May Skip Newsletter
Welcome to the May edition of the Skip.tools newsletter! This month we will showcase some of the notable improvements to the Skip transpiler and the ecosystem of free and open-source frameworks that power the dual-platform apps that Skip enables.
Early Adopter Pricing Ending Soon
Skip 1.0 is on the horizon, which means that we will be winding down our Early Adopter Program at the end of the month. So now is the time to take advantage of the massive early adopter discount from https://skip.tools/pricing , as Skip will be switching to full pricing next month.
New Sample App: Travel Bookings
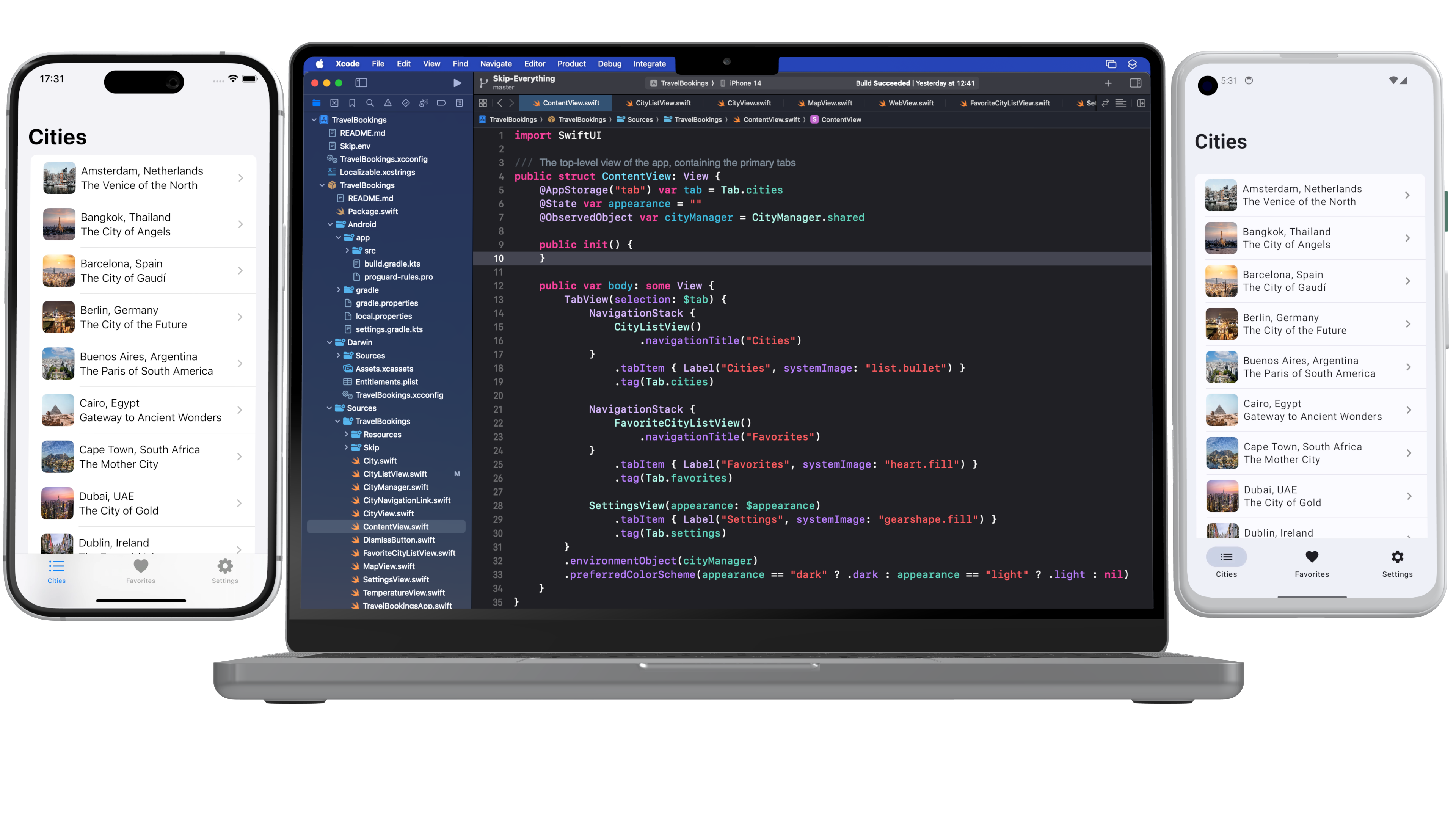
We've released a whole new sample application that shows off how Skip can make gorgeous apps for both iOS and Android. The Travel Bookings app demonstrates navigation, tabs, images, persistence, maps, weather, networking, and a whole lot more. Check it out at https://skip.tools/docs/samples/skipapp-bookings .

