Android. Consult the SkipUI module for a complete list of supported SwiftUI.
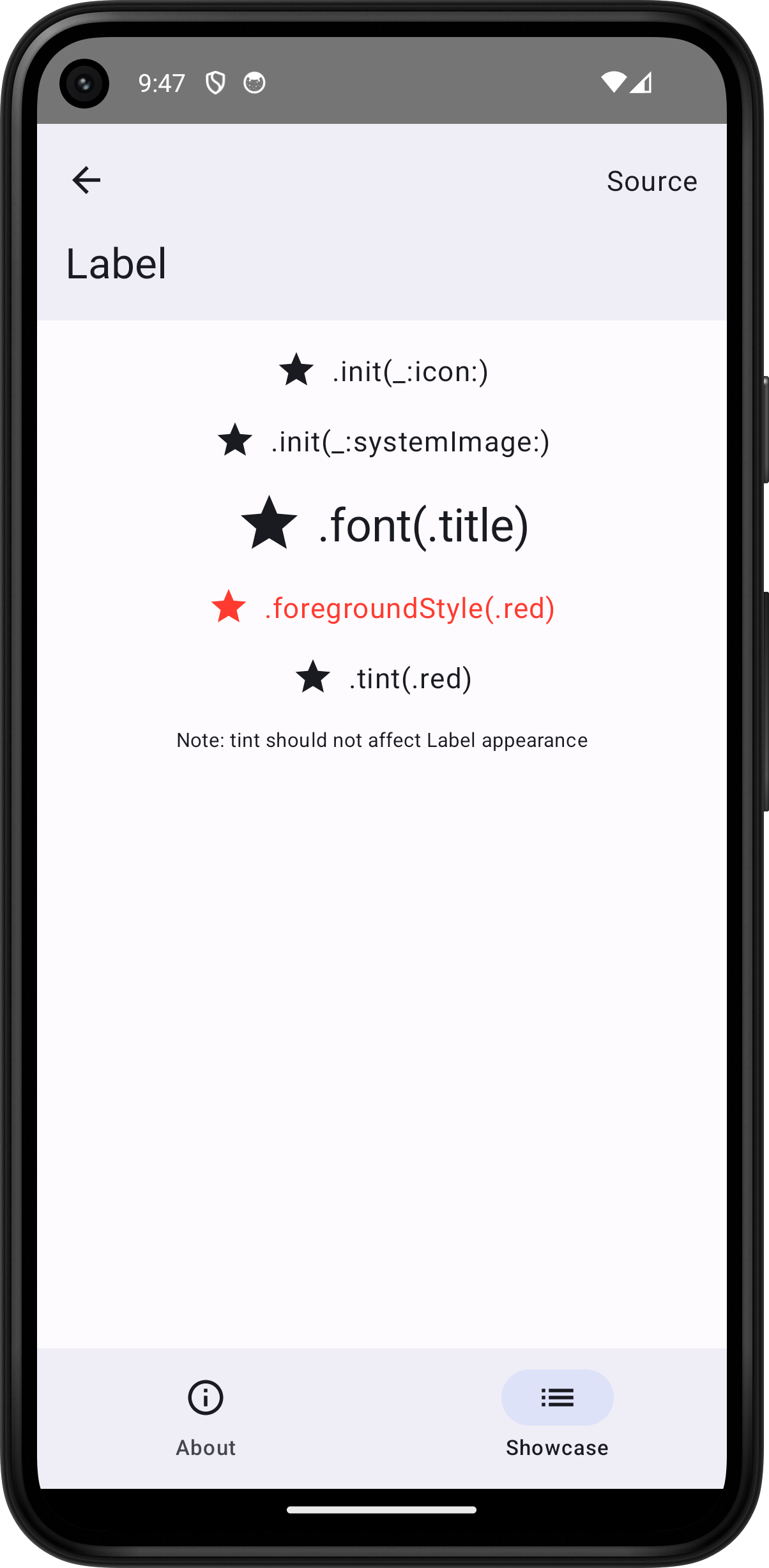
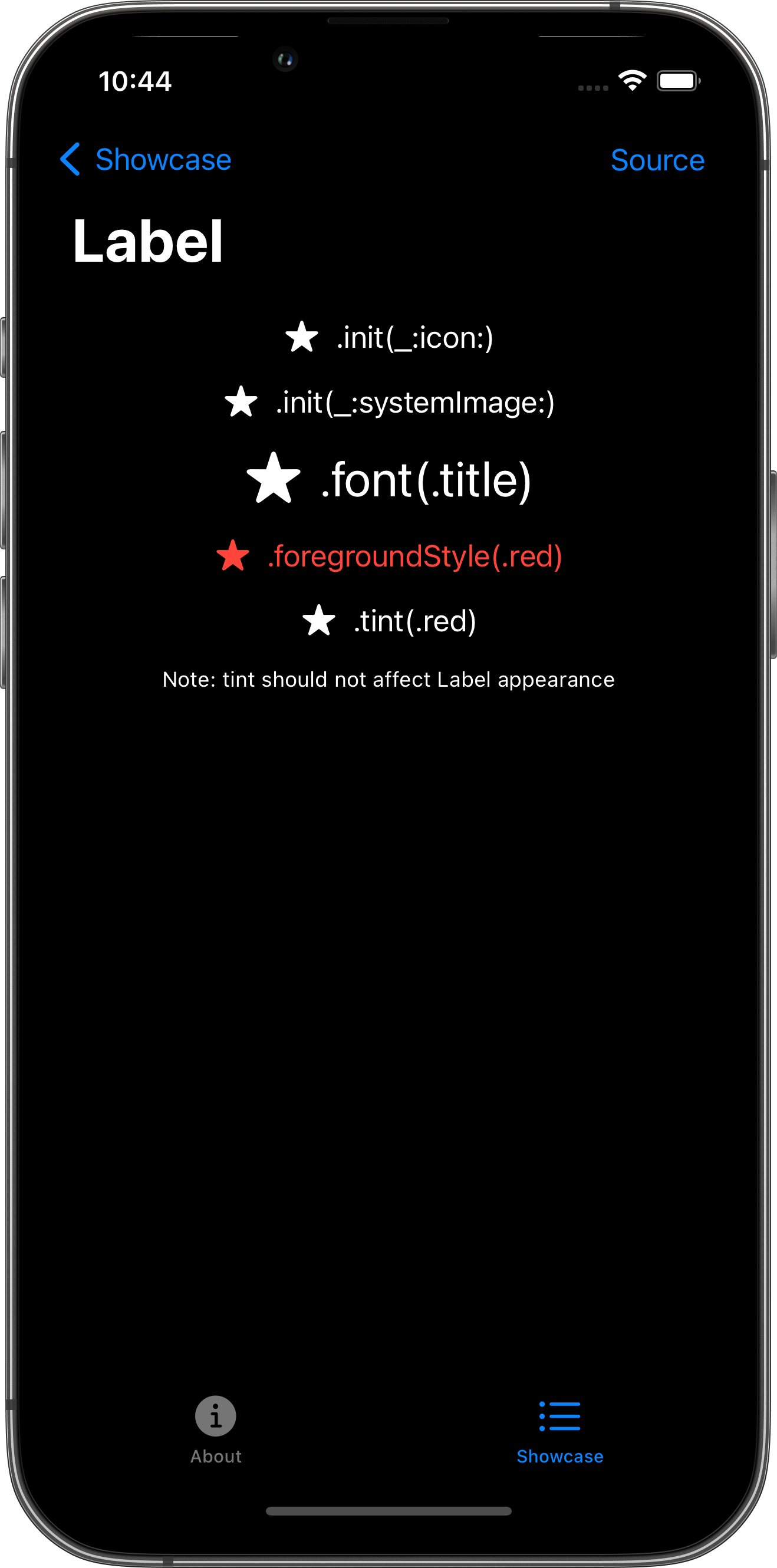
The following example screens and source code is from SkipUI’s
Showcase sample app
LabelPlayground.swift




import SwiftUI
struct LabelPlayground: View {
var body: some View {
ScrollView {
VStack(spacing: 16.0) {
Label {
Text(".init(_:icon:)")
} icon: {
Image(systemName: "star.fill")
}
Label(".init(_:systemImage:)", systemImage: "star.fill")
Label(".font(.title)", systemImage: "star.fill")
.font(.title)
Label(".foregroundStyle(.red)", systemImage: "star.fill")
.foregroundStyle(.red)
Label(".tint(.red)", systemImage: "star.fill")
.tint(.red)
Text("Note: tint should not affect Label appearance")
.font(.caption)
}
.padding()
}
.toolbar {
PlaygroundSourceLink(file: "LabelPlayground.swift")
}
}
}