Symbols and Images in Asset Catalogs
Images and icons are an essential part of any modern application. Skip has had good support for SwiftUI's AsyncImage for a while now, but we recently also added support for asset catalogs, enabling you to bundle static images and exported symbols directly in your app. And we support many of the common variants for assets, such as light and dark variants for images, as well as different weights for symbols. Read more about the new asset catalog support at https://skip.tools/docs/modules/skip-ui/#images .
Major Performance Enhancements
We are delighted to report that we’ve reduced the number of re-compositions SkipUI performs on Android, resulting in a huge performance boost to some common operations like navigation. If your tabs or navigation bar was feeling a bit sluggish, run
File / Packages / Update to Latest Package Versions
on your project to grab skip-ui 0.9.1 and enjoy the speed boost!
Tip: Embedding Kotlin Calls Directly in Swift
Unlike other cross-platform app development frameworks, custom native integration in Skip is a breeze. Rather than requiring cumbersome bridging infrastructure or platform channels, with Skip you merely add your Kotlin calls in an `#if SKIP` block, and it will be executed directly on the transpiled side. And since Skip does not intrude into the iOS side of your app, you'll continue to be able to integrate with any of the Darwin platform APIs directly, including UIKit and other Objective-C frameworks (as well as C and C++). Read more about the platform customization options at https://skip.tools/docs/platformcustomization .
Accessibility Improvements
May 16th was Global Accessibility Awareness Day. Skip celebrated by adding support for many additional SwiftUI accessibility modifiers. Being a truly universal app means not just reaching all the devices that people have, but also making those apps usable by everyone. Skip is proud to enable you to build uncompromisingly excellent apps that can reach the entire world: every device, every language, and every ability.
Take Our Survey!
Our Skip Developer Survey is a great way to provide feedback and help us define Skip's direction in the coming weeks and months. It only takes a few minutes, and will help define Skip's focus and features: https://skip.tools/survey .
Edge-to-edge Mode
In the "Improve the Experience of your Android App" session at Google I/O, the Android team promoted the use of the new edge-to-edge support APIs in Jetpack Compose, saying that “users significantly prefer edge-to-edge screens to non-edge-to-edge screens, and users feel these screens are more satisfying and premium.”
We agree, and so Skip now enables Android edge-to-edge mode by default in all new projects. Use the SwiftUI safe area APIs to control how your content renders under system bars. And you can enable edge-to-edge in existing projects with only a couple lines of code: https://skip.tools/docs/modules/skip-ui/#enabling-or-disabling-edge-to-edge .
Skip Webinar Series
Sign up for our Skip webinar to see a hands-on tour of how Skip can help you build apps that reach the entire mobile marketplace. We take questions and answers throughout, so this is a great opportunity to get some direct interaction with the Skip engineers. Sign up at https://skip.tools/webinar/ or watch a past webinar at https://skip.tools/tour/ .
Get Your Project Featured
We are assembling a list of Skip projects to feature on our web site. If you have built – or are currently building – an interesting app using Skip, send us an email at support@skip.tools and we may promote it on our customers page! And, as always, we are seeking testimonials from happy Skip users that we can share with the rest of the community.
That's All Folks!
You can follow us on Mastodon at https://mas.to/@skiptools , and join in the Skip discussions at http://community.skip.tools/ . The Skip FAQ at https://skip.tools/docs/faq/ is there to answer any questions, and be sure to check out the video tours at https://skip.tools/tour/ . And, as always, you can reach out directly to us at support@skip.tools – we are always there to answer any questions or provide a helping hand.
Happy Skipping